Omni-channel Personalization for Your Mobile App and WebSite

To have good engagement with your customers you must provide quality content. Today, the amount of content users encounter is enormous, and finding what they need in this ocean of information is hard. That’s why having the right content proactively served to your clients is important. Not only this, but improving the whole customer experience is critical. Starting with something simple like personalized pages for different regions and ending with custom navigations and interactions. To cover all this, Sitefinity CMS takes care of the content and Sitefinity Insight makes marketers successful by analyzing the customer journey. Having that information in Sitefinity Insight makes site optimization easy and painless.
This is increasingly common on the web, but when we talk about mobile apps this niche is less developed. We have always supported multiple channels ourselves - for example, let's see how we integrate nicely with mobile apps developed in NativeScript.
How is the whole story aligned?
The first piece of the puzzle was to provide a smooth integration between a mobile app and a Sitefinity application. This sample is based on NativeScript since it is the best JavaScript framework to create truly native cross-platform apps. We had the foundation and the next step was to port the Insight JavaScript SDK for NativeScript. Currently, you can find the SDK as a plugin in npm and use it in NativeScript. Putting all the chunks together helps us provide flexibility in the app and deliver the best experience everywhere. An example could be personalized content gathered on previous preferences on the website. Taking all of this into consideration, the Progress Sitefinity team decided to upgrade the current Quantum mobile app to use Sitefinity Insight.
What is the result of this mix of products?
The sample Quantum website is connected to an instance of Sitefinity Insight and collects the users’ data.
Based on the interactions on the website the users are categorized as different personas e.g. IT Manager, Gamer etc.
This personalization on the website is the easy part, because the integration comes out of the box. When it comes to the mobile app, getting in on the fun will require some coding. For an example, check out the source code in our sample.
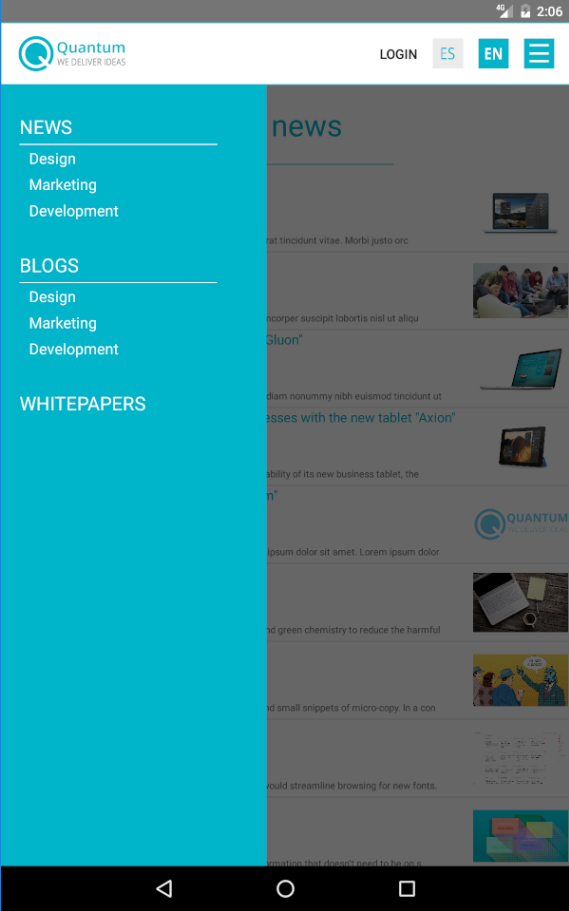
If you open the app without logging in, you will see all the categories in the navigation and all the news:

