How to Secure Sitefinity's Administrative UI

The Sitefinity CMS Administrative Web Interface is accessed by adding /Sitefinity to the web site URL. Users are then required to provide a valid username and password to gain entry to Sitefinity CMS. The last couple of years have seen an increasing trend in the number of website and cyber attacks, making website security a high-priority item on any organization's agenda.
This article explains how you can add extra layers of security to the Sitefinity CMS backend login page utilizing out of the box security functionality and ASP.NET mechanisms to protect your website and its data.
Configure a Strong Password Policy
There are plenty of password cracking tools that will bombard a web login form with password variations. These login attempts can stream as fast as the web server can accept them. After several hours (or days) these automated tools eventually
stumble onto a valid password.
The first line of defense to these brute force password attacks is to pick a reasonable password. Dictionary attacks assume the password is a valid word or a common password. Consequently, passwords containing common words are much easier to guess.
Here are some very general password guidelines:
- Passwords should be at least 8 characters longer.The longer the better…
- Passwords should be mixed-case
- Passwords should contain a mixture of numbers & letters
- Passwords should not use common words
A good password makes it difficult to randomly stumble into the right combination of numbers & letters. The first step you can take in this direction is to enforce a strong password policy for your website users. In Sitefinity CMS you can control the password policy settings on a Membership provider level. This enables you to have different policies for the default provider, your LDAP provider, and any other provider you have configured in the system. To navigate to these settings, go to the Sitefinity backend UI and click on Administration -> Settings -> Advanced -> Security -> Membership Providers. You will see a list of membership providers you can configure. Expand the desired membership provider (if you haven’t added any providers here, expand the one called “Default”) and click on Parameters.
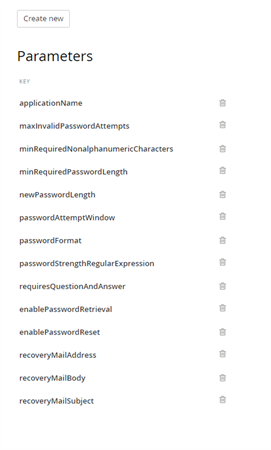
The Parameters menu presents various options for configuring password policy on a membership provider level. Here’s what it should look like:

To Design Your Password Strength Policy
- Increase the minRequiredPasswordLength – this number will determine the minimal number of characters for new passwords. As mentioned earlier, the longer – the better. The default value is 7.
- Set the minRequiredNonalphanumericCharacters to a value higher than 0. Having at least 1 special character in your password drastically changes the chances for someone to brute force it. The number you put here determines how many
special (non-alphanumeric) characters are required in new users passwords.
Optionally you can configure a passwordStrengthRegularExpression – this setting lets you put in a custom regex to enforce password strength. If you want to read a bit more about password strength regular expressions, this post on StackOverflow is a good start.
Keep in mind that when creating a new user, Sitefinity CMS validates the provided password in the following order: password length validation (using minRequiredPasswordLength) -> special characters validation (based on the minRequiredNonalphanumericCharacters setting) -> password strength (via the passwordStrengthRegularExpression). If you decide on using a regex, it can complement the minimum password length and minimum special characters count settings, or it can entirely override them. - Store hashed passwords! Sitefinity CMS supports storing passwords in clear format, encrypted, or hashed. This is controlled via the passwordFormat setting. Double check if it’s set to encrypted. This is the default value Sitefinity CMS ships with, and unless you have a good reason not to use hashing algorithm for securing your passwords, you should stick to it.
Invalid Password Behavior
To further discourage brute force attacks, the Sitefinity CMS Membership Provider implementation will (by default!) temporarily lock out accounts that have too many failed password attempts. By default, Sitefinity is configured to limit password attempts to 5. The lock out time for the account is set to 10 minutes, during which the user will not be bale to log in, even if they provide the correct password. This behavior can be fine-tuned using the maxInvalidPasswordAttempts and passwordAttemptWindow properties of the membership provider.
Add Server Signing Certificate for IdentityServer
Sitefinity CMS comes with out of the box implementation of IdentityServer since version 10.x. This brought a lot of flexibility and security improvements when it comes to the product Authentication functionality. By default, Sitefinity CMS uses a X.509 certificate to sign the Identity and JWT access tokens issued by IdentityServer. This is great as it helps prevent attackers from altering or counterfeiting security tokens to gain unauthorized access to federated resources. You can go the extra mile, though, and configure your Sitefinity CMS website to use your own private certificate instead of the default one. If you were using IdentityServer in your own ASP.NET WebApplication, setting the signing certificate is done via the IdentityServerOptions using the SigningCertificate property. Sitefinity CMS simplifies this task by exposing a configuration UI where you can directly specify your certificate Store name, Store location, and Subject name. For more information check out the product documentation here. If you’re already using an SSL certificate for your website (way to go!) you can configure the same certificate for IdentityServer. Otherwise, you need to generate a new one. Check out this blog post for an example how to create a new certificate using OpenSSL.
Turn off Autocomplete for the Login Page Inputs
Autocomplete can come in handy if you’re in development, and don’t want to bother remembering the username and password of that test user you just created. Once in production it’s better to instruct browsers not to offer the autocomplete option at all. Most modern-day browsers do not store input for input fields of type=password, and that’s good news. However, the username field can still be of concern. Although it’s not considered sensitive information per se, an attacker exploiting autocomplete vulnerability on the physical machine the user has used to login, can achieve privacy violations via harvesting usernames or email addresses.
