Running Server-Side Code in Sitefinity Widget Templates

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Breaking Changes
NOTE: As of Sitefinity 4.2, new security enhancements will automatically strip server side code from widget templates. If you wish to run server side code on your widget templates, see this article on Mapping External Templates for Sitefinity 4 Widgets.
Widget templates in Sitefinity 4 provide allow you customize the layout right inside the Sitefinity Administration, but did you know that you can also use them to execute server-side code? Today we’ll take a quick look how this is done, and how you can use it to bring even more power to your widgets.
Script Tag
If you look at a widget template, you’ll notice that the markup looks a lot like a standard user control. That’s because, for all intents and purposes, widget templates are loaded internally by Sitefinity as User Controls when bound to the widget.
This means you can do pretty much anything that you can do in a standard user control, including running server-side code. However, because the widget templates don’t use the code-behind model, we have to take advantage of the script tag, decorating it with the runat=”server” attribute so that it executes on the server.
By adding this tag to the widget template, we can now run any server side code, including accessing page life-cycle events like Init, Load, etc.
<script runat="server"> protected void Page_Load(object sender, EventArgs e) { } </script>
Example
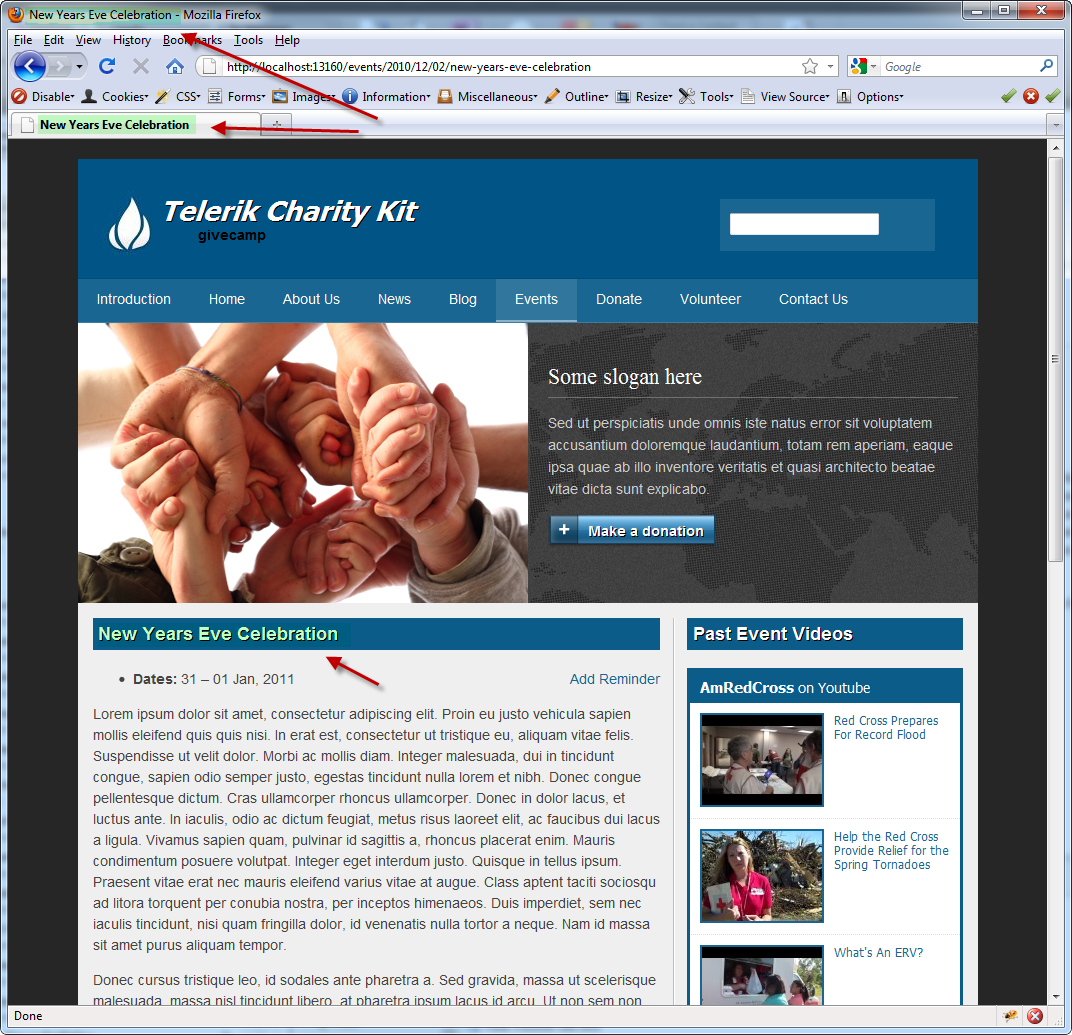
So what can you do with this new opportunity? As an example, I'll show you how you can easily modify the Details View of the Events View Widget to update the Page Title to match the name of the selected event using the Sitefinity Non-Profit Starter Kit.
Here is the code to add to the widget details view template, after which we'll take a closer look at what is happening.
<script runat="server"> protected void Page_Load(object sender, EventArgs e) { var view = this.Parent.Parent as Telerik.Sitefinity.Modules.Events.Web.UI.Public.DetailsView; if (view == null) return; var detailItem = view.Host.DetailItem; if (detailItem == null) return; Page.Title = detailItem.Title; } </script>
The widget template is hosted inside a GenericContainer which itself then is inside the actual DetailsView object. We gain access to the view by casting the control's parent's parent to the DetailsView.
Next we grab the DetailItem from the Host property of the DetailView. This gives you immediate and convenient access to the item referenced on the details page.
Finally we simply update the Page Title to match the Title property of the item. It's really that simple!
What's Next
Although this is a powerful way to take control of your templates, it is admittedly somewhat cumbersome to work with server-side code inside the template editor. The biggest missing element is the convenience of Intellisense in Visual Studio.
Fortunately, it is possible to edit templates in Visual Studio by mapping your widget template to an external file. This is the subject of our next post.
Until then try it out, and be sure to share your experiences, questions, and comments in our Sitefinity 4 discussion forum.