Dynamic Forms Architecture and Design

In this first blog, we saw the value and benefits of rules driven dynamic forms. In this one, we will explain the overall architecture and design of an open source solution for implementing them.
The dynamic form solution is architected around having a model/view, where:
- The model is generated from the rules system.
- A generic UI component capable of rendering the instructions from the model is acting as the view. The component can be hosted in any Web app or in mobile apps.
The Dynamic forms (Dynamic Questionnaires) are rendered by a generic client side component (CSC). By generic, we mean that the same client side component can be reused for multiple questionnaires without any changes. In other words, the client side component is written for any questionnaire and does not embed any questionnaire specific logic. The model will contain use cases specific logic.
With Corticon.js, as we saw in the first blog, a business specialist can create and maintain the model. Once the model is ready, it can be transformed directly to a JavaScript executable function (typically in a CI/CD pipeline step). We commonly call the model the “Decision Service” component as effectively the model is implementing the business rules and thus making decisions on the flow of questions, as well as which UI to render and when.
The client side component does not know the questions to be asked at each step and what the answers mean, but it knows how to render these questions and how to collect the answers and pass them back to the decision service.
The decision service (DS) driving the dynamic forms specifies, for each step, the questions, the constraints on questions and where to store the answers. It does so by executing rules based on external data, answers from previous steps and of course, general business logic.
Additionally, the decision service does not know the current state of the questionnaire but knows what to do at each step. The state of the questionnaire is maintained in the client side component.
Typically, a client side component is written and maintained by a developer or a team of developers while the decision services are written by business analysts who understand well the problem domain of the questionnaires. The communication between the two teams is facilitated by a well documented schema for the JSON to exchange IN and OUT. Corticon vocabulary definition acts as the always up-to-date documentation for that JSON data. And Corticon studio can be used to generate a documentation of that schema.
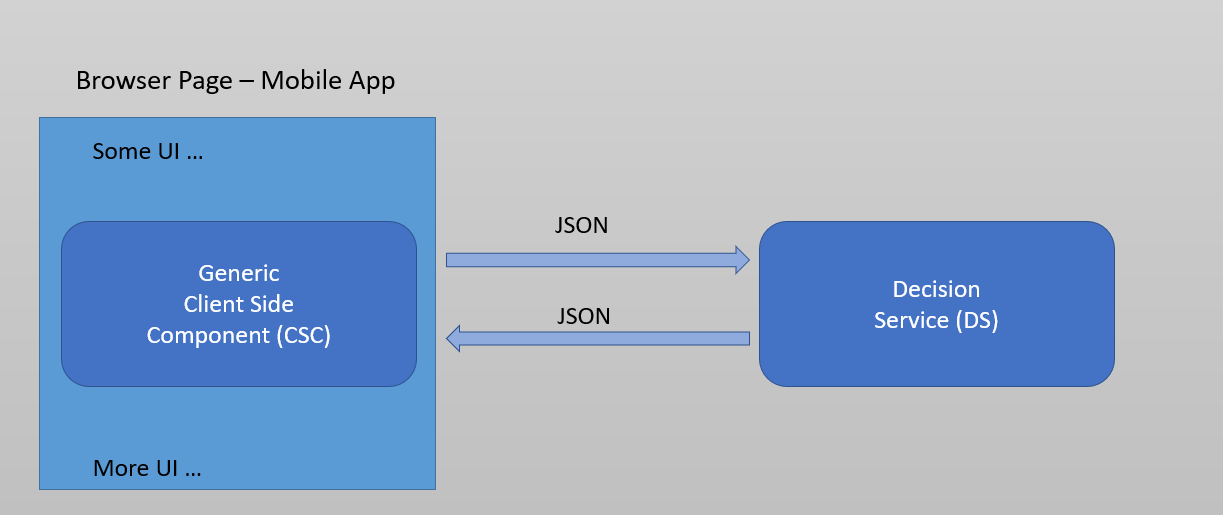
Here is a visual representation of the interaction between the CSC and DS, where, effectively, the model is queried by the UI rendering component.

