Using Kendo UI with Sitefinity User Controls

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
This week, Sitefinity partner Falafel Software has been exploring using Telerik's Kendo UI JavaScript platform within Sitefinity. Be sure to take a look at these articles for some of the background that not only inspired this article, but made it possible.
- Using Kendo with Sitefinity - Part 1 - Kendo PanelBar
- Using KendoUI with Sitefinity - Part 2 - Kendo Menu
User Controls
Falafel developed a KendoUIControlBase class that inherits from SimpleView so that it can serve as a base class for the compiled controls they developed. My goal was to modify this so that it could be used with User Controls (.ascx files) instead. This way, it can be used in an Intra-Site Module such as the Testimonials Module from the Sitefinity SDK.
Kendo Base Class
I used the Falafel example, but modified it down to just include the css and js files for Kendo to keep this example simple. Here is the base class for the control; notice that the base class for this is UserControl so we can use it as the base for our web user control.
public class KendoUIControlBase : System.Web.UI.UserControl{ #region Constants and Fields private const string CSS_COMMON_URL = "~/Widgets/Kendo/Resources/Stylesheets/kendo.common.min.css"; private const string CSS_DEFAULT_URL = "~/Widgets/Kendo/Resources/Stylesheets/kendo.default.min.css"; private const string KENDOUI_JS_ALL_MIN = "~/Widgets/Kendo/Resources/JavaScript/kendo.all.min.js"; #endregion #region Overrides of UserControl protected override void OnPreRender(EventArgs e) { base.OnPreRender(e); Utils.AddCssLink(CSS_COMMON_URL); Utils.AddCssLink(CSS_DEFAULT_URL); Utils.AddJsLink("http://code.jquery.com/jquery-1.7.1.min.js", PagePlacement.Head, this, false); Utils.AddJsLink(KENDOUI_JS_ALL_MIN, PagePlacement.Head, this); } #endregion}
Admin Grid View
All we are going to do here is take the existing RadGrid for the list view and "Kendo-ize" it to the rendered HTML table. In order for this to work, we need to add the "data-field" attribute to each column.
To do this, we need to intercept the ItemBound event for the grid, and edit each cell in the header. The following code demonstrates this (notice we're also using the base class from before):
public partial class TestimonialsAdminView : KendoUIControlBase{ TestimonialsContext context = TestimonialsContext.Get(); public void Grid_ItemBound(object sender, GridItemEventArgs e) { if (e.Item.ItemType == GridItemType.Header) { var row = e.Item as GridHeaderItem; row["ID"].Attributes.Add("data-field", "Edit"); row["Delete"].Attributes.Add("data-field", "Delete"); row["Name"].Attributes.Add("data-field", "Name"); row["Summary"].Attributes.Add("data-field", "Summary"); row["Rating"].Attributes.Add("data-field", "Rating"); row["DatePosted"].Attributes.Add("data-field", "DatePosted"); row["Published"].Attributes.Add("data-field", "Published"); } } // snipped...}
Be sure also that each column from the RadGrid has a UniqueName property that matches the index name from the code above.
Finally, call the Kendo startup script, using the ClientID for the grid, but also include the rgMasterTable css selector, since the ClientID refers to the wrapping div control that wraps the actual grid.
<script type="text/javascript"> $(function () { $('#<%= TestimonialsGrid.ClientID %> .rgMasterTable').kendoGrid({ scrollable: false, pageable: true, dataSource: { pageSize: 10 }, sortable: true }); }); </script>
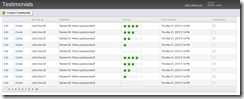
Now when we load our Testimonials list, Kendo fires up over the grid, instantly adding the snappy sorting and paging features it provides. As a test, I added 100 testimonial entries, and it works great.
What's Next
For this example, I didn't make use of any of Kendo's actual data methods for editing or deleting data. Those links are still the standard ones from the module that use either the Create/Edit form or a Postback.
However, this does demonstrate how you can immediately take advantage of Kendo to keep the snappy, ajax-like responsiveness of Sitefinity in your existing modules and controls. Take some time to experiment with how Kendo can help improve your Sitefinity user experience, and as always, be sure to share your experiences with us.