Tutorial: How to Use a Layout Grid System of Choice with Sitefinity .Net Core

With the .NET Core renderer, clients can take full advantage of the new page editor of Sitefinity and its rich functionality.
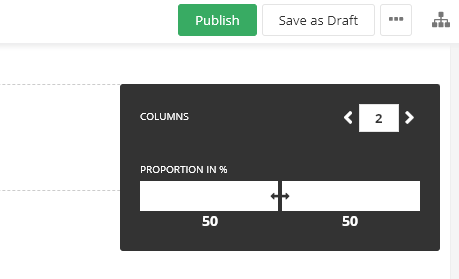
It has a lot of improvements, one of which is a single widget, dedicated to creating in-page layouts, called Section.
Sections are placeholders for content widgets. They could be nested or configured to have multiple columns. By default, the section widget utilizes one of the most popular CSS grid systems—the Bootstrap 4 grid system. However, in case you have a preferred CSS frameworks or a CSS grid system, you can easily switch to using one of them.
In this tutorial we will do just that. We will learn how to replace the Bootstrap grid system with the Tailwind grid system.
Creating the Page Layout
The example in this blog post can be found as a sample project in Sitefinity .NET Core samples. The name of the project is "change-grid-system." If you're new to the subject, here's a great article about the Sitefinity Page Editor and the best ways to use it.
Let's get started.
- Make a new layout (cshtml file) in change-grid-system/views (the name of the layout file should contain "Layout" or "Template" so that Sitefinity recognizes it). Let's call our layout _Layout.cshtml. This will create a new page template in the UI of Sitefinity and will map it to the physical layout file.
- Reference the CSS of your preferred CSS framework in the head tag of _Layout.cshtml. In this example we're using Tailwind CSS.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss@1.4.6/dist/utilities.min.css" />
In case you need to override the default styles of the section widget, you could add the following link, which will replace the default section widget styles.<link rel="stylesheet" href="@Progress.Sitefinity.AspNetCore.Constants.PrefixRendererUrl("styles/section.css")" type="text/css">
Keep in mind that "styles" folder is on the root of your project. You could use the same approach to load additional CSS files if needed. We won't do this in the tutorial.
Customize the View of the Section Widget
- In Views/Shared/Components add a Section folder and in it Default.cshtml, which will override the default view of the section widget.
- The appSettings.json serves as a configuration file. In it you can set the classes used for spacings in the section widgets. You also have access to the CssGridSystemColumnCount property, which defines the number of columns of your grid system (for example Bootstrap and Taildwind use a 12 column grid). So we set the value to 12.
"Widgets":{ "Styling":{ "CssGridSystemColumnCount":12 } }
Later on when we edit the section widget view, we'll have access to this value through the SectionViewModel and we'll use it to build the tailwind classes. Also, when set in the appSettings.json, it is also used by the quick edit tool in the page editor to properly calculate the width of each row's column.

- Speaking of the section widget view, in it you also have access to the following properties through the model of the widget:
ColumnProportions—an array, in which each item holds the number of css grid columns per a row column
ColumnsClasses—classes assigned to each row column from the UI
- In our example, the classes of the Tailwind CSS framework look like this — w-1/12, where 1 represent the number of CSS grid column, contained in this particular row column and 12 is the maximum CSS grid columns count. To build this class we could make a small calculation and directly assign the value to the class attribute. However, to make it more clear and to demonstrate how some additional server logic can be plugged when needed, we'll create a custom .net core tag helper for building our classes. For more information about custom .Net core tag helpers.
Customize the View of the Section Widget
- Create a TagHelpers folder on the root of change-grid-system. In it add a class library called ColumnClassTagHelper.cs. To ensure that our application has access to the tag helpers, add a reference for them in the Views/_ViewImports.cshtml file.
@addTagHelper *, change-grid-system - Our tag helper has three properties:
- The class also has an HtmlTargetElement decorator, which is used to specify the target elements for our tag helper. In our case we want to use the tag helper on element that have columnClass attribute set to them.
- Process method is where all the magic happens. It receives context from the Tag Helper instance and the Tag Helper output which we use to read and change the actual content that’s in the scope of our Tag Helper. In the process method first we remove our columnClass attribute, then we concatenate the above mentioned properties to build the column class. Last thing we do is we set the class to the output.
- Once we do this, our column should have the proper Tailwind classes set to them.
GridSize—the number of grid columns in the system - 12 in the case of Bootstrap and Tailwind;
AddtionalClass—all additional classes, set to the column, for example from the property editor's advanced view;
CssColsPerRowCol—number of grid coluimns per row column) which we'll pass through the section template.
[HtmlTargetElement(Attributes = "columnClass")]
public class ColumnClassTagHelpers : TagHelper
{
/// <summary>
/// Gets or sets the number of columns in the grid.
/// </summary>
public string GridSize { get; set; }
/// <summary>
/// Gets or sets the additional classes.
/// </summary>
public string AdditionalClass { get; set; }
/// <summary>
/// Gets or sets the number of grid columns per row column.
/// </summary>
public string CssColsPerRowCol { get; set; }
/// <summary>
/// Processes the output.
/// </summary>
/// <param name="context">The view context.</param>
/// <param name="output">The processed output.</param>
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (output != null)
{
output.Attributes.RemoveAll("columnClass");
var cls = string.Concat(this.AdditionalClass, " w-", this.CssColsPerRowCol , "/", this.GridSize);
output.Attributes.SetAttribute("class", cls);
}
}
}In case you need to create completely custom sections/placeholders for your web page, you could take advantage of this example and this video.
If you found this tutorial useful, you’re welcome to give the Sitefinity page editor and section widgets a try. With a .Net Core renderer available out of the box, Sitefinity gives developers an extra level of flexibility in terms of frontend development. If you're new to Sitefinity, you can learn more here or jump right in and start your free 30-day trial today.

Zheyna Peleva
Jen Peleva was a Principal frontend developer for the Sitefinity CMS.
