Imagine Structured Data Markup with Your CMS

With structured data markup, you can quickly ramp up your CMS strategy and see improvements in organic traffic.
Structured data markup has been a hot topic for a while, and soon enough, there won't be a website without at least a basic implementation of it. These code snippets represent the content of your web page in a more organized way that is easier for search engines to understand. They also may trigger different types of representation in the organic results—like stars, search boxes, etc.—which improve the chances of your result to be selected by users.
Most content management systems offer convenient ways to add this piece of code. No matter if it needs to be added on a single page, like the home page, or on a number of pages, like all of your blog posts. There are also multiple tools with which you can test structured data markup and even create your markup code without knowing any JSON-LD or microdata. Of course, if you are just starting, you can also use Google’s or schema.org's extensive documentation and copy some of the already provided examples.
But the real magic of structured data comes when you are at least a little bit creative and find your own way to use the code. The best way to start is to open Google's and schema.org's lists of supported markups side by side. You can easily spot the difference.
The second step is to experiment and not let Google's stringent guidelines stand in the way of your imagination. Don’t get intimidated by the red warning that the search engine may penalize your website for violating them. If you start small and monitor your search console profile for any anomalies and negative changes, the risk is minimal.
Standard Structured Data Markups with a Bonus
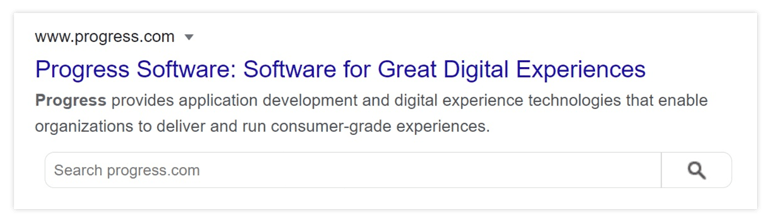
The sitelinks search box
Everyone knows about organization markup or at least the output of this markup. This code gives information to search engines: the name of your business, your address, phone number and your official social media profiles. The same is true for the website structured data markup, which contains information about your content and online presence. Guidelines for these code snippets cannot be found on Google's official list. But in the search engine documentation, you can find the sitelinks search box markup.
This nice little piece of code triggers a search box directly in the organic results and allows the users to search for something more specific on your website. The best part is that it is powered by Google's own search engine. The tricky part is that you can't have a sitelinks search box without having website markup. But if you have followed us up to this point, you probably have already realized that you can combine all three types into one more extensive markup.
In this way, you will give search engines information about your online and offline presence in a single place, and at the same time conquer more organic real estate. And we all know that this usually leads to higher CTR and organic traffic. Not bad, eh?

As this code is static, you can add the code by using Google Tag Manager, ask someone from your front-end team to hardcode it or, in our case, just copy and paste the code into your website management platform. We do this in a dedicated field for such additional code snippets. As you may have already guessed, you don't need to know JavaScript or other programming languages. You can just use one of the tools that generate the required code.
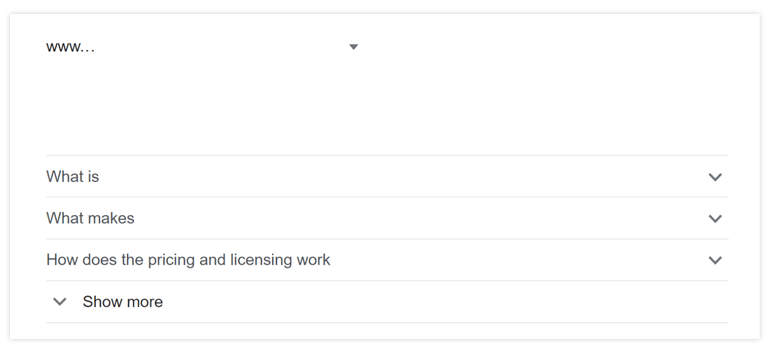
The Product FAQs
Another use case for the same backend field is to add product markup to a dedicated page. We won't focus on how exactly this can be done, as you can find everything you need in Google's documentation. The bonus part here is that you can combine it with frequently asked questions. FAQs markup is also explained in Google's documentation.
To implement product and FAQ markup together, you may need some more profound understanding of what the code snippet should look like, as multiple types need to be nested. And if you are a beginner, you can easily miss a comma or add one too many, which will make your code invalid.
You also need to make sure that you add the content for the FAQs not only in the code, but also on the actual page so that they are visible to real users. This kind of markup will give search engines information about your product while letting real human users learn more about it directly in the search results. And again, this markup triggers a more meaningful and wholesome presence that may result in higher CTR and more organic traffic for your website.

You can also go the extra mile and add this code not only on the product page itself, but also to all feature pages. And to make things interesting, you can make the code dynamic with a dynamic content widget, or in other words, add the code in one place and replicate it easily. This will save you time when you need to change something.
The BlogPosting Markup for a Tech Article
The blog post markup is probably one of the most famous and most used ones. But at least on Google’s official list, there is no mention of how you can mark your technical documentation.
In fact, there is no mention of the “Blog Post” markup either, but it is similar to the Article markup. Of course, if you open the schema.org list, which is much longer than Google’s, there is not only “blogPosting” markup, but also many more, like news articles or scholarly articles. For tech documentation, you can use schema.org’s guidance for tech articles and enhance it with some of the additional possible fields, like “isPartOf.”
A tip: with this field, you can tell search engines that this documentation is related to specific products. This is quite convenient if you have multiple related products or if your documentation resides on a different subdomain. The only inconvenience here is that you won’t receive an alert in Google Search Console if your markup is set wrong. For this reason, you need to monitor all other KPIs.
If you have used the “isPartOf” property, you will also need to check the KPIs of the page you have listed there, especially the CTR and the Average position. Sounds like a tall task, but the results are promising—at least in our case. We have seen improvements in CTR of up to 1% and up to one spot up in average position. Not bad if you are already in the top 20 organic results, where the competition is fierce.
Key Takeaways
Start loving schema.org!
This is a community activity, and it is supported by Google, Microsoft, Yahoo, and Yandex—in other words, some of the biggest internet companies. Get familiar with the complete list of supported markups. No need to know it by heart, but it's nice to have something that's already there close at hand. And learn how all these code snippets can be combined.
Never Miss Checking Google’s Guidelines
The Schema community won’t penalize you if you have implemented the code wrong, but the search engine might do that. If you want to implement some markups that are not listed on Google’s website, make sure you are not violating the guidelines. Add one more level to your knowledge and get familiar with Bing’s structured data documentation and Yandex’s as well. Keep in mind that you may need to add additional optimizations if you want to target other markets. For example, Baidu has different types of rich results, and you will need to get familiar with its guidelines.
Be Creative and Remember to Define your KPIs Up Front
If you do this, you will be able to measure the results of your optimization. And if you are not creative, you may need more effort and resources to achieve the same results.
And, of course, choose a good content management platform. You need to be able to make changes quickly and to be flexible. Explore Sitefinity CMS documentation and learn what features are a must-have in a great content management platform.

