Corticon.JS V1.2
The Corticon.js 1.2 release is now available. It delivers powerful new features and enhancements:
- It provides cost savings by improving integration with JSON native applications. It is now trivial to create a rules vocabulary from JSON data and as importantly the integration with other applications or services is simplified as JSON payload passed to decision services do not need to be annotated in any form.
- It provides future proofing your cloud strategy with direct support of Google Cloud functions as a deployment target (in addition to AWS Lambda and Azure functions). With a large set of deployment options, you gain agility as your rule development and maintenance is cloud agnostic and you also gain in productivity as business rules authors do not need to be trained on various cloud platforms and/or concerned by the specificities of each cloud platform.
- • It opens the door to new use cases with the introduction of custom data access operators. These new operators allow accessing data directly from rules without requiring the data be defined in the vocabulary or be part of the input payload. For example, now you can easily access browser session data or serverless functions environment variables.
- To make your life easier, we have also added a set of operators to deal with the date or time parts only of a DateTime object. For example, it is now trivial to test if two dates are equal independently of the time part.
- Finally, we have added support for multiple decision services on the same html page.
Below you will find a more detailed description of each feature.
Vocabulary Generation from JSON
Your project development is greatly accelerated and its cost decreased with the introduction of a new feature to generate rules vocabulary from either a JSON document or JSON schema. JavaScript projects typically have existing data models represented by various JSON payloads passed between the components of the application. With Corticon.js V1.2, you can, in an instant, create your rules vocabulary from these existing JSONs. This feature also helps you ensure your rules vocabulary is kept up to date with your application data model.
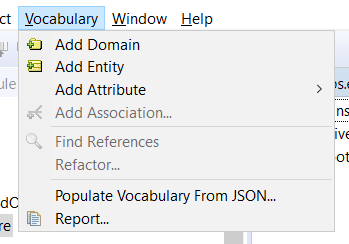
When you work with a vocabulary file, you can access the new menu "Populate Vocabulary from JSON" as shown here and point to a JSON file:

Simplified Integration
Integrating JavaScript rules with your applications is even easier in this release by eliminating the need to annotate JSON payload passed to be processed by your rules. Previously, Corticon required annotations in the JSON to allow it match objects in the JSON with their corresponding rule vocabulary entities. In 1.2, your rules can process the “native” JSON format used by your application without any annotations. This makes it very easy to integrate your rules with your backend services or your browser and mobile apps.
Support for Google Cloud Platform (GCP)
The deployment options have expanded to include Google Cloud Functions. Now in one click you can package your JavaScript decision services for deployment to the Google Cloud Platform as serverless functions. This is in addition to the existing wrappers for AWS and Azure Serverless functions as well as Browser and Node deployment.
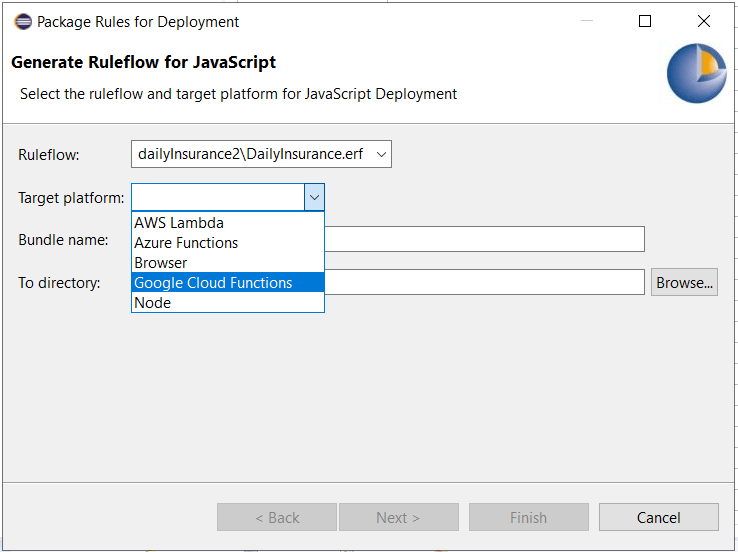
As you can see in the screenshot below, generating the decision service is a new option to deploy to the cloud along with AWS Lambda and Azure Functions.

Of course, the decision services can also be generated as part of a CI/CD process via a command line utility.
New DateTime Operators
We have added a set of operators to deal with the date or time parts only of a DateTime object.
Checking if two dates or two times are equal. You can now use these two operators:
- isSameDate: This is useful for checking if two dates are equal independently of the time part. For example checking if two DateTime Attributes are on June 1, 2021, even though one can be at 2 in the morning and the other one at 3 in the afternoon.
- isSameTime: This is useful for checking if two times are equal independently of the date part. For example, checking if the time is at 2 in the afternoon for a set of DateTime attributes.
We also have added comparators (greater and less) with these operators:
- afterDate: For example, checking if the date is after June 1, 2021, for a set of DateTime attributes.
- beforeDate: For example, checking if the date is before June 1, 2021, for a set of DateTime attributes.
- aftertime: For example, checking if the time is after 10 a.m. for a set of DateTime attributes.
- beforeTime: For example, checking if the time is before 10 a.m. for a set of DateTime attributes.
Custom Data Access Operators
These operators provide a mechanism to execute custom JavaScript functions. There is one operator for each of the supported datatypes.
The full list is:
- getString
- getBoolean
- getInteger
- getDateTime
- getDecimal
These five operators all work the same way, only the returned data type is different.
There are all invoked with two parameters:
- The name of the custom function to call
- A string parameter
For example, the following expression:
getDateTime ( "from Session Data", "lastLogin" ) could be used in a rulesheet to get the last login from session data.
As you can notice, even though the first parameter specifies the custom function to execute, spaces and other characters can be used to make the rulesheet more readable.
It is beyond the scope of this blog to get into more technical details. Please, consult the integration guide for references and examples on how to implement and reference the JavaScript functions used in these operators.
Support for multiple Decision Services on the same Html Page
There were ways to have more than one decision service in the same html page with Corticon.js V1.0 and V1.1 but it was not as simple as it could be. Customers have reported they use more than one decision service in the same html page quite often, so in V1.2 we decided to simplify this feature.
Now a set of Corticon engines execution functions are created with one execute function per included decision service. The set is available on the window object as an array property called corticonEngines. Each entry in the array contains an object literal with the execute function.
Here is an example where we include two decision services in the same html page and then later on in some script we invoke each one of them separately:
<script type="text/javascript" src="decisionServiceBundle.js"></script><script type="text/javascript" src="decisionServiceBundle2.js"></script>....const result1 = window.corticonEngines[0].execute(payload1, configuration);const result2 = window.corticonEngines[1].execute(payload2, configuration);
For further info on Corticon.js documentation,start here: https://docs.progress.com/category/corticon-javascript
We hope you will enjoy this release and do not hesitate to contact us if you have any questions or need help with your cloud migration.

Thierry Ciot
Thierry Ciot is a Software Architect on the Corticon Business Rule Management System. Ciot has gained broad experience in the development of products ranging from development tools to production monitoring systems. He is now focusing on bringing Business Rule Management to Javascript and in particular to the serverless world where Corticon will shine. He holds two patents in the memory management space.
