Content Teasers with Sitefinity Card Widget

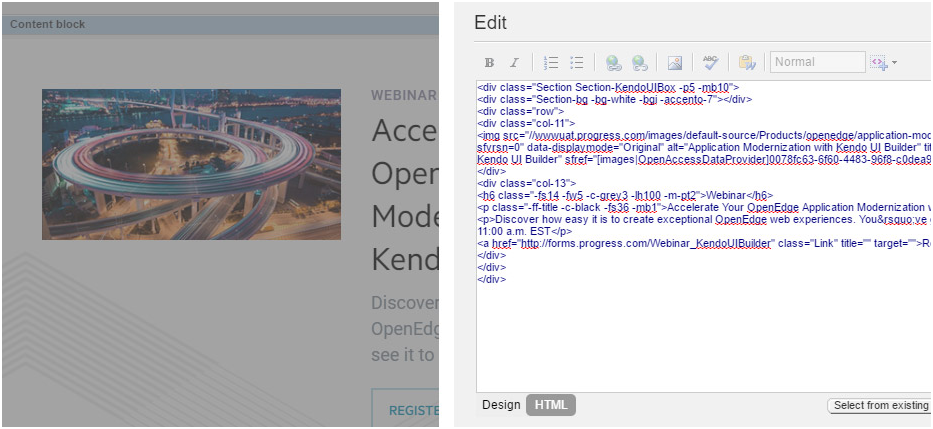
Do you have content teasers, fancy announcements and bigger pieces of HTML that you store in a Content Block on your website? Aren't they sometimes difficult to update, because they are a messed up collection of nested HTML elements and CSS classes here and there?

Sitefinity has a solution for these cases—you can create HTML templates using the Card widget instead of storing code in Content Blocks. The Card widget is a collection of content elements, which create a teaser to more detailed information or a conversion goal on a website. It can be used for content summaries, page headers, teasers and announcements.
Out of the box, the Card widget contains: Heading, Text, Image and Actions, as these can be easily customized. The content of the widget can be personalized.
How To Create a Card Widget Template
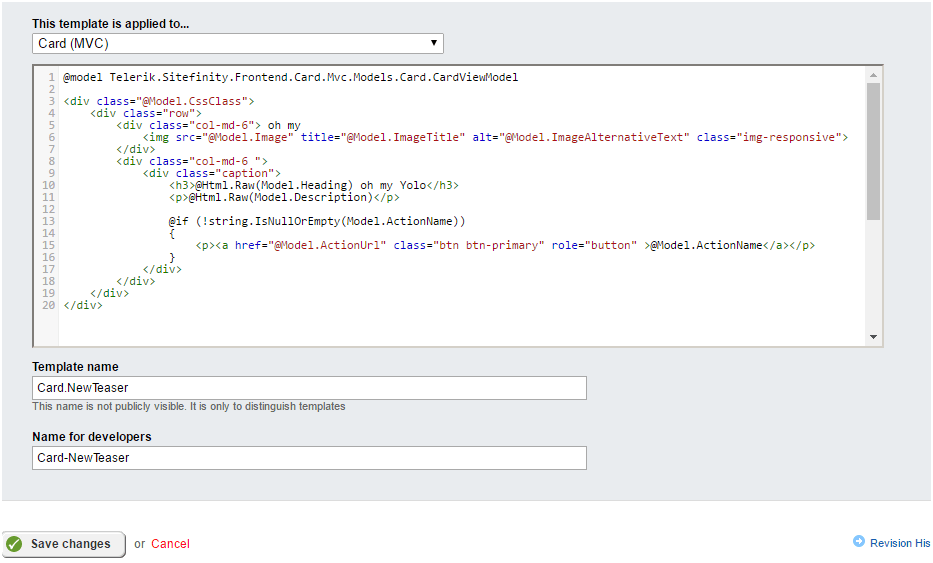
The first thing that you have to do is to create a new widget template, which has the needed markup and CSS classes inside it. You can use as a basis the built-in Card widget template and adjust it to your needs.
One important note is that the name of the widget has to start with “Card.” and then the specific name of the widget as shown below. The final result should be something like “Card.NewTeaser”.