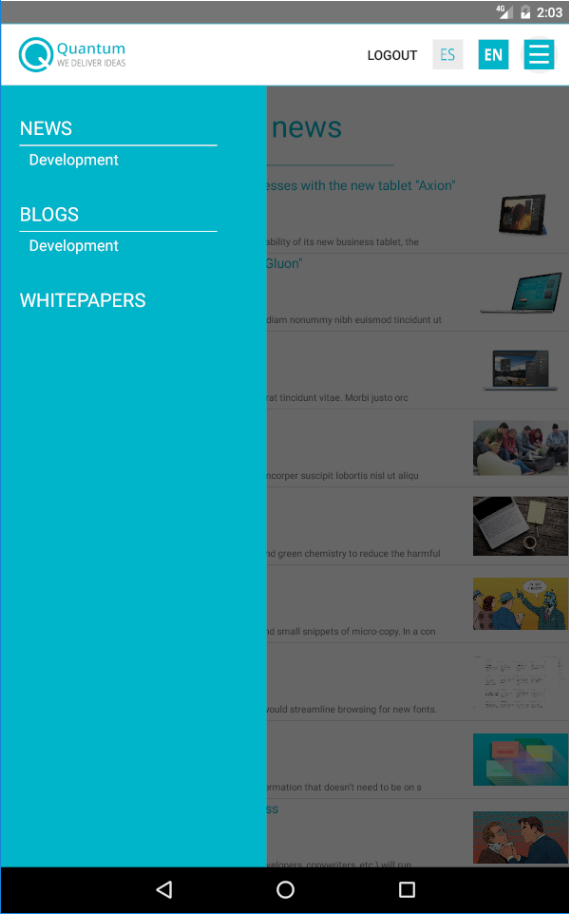
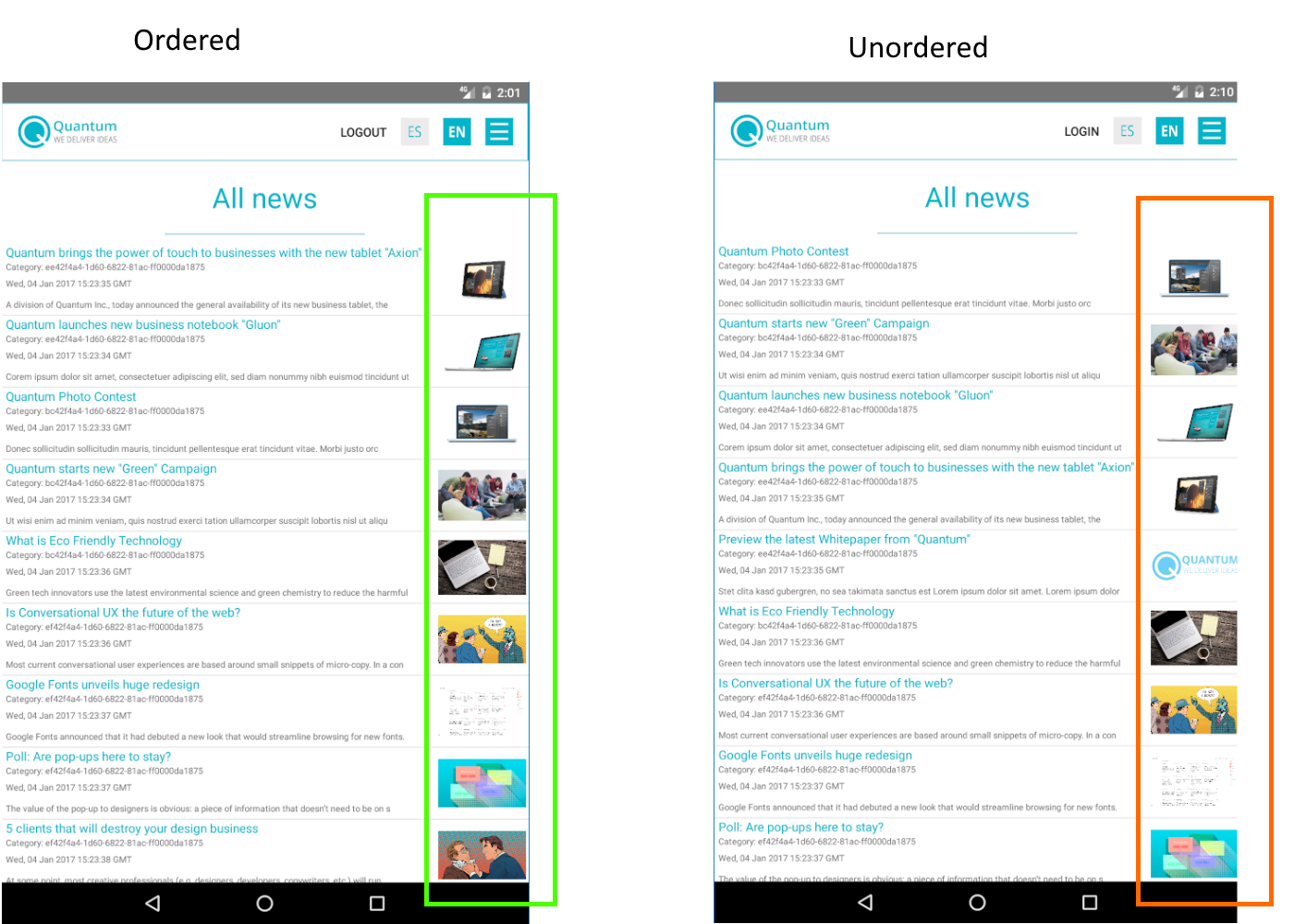
But once you log in, the personalization is triggered and the look and feel is different. The menu is filtered and when you open all news they are ordered in a specific way. The Sitefinity Insight knows that the user is technically oriented and it provides this information to the mobile application, so the app can show the techie stuff on top.


FAQs
Q: I still don’t get it, why should I care about the mobile experience?
A: The answer is simple. It is proven that optimizing the customer experience on your website increases engagement and conversion rates. Doing the same for mobile makes you even more efficient. Customers like a consistent experience across channels, and are disappointed and even confused when you as a company appear different on each channel.
Q: Consuming data from the app seems like the first step—can I send data from the app to Sitefinity Insight?
A: Yes, you can. With the ported version of the Sitefinity Insight JavaScript SDK for NativeScript, you are able to send information to the cloud and analyze it.
Q: Can I collect user interactions from just the mobile app in a separate data center than I use for the website?
A: Yes, you can. If you want to have a separate strategy for your mobile app and your website, you can use 2 data centers in Sitefinity Insight. Even though this split is possible, we would recommend aggregating the journey by using the same data center for most scenarios.
Q: Can I use Sitefinity Insight for my mobile app without using Sitefinity?
A: Yes, you can. With the help of the SDK, you can put the data in cloud effortlessly.
Stop asking questions and try the sample :). Let us know about your scenarios and how it went with them.

Peter Filipov
Peter Filipov (Pepi) is a Product Builder focused on building the future of Sitefinity, relying on the newest technologies such as .NET 6 (and up), React and Angular. His previous experience as a Developer Advocate and Manager of Engineering helps him to understand the customers’ and market needs of Sitefinity. He also is passionate about being active and healthy.
