What is GraphQL and How to Use It in Sitefinity DX

GraphQL is a high-performance query language for working with RESTful API services. It is very popular among software developers and has a large community using it.
With that in mind, and considering all the productivity and performance benefits of adopting the protocol, we’ve introduced official support of GraphQL in Sitefinity DX 14.3.
We’ve tried to ease the learning curve for developers and accelerate time to market by autogenerating GraphQL endpoints, as we have done with OData support.
GraphQL in Sitefinity: How It Works
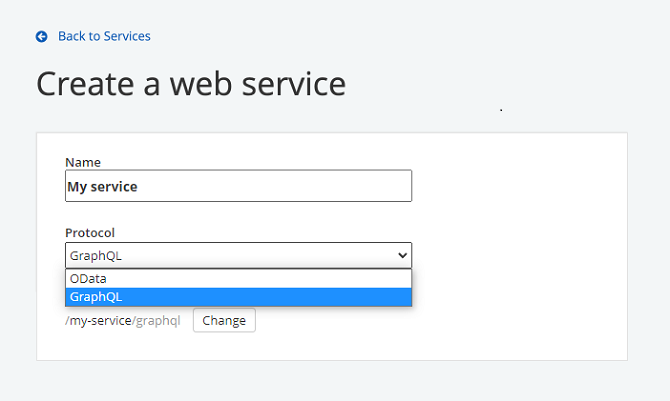
GraphQL is integrated with the existing user interface for managing RESTful API services in the Sitefinity backend. When creating a GraphQL web service, you must specify the respective protocol option.

Using GraphQL in your projects can be combined with multiple technologies. Check out these examples available in the Sitefinity GitHub repo:
GraphQL support in Sitefinity is easy to enable via a Nuget package and provides a number of advanced developer options.
- Filtering by relations (recursive with limitation in advanced settings)
- Filtering the related collections
- Expanding by relations on multiple levels
- Detailed error messages (including all the resolvers and referring to the query part at fault)
- CORS and authentication work for both OData and GraphQL
How GraphQL Compares to OData
In short, GraphQL and OData protocols appear to be very similar and serve the same purpose. However, there are substantial differences in both their usage and the way they expose content. A few of GraphQL’s advantages over OData are:
- Fetching multiple resources with a single query (possible with OData as well, but more difficult to implement).
- Allowing different schemas for querying, filtering and updating (OData requires a single schema).
- The Taxon and Choices properties are returned with their full content as compared to OData. In OData, the Taxon collection is returned as an array of GUIDs, and the Choices collection is returned as an enum.
Performance
Analyzing performance is always important when you rely on APIs for your implementation. During the implementation of GraphQL, we managed to address all N+1 problems and make sure our GraphQL implementation is on par with OData support.
In general, the performance of the GraphQL server will vary based on the query submitted to the server, your server setup, etc. As expected, complex queries may require more resources since they are fetching large amounts of data. Internally, the same base API layer for OData is used; therefore, the query performance would be roughly the same. The difference in OData is that you should use a third-party middle layer for caching, such as Apollo.
How to Enable GraphQL
GraphQL is included in Progress.Sitefinity.All NuGet package that installs Sitefinity CMS.
GraphQL is also distributed as an optional NuGet package, which you install if you have upgraded your Sitefinity project to release 14.3 and want to enable the protocol. More information about enabling GraphQL is available in the Sitefinity documentation.
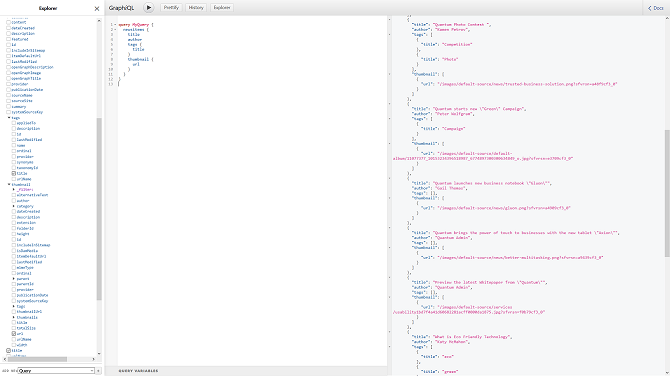
How to Browse the Schema
The GraphQL web services that are exposed through Sitefinity CMS come with an introspection schema that allows third-party tools like Postman or GraphiQL explorer to integrate and browse the schema.
Can I Use It with the React Renderer?
Hopefully, you haven’t missed the release of our stand-alone React renderer that extends the headless content delivery capabilities of the platform. The React renderer app is a decoupled frontend for Sitefinity. The data protocols it supports include both OData and GraphQL for custom widget development.
So, there we are. Sitefinity DX has adopted an API-first approach to content delivery for headless content management and multi-channel experiences. Sitefinity DX provides all the editorial tools for marketers and allows fast, flexible and developer-friendly access to APIs.
Discover all the advanced developer features of Sitefinity DX and hone your skills with our Sitefinity training and certification. If you want to experience the platform and its capabilities first-hand, grab your free trial now.
Start Your Sitefinity DX TrialMartin Gebov
A Software Architect on the Sitefinity team, Martin Gebov has been with Progress for 10 years. Over the last couple of them, his main focus has been delivering the .NET Core solution. Prior to that, Martin helped build the new UI, as well as worked on multi-lingual support, the compiler, and other key components of the platform.