Local versus Remote Decision Services
It is typical for the DS to run in process with the CSC but it can also run remotely.
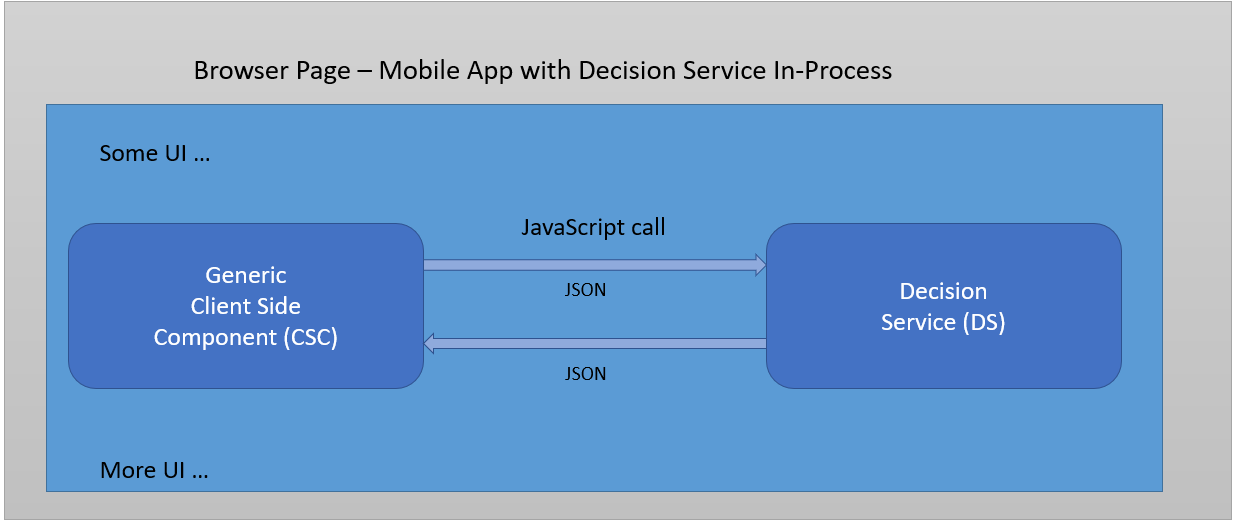
In the local (in-process) case, the decision service is called with a simple JavaScript function call:

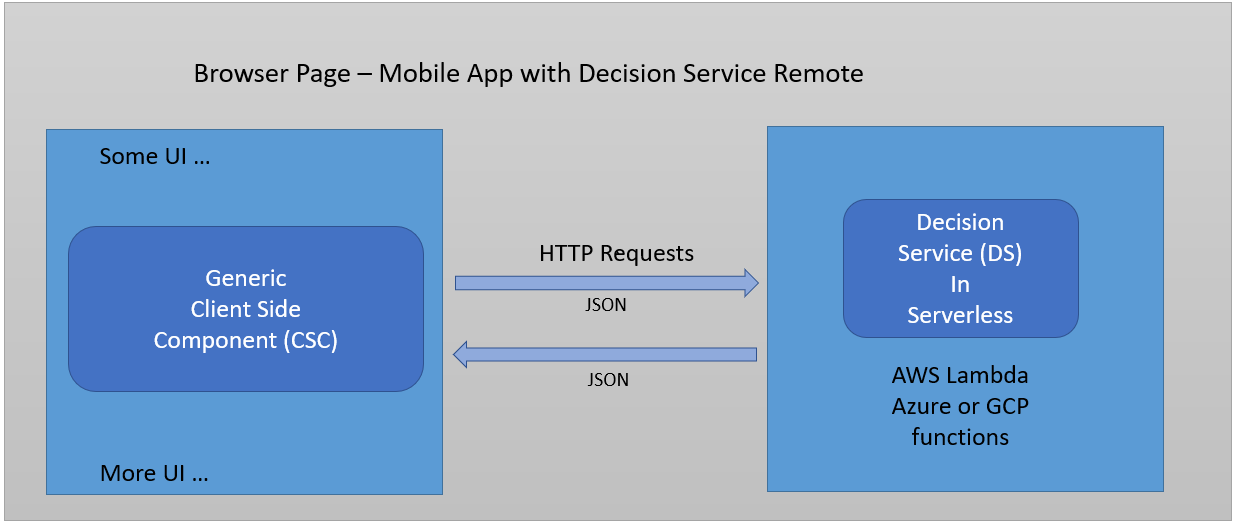
For the remote option, Corticon supports deployments to any of the major cloud vendors Serverless environments (AWS Lambda, Azure and GCP functions), and to any Node.js server or traditional Java server running either in the cloud or on premises (traditional server deployments).
This is illustrated in this diagram:

