Playing Videos in Sitefinity with HTML 5 instead of Silverlight

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
In the current version of Sitefinity (4.4), any videos uploaded in the backend are by default only in WMV format. This limitation is there, because we use the MediaPlayer control from the RadControls for Silverlight suite to play those videos on Sitefinity pages, and Silverlight supports only this format. We’ve had requests from customers to also support other video formats and use alternative players when playing those videos in the frontend. Although we plan to include this functionality in the product itself, this blog post is going to show how you can achieve this right now.
Before moving to the details, you can take a look at how the whole scenario can be setup in the following video. You can follow the steps in the video by downloading the source code for the example.
Configuring the accepted video formats
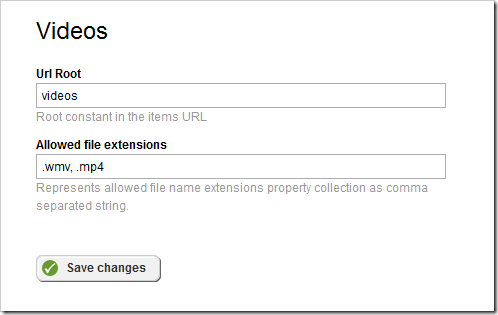
First we need to tell the Videos module that it should accept files other than WMV. For the purposes of the demo we will use MP4 video format. To change the accepted file format, you can go to Administration –> Settings –> Advanced –> Libraries –> Videos. In the Allowed File Extensions box, just type the formats in a comma separated list. I’ve included .mp4 as an allowed extension.
Once we’ve saved those changes, we can upload MP4 files to the Videos module. Although we won’t see thumbnails, the files will be successfully uploaded.
Creating a Widget to Play Videos with HTML5
Although there are many ways to play videos in web applications, recently HTML 5 has attracted a lot of attention. The new specification includes a <video> tag, which is directly supported by HTML5 compatible browsers and does not rely on browser plugins for video playback. More information about HTML5 video can be found at http://html5video.org/.
Including a bare <video> tag in your web page would play the video, but lacks any other goodies usually supported by existing video players. Fortunately, there are a number of HTML5 video players, which build upon the HTML5 video tag and provide different skins, easy setup, Flash fallback, playlists and other video player features. To make things easy, we are going to use VideoJS, one such free HTML5 video player.
Note that VideoJS is licensed as GPLv3. We are just providing a sample of how it can be used. Please make sure that you do not violate the license in your projects.
We are going to implement a simple user control, which outputs a video tag in your web page, and hooks up the VideoJS player.
Implementing the widget template
The only markup we need in the widget template is the mentioned <video> tag. We also need to provide placeholders for the URL of the video itself, and set some default VideoJS classes. The final template looks like this:
Implementing the widget code
Our widget has two main tasks to perform:
- Include the VideoJS scripts and styles on the page
- Dynamically set the URL of the video to be played
We’ve already included a placeholder for the VideoUrl property in the template. ASP.NET will automatically bind that placeholder to the value of the VideoUrl property of our widget. So the only thing left to do is to actually retrieve the URL and set the VideoUrl property. It’s easy to do this using the Sitefinity fluent API. Here’s the whole implementation.
Implementing the widget designer
Once a user drops the HTML5 Video widget on a page, he needs a way to select which video will be played. Setting the VideoId manually will work, but is not very user friendly. Instead we can create a widget designer, which will let us choose from a list of videos that have already been uploaded. For more information on widget designers, please see the Sitefinity documentation.
In the video widget designer, we are going to use an existing ContentSelector control to show a list of videos.
We don’t need any special server code in the designer, except hooking up the client component, which will select the video.
As with all widget designers, there are two methods we need to implement
- refreshUI() – called each time when our designer is loaded. We use it to highlight the currently selected video when the designer is opened.
- applyChanges() – called each time users save settings. We use it to set the VideoId property based on the currently selected video.
This is it. We are done with the implementation. Now we only need to register the widget in Sitefinity’s Toolbox and use it on our pages.
Installation Instructions
- Download the source code of the example from here.
- Extract the archive in the root web folder of your project.
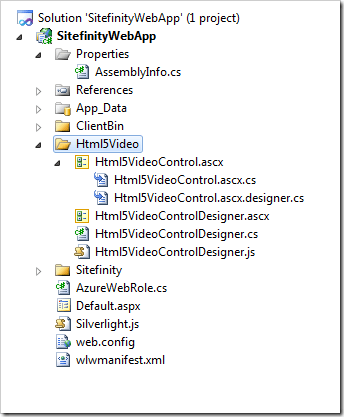
- Open the project in Visual Studio and include the extracted files in the solution. After this the solution should look like this:

- Right-click on the Html5VideoControlDesigner.js file and set the Build action to EmbeddedResource.
- Add the following line to the bottom of your AssemblyInfo.cs file:
[assembly:WebResource("SitefinityWebApp.Html5Video.Html5VideoControlDesigner.js", "application/x-javascript")] - Build and run the project.
- Register the Html 5 video widget in the toolbox with the following path: ~/Html5Video/Html5VideoControl.ascx.
- Drop the widget on a page and enjoy.