Tiered Architecture, REST API-driven Presentation and .NET Core. The Sitefinity Future Is Now

A 3-tiered architecture (database, REST API, frontend tool set) gives you the flexibility to build rich UIs with REST APIs for content and layout utilizing a modern and future-proofed framework in .NET Core.
In this article, I want to give you a preview of our vision of how Sitefinity can be used to rapidly develop and deliver multichannel experiences built on .NET Core MVC.
Why ASP.NET Core?
ASP.NET is a popular web-development framework for building web apps on the .NET platform. .NET Core is the open-source version of ASP.NET, that runs on macOS, Linux, and Windows. .NET Core was first released in 2016 and is a re-design of earlier Windows-only versions of ASP.NET.
It enables developers to deliver APIs quickly, has tools to simplify development processes and is going to be one of the key drivers of the Sitefinity evolution.
Sitefinity Before .Net Core
|
Traditional CMS Capabilities for Website Creators to Deliver With Server-Side Technology |
Headless CMS for Developers to Build Rich Client-Side Applications |
Headless “Plus” |
|
|
|
To give you the best of both worlds—traditional plus the power of REST—we’ve introduced a frontend framework based on .NET Core consuming those powerful APIs.
Our Strategy
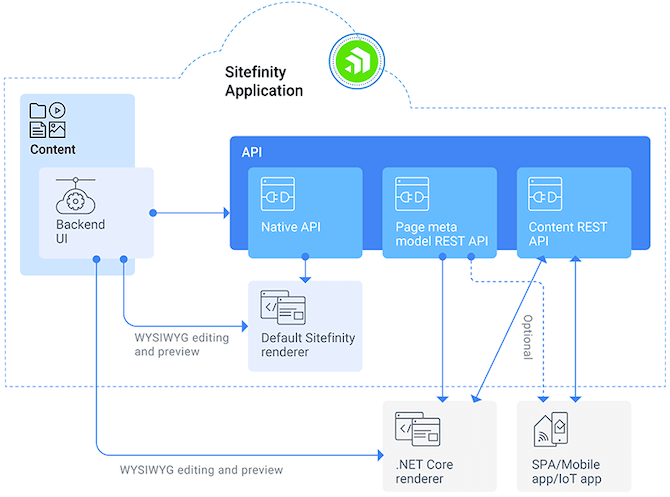
Sitefinity hosting architecture today is based on two tiers. Tier 1 hosts the database services. Tier 2 hosts the backend services, which serve backend content editing requests, and the page rendering engine, which serves the requests of the frontend user.
We have started transitioning to a three-tier architecture, where Tiers 2 and 3 communicate via REST:
|
Tier 1 |
Tier 2 |
Tier 3 |
|
Database Services |
Backend Admin
|
Frontend |
The benefits of a three-tier architecture:
- Faster development—Customize the frontend without having to deal with the backend
- Easier upgrades—All customizations will be isolated, so the backend services can be upgraded quickly
- Isolation between website and administration—Increases system security and reliability
- Extensibility for other rendering engines and IDE
- With the frontend application based on .NET Core, IT administrators can host the app on any platform supported by .NET Core.
- Less expensive scalability—The frontend application will be much smaller and lightweight, requiring fewer resources to run. When you scale, you can use less powerful machines.
In practical terms, imagine that you need to change a widget. In a two-tier architecture, since the backend and frontend are running in the same process, you need to restart the entire system and wait for reinitialization.
In a three-tier scenario, when you deploy or run the application to see the outcome, you only need to restart the frontend. The backend processes stay up and running throughout.
Scalability Benefits
In a two-tier architecture, if you’re experiencing a heavy user load and you must scale, you need to duplicate the application on the next node you want to add. That means scaling the front and backend because they live in the same application.
In three tiers, you have different applications hosted on separate environments, meaning you can scale only what you need, when you need it.

The story so far and the features to look out for
- ASP.Net Core Presentation Engine CTP
- ASP.NET Core widget development framework CTP
- New page editor (Preview)
- Out-of-the box widget designers based on Angular 2
- Page layout REST API
- Web hooks
Stay tuned as we continue to build on these exciting improvements across coming Sitefinity releases.

Lilia Messechkova
Lilia Messechkova has 15+ years of experience in the tech industry in creating digital business solutions, leading global teams, and achieving strong business results. As Vice President of Enterprise Products at Progress, she leads a team of 120+ people and is responsible for the overall vision and strategy of four products, including Progress Sitefinity and Progress MOVEit.