Once you have created the new widget template, the next thing to do is configure it properly.
How To Configure a Card Widget
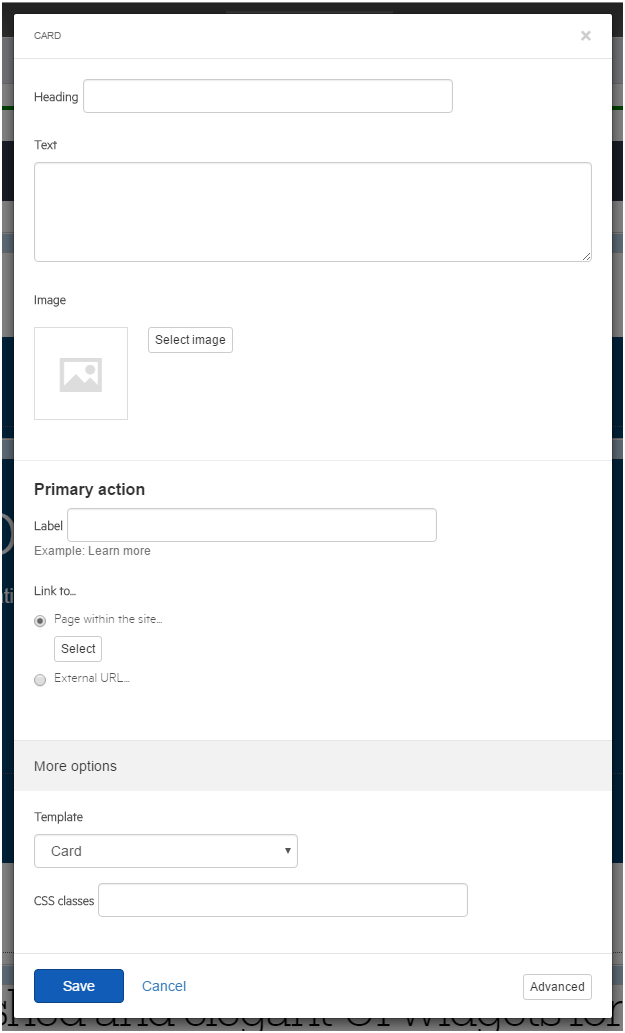
The Card widget can be found in the Content group list where the most common and useful Sitefinity widgets are stored. It enables you to easily update, maintain and personalize the recommended experiences and calls to action. The widget is comprised of content elements, which are tied together to create an entry point to more detailed information or a conversion goal on the site. All of the fields in it are optional which means you can use only what you need.
The widget consists of the following:
- Heading
The title of the content that the widget displays - Text
A personalized message or text targeted to the audience you want to engage - Image
Select an image that is displayed along with the description—you can later change the image and edit the image properties - Primary action with label and link
This is the call to action you want to invoke, for example: Download, or Learn More - Template and classes
Expand More options to select the preferred template or set CSS classes

Benefits of Using the Card Widget
- Separate content from code
The most important advantage of Card widget usage is that you separate the content from markup. The template is stored in the database and is available for future use in other pages. - Easy content update
Life is easier for Content Marketers—they will no longer need to be careful with the content editing but rather just fill in their content. - Fault-tolerant approach
Mistakes and broken HTML cannot happen if the template is set properly.
The Card widget can make driving to a goal simpler for marketers, cleaner for the developers and more attractive for the reader. Learn more about how to add them to your own site at the links below.
More on the Topic
More about widget templates
How to create and edit widget templates
Feather Card widget
![[b1cb190c-e582-4795-a4f3-7577b5b3e5fb]raya-deleva](https://www.progress.com/images/default-source/blogs/blog-authors/-b1cb190c-e582-4795-a4f3-7577b5b3e5fb-raya-deleva.jpg?sfvrsn=80150f81_6)