Of course, an in-process deployment will provide instant response time; however, there can be situations where you may want to run the model remotely.
Here are the cases we have encountered with customers:
For mobile apps, a decision service hosted remotely can be updated very easily without having to force the user to reinstall the mobile app.
- Security:
- We don’t want to expose some of the data used by the decision service on the client side.
- We want to have the decision service access various data sources inside the firewall.
Benefits
This architecture provides the following benefits:
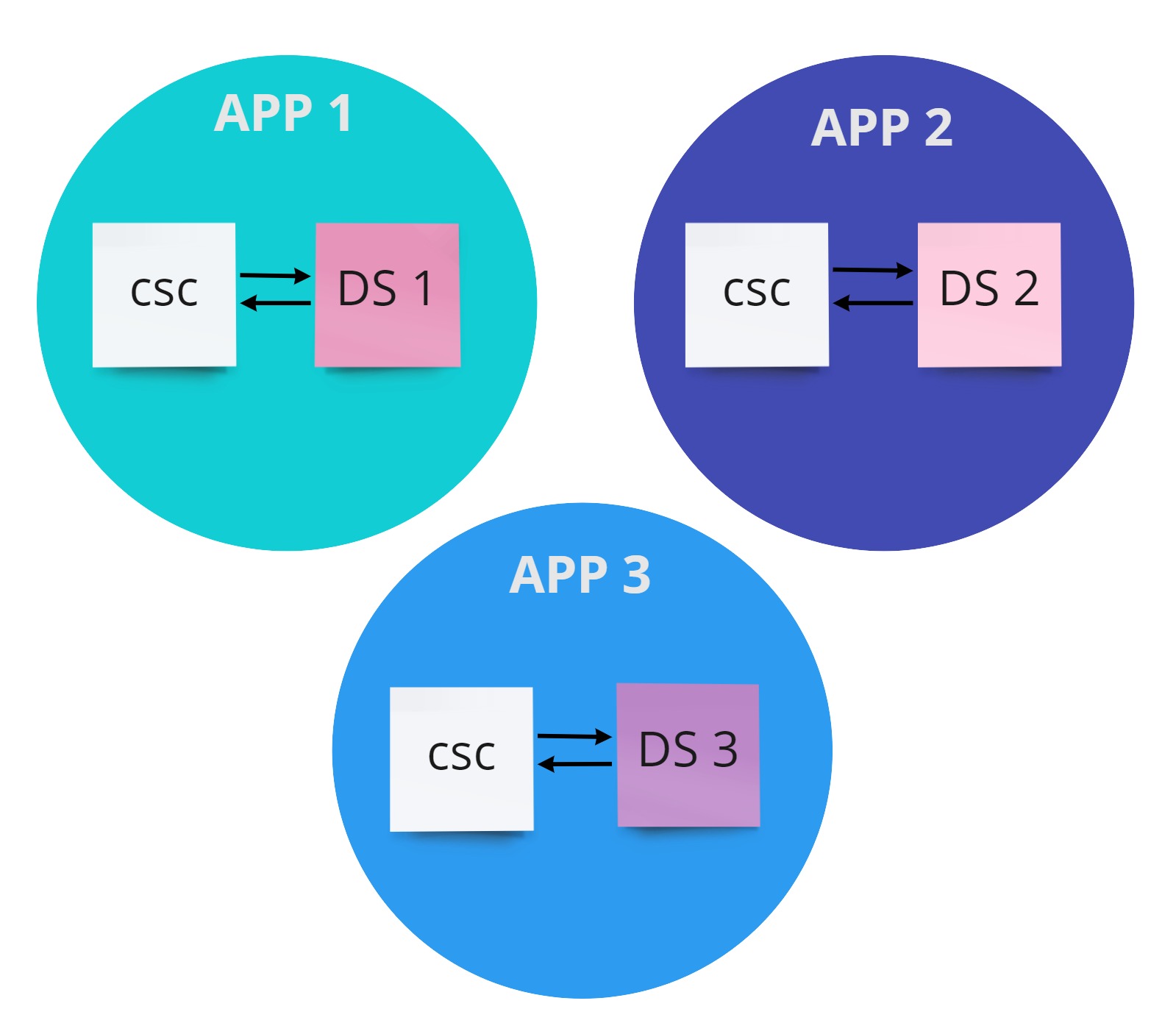
- Reuse the same UI rendering component for different dynamic forms: A single component for rendering dynamic questionnaires can be reused with multiple applications as illustrated below:

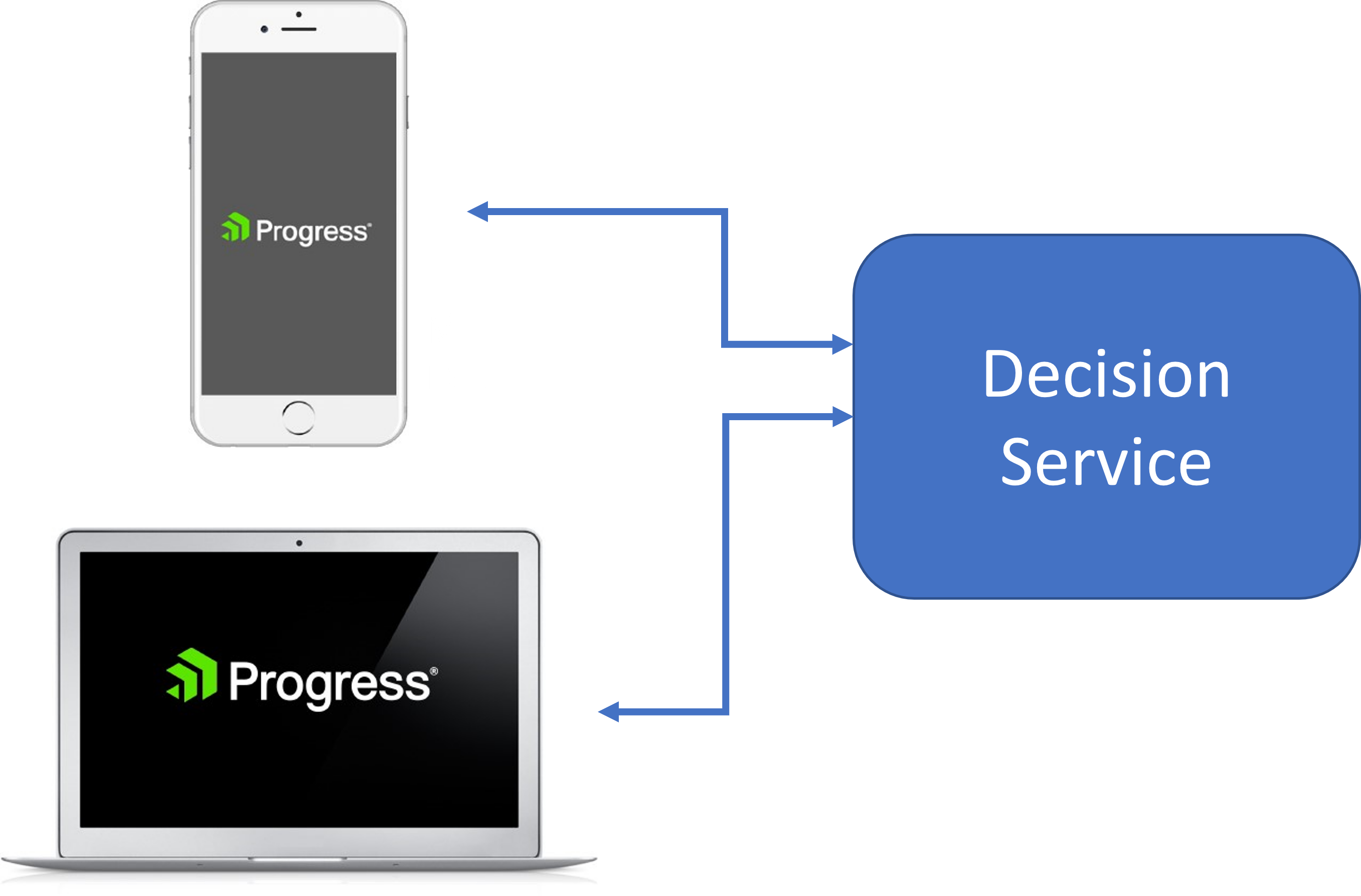
- Additionally, the same model can be used to drive dynamic questionnaires on different platforms (for example, Web page and Mobile device):

Getting Started
To make it easy to familiarize yourself with the concepts, we have made available several samples in this public Github repo.
After cloning the repo you can directly run a test driver web page with several samples.
To get started:
- Invoke client.html (available at https://github.com/corticon/corticon.js-samples/blob/master/DynamicForms/CSC/client.html)
- Run the canonical sample. Each step in this sample shows how to use a specific UI control and displays the corresponding Corticon rulesheet file in the title of the container. You can then use the corresponding step rulesheet as an example to implement what you need.
- Go through each sample to get a feel for what is available.
We also have, in the same Github repo, a reference implementation for a client side component for a browser app. You can use it as a starting point for your own client side component.
To learn more about dynamic forms modeling, read this blog.
Do no hesitate to contact us, we can also help you getting started and answer any questions.
Learn more about Corticon.js here.

Thierry Ciot
Thierry Ciot is a Software Architect on the Corticon Business Rule Management System. Ciot has gained broad experience in the development of products ranging from development tools to production monitoring systems. He is now focusing on bringing Business Rule Management to Javascript and in particular to the serverless world where Corticon will shine. He holds two patents in the memory management space.