Sitefinity CMS enables you to customize the backend login page, thus you can set autocomplete=off for the form or input fields. Take a look at this KB article if you’re using SWT authentication, or this one if you’re using OpenId – both of them list the necessary steps for customizing the backend login form.
At the end of the day, whether you decide to disable autocomplete or not is a matter of personal preferences. One thing you should take note of is that disabling autocomplete can prevent the normal operation of password managers, which can also be a security concern.
SSL for the Login Page
Serving your Sitefinity CMS (or as a matter of fact, any website) under https:// brings you one step closer to providing a more secure browsing experience to your users. After all, this should be everyone’s goal. Not only that, but you also get a ranking boost from Google as a reward for your altruistic efforts :).
Sitefinity CMS has great flexibility when it comes to enforcing SSL. Of course, you can configure the backend login page to be served explicitly under https://, but why stop there? You can configure different areas of the website to be served under SSL, the entire frontend, backend, and so on. The recommended way to go, though, is to enforce SSL for the entire website. Serving everything under https:// is a must, especially if you are doing ecommerce or are operating in the healthcare sector. No matter which scenario you fit in, consult the official documentation on how to Configure SSL to achieve your use case.
Leverage the Web Security Module
Sitefinity CMS comes with a powerful Web Security module. It ships with fine-tuned security settings, so make sure you utilize it. Web Security module was introduced in version 11, and is turned on by default. If you haven’t activated the security module for your upgraded projects already, go ahead and do so. It offers advanced protection against XSS, MITM, content sniffing, and many other malicious attack types. If backend login page security is on your radar, all the above-mentioned protections fit in nicely. In addition, using the Web Security module you can protect your site against clickjacking attacks, for example a hacker rendering your backend login page in an <iframe> tag.
Finally, Sitefinity CMS version 11.1 ships with improved UI for the Web Security module and an added redirect validation, protecting your site against open redirect attacks. Consider upgrading to this version, as the open redirect protection adds an extra layer of security to the whole site, backend login page included. This way you will prevent attackers from to exploiting a vulnerability and redirect users to malicious third-party websites that often mimic the original website’s look and domain name to mislead the user in providing sensitive information.
Restrict Access to the Backend Login
It’s good to think about whether everyone should really be able to access your website administrative UI. Most of the times the answer to this question is clearly “No”. Changing your Sitefinity CMS settings or working with the website content are tasks usually carried out by specific people in your organization, and most of the time these changes happen from your organization’s internal network. If that setup sounds familiar, then you should consider introducing an IP whitelist in IIS where you grant only certain network IP addresses access to /Sitefinity.
This setting is external from Sitefinity CMS and is configured on IIS level, so it’s best to implement this task with your IT administrators team. An important detail that you must consider is to block only /Sitefinity, otherwise you risk shooting yourself in the leg and blocking various public resources like the web services, system status page, etc. When configuring the IP whitelist rule, make sure to exclude patterns like /Sitefinity/Public, /Sitefinity/status, and /Sitefinity/WebsiteTemplates. For example, your IIS regex rule should look like this: ((^Sitefinity$)|(^Sitefinity((?!-|\/Public|\/status|\/WebsiteTemplates).))). To give you an example of how this restriction can be applied in IIS, you can consult this blog post form SecureAuth.
Limit Access to the Backend UI
If you’re following best practices, most likely you have a CI/CD process going on for your website. If backend login page security is of concern, a CI/CD process implementation assumes you are not doing any content editing or configuration changes on the live site. Such changes should happen on the staging environment and propagate to live via deployment and SiteSync or database replication.
This was a somewhat long segway to saying – the best way to secure the Sitefinity CMS administrative UI is to disable it on the live site. Sitefinity CMS offers a centralized mechanism for controlling whether the backend UI is available on a website instance or not. This is an advanced security mechanism covering not only the /Sitefinity backend login page, but also all backend routes, dialogs, and so on. Read the product documentation to find out how to configure this setting. Of course, once disabled, the only way to enable the backend UI again would be through configuration change and deployment. If you need to have a safety mechanism for applying an emergency content changes (and it’s a good idea to consider it, for a peace of mind), it’s best to consider running your live site on several load balanced nodes that connect to the live database. In such setup you can have the backend disabled on all live site nodes but one – which can reside within your internal network and be used for emergency content edits.
Track Administrative Accesses Using Audit Trail
The Sitefinity CMS Audit trail module was introduced in version 7.1 and helps tracking changes and actions in the system. It assists in maintaining transparency and accountability in larger teams and organizations. You can leverage the module to track user login and logout events, thus you will get a complete overview of the login history and spot any suspicious behavior. The Audit trail module has out of the box integration with Elasticsearch and Kibana, so you can benefit from a friendly UI with powerful grouping and searching functionality when narrowing down and analyzing the login and logout events history.
Conclusion
In most cases Sitefinity’s default settings coupled with a good password will be enough to discourage attackers. However, if this does not provide sufficient protection, consider applying the above recommended steps, as long as they fit your
scenario. This way you can enjoy a peace of mind that your Sitefinity CMS backend login page just got even more secure. And don’t forget to stay up-to-date with the latest industry trends on web security, as this should be on every organization’s
top priorities list.
If you’ve discovered additional tips or tricks please post a comment below.
Editor's note: This post has been updated to reflect the most current and effective security practices available for Sitefinity as of the publication date.


