Server-Side CAPTCHA for Sitefinity Forms

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Sitefinity 6.2 release will add captcha for form controls out of the box!
Register CAPTCHA as Form Control
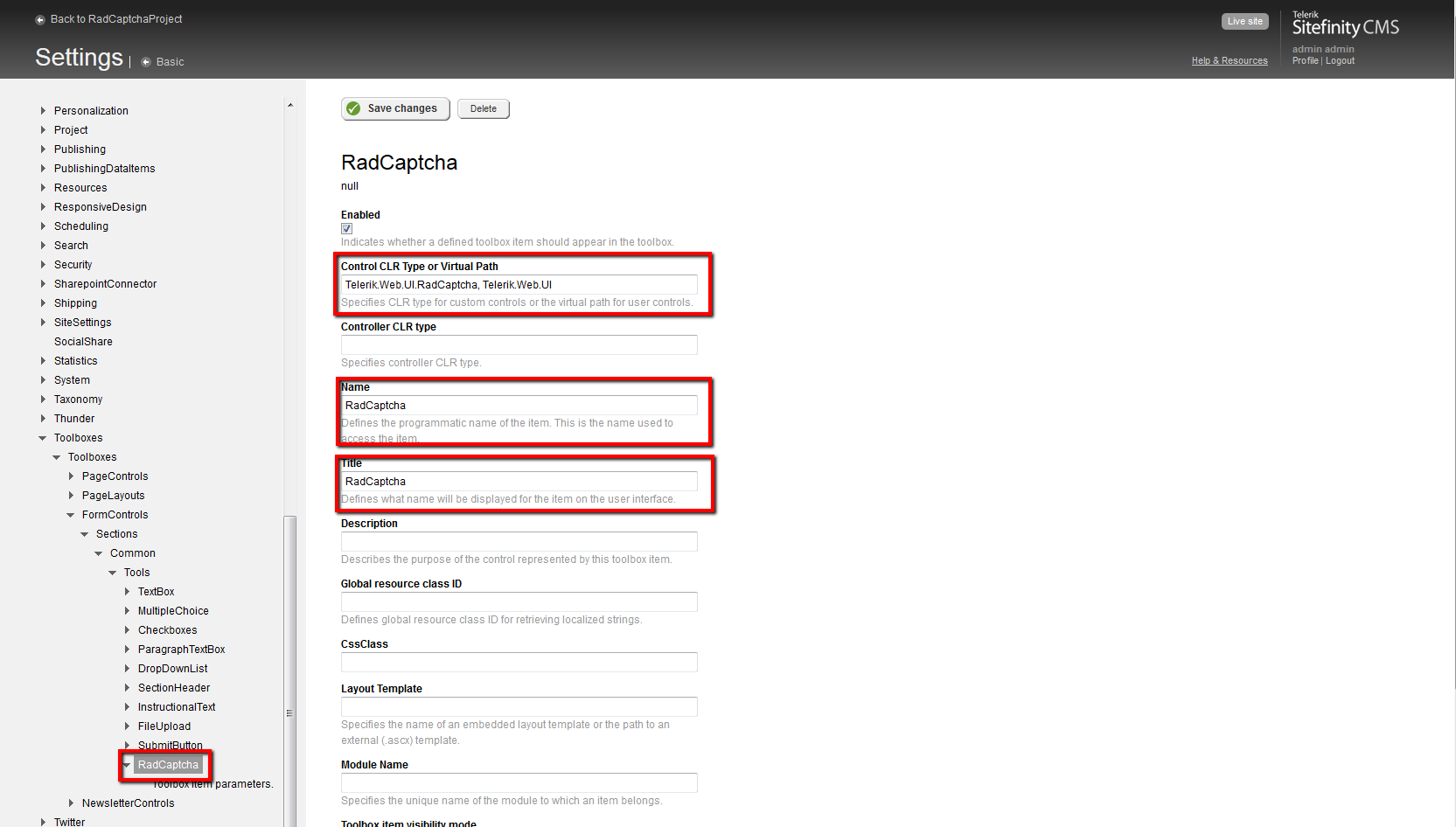
First, go to the Sitefinity backend in Administration >> Settings switch to Advanced Settings and browse Toolboxes >> FormControls >> Sections >> Common >> Tools (this will register a RadCaptcha control inside Common section)
Click Create new and set Control CLR Type or Virtual Path to Telerik.Web.UI.RadCaptcha, Telerik.Web.UI put a name (without spaces) and a title for the UI.

Adding Custom Form Library to Sitefinity project
Next step is to implement new form control to fire RadCaptcha validation.
In Visual Studio add a project library. Add all necessary .dll dependencies (Telerik.Sitefinity.dll, Telerik.Web.UI.dll) found in SitefinityWebApp\bin. Add this library as a reference in SitefinityWebApp in order to be accessible in Sitefinity.
Code:
using System;using System.ComponentModel;using System.Linq;using Telerik.Sitefinity.Modules.Forms.Web.UI;using Telerik.Sitefinity.Services;using Telerik.Sitefinity.Web.UI;using Telerik.Web.UI;namespace NewFormControl{ public class FormControlWithCaptcha:FormsControl { private readonly string captchaErrorMessage = "Invalid Code, please try again"; private RadCaptcha captcha; protected RadCaptcha MyCaptcha { get { if (!SystemManager.IsDesignMode) { //retrieve the captcha control from the list of controls in the form foreach (object control in base.FormControls.Controls[1].Controls) { if (control.GetType() != typeof(RadCaptcha)) { continue; } this.captcha = control as RadCaptcha; break; } } return this.captcha; } } protected override void InitializeControls(GenericContainer container) { if (!SystemManager.IsDesignMode) { base.InitializeControls(container); base.BeforeFormSave += new EventHandler<CancelEventArgs>(this.FormsControlCustom_BeforeFormSave); } } protected void FormsControlCustom_BeforeFormSave(object sender, CancelEventArgs e) { if (this.MyCaptcha != null && !this.MyCaptcha.IsValid) { e.Cancel = true; this.MyCaptcha.ErrorMessage = this.captchaErrorMessage; } } }}The code is quite simple – it inherits old FormsControl, adds an event to fire validation in base.InitializeControls(container) method. Adds a captcha error message, shown if the validation code doesn`t match.
The referenced project must be built under .NET 4.0 (if the target framework is 4.5 it will be incompatible with SitefinityWebApp)
Registering the Custom Form as a page control
Register this new form control as a page control.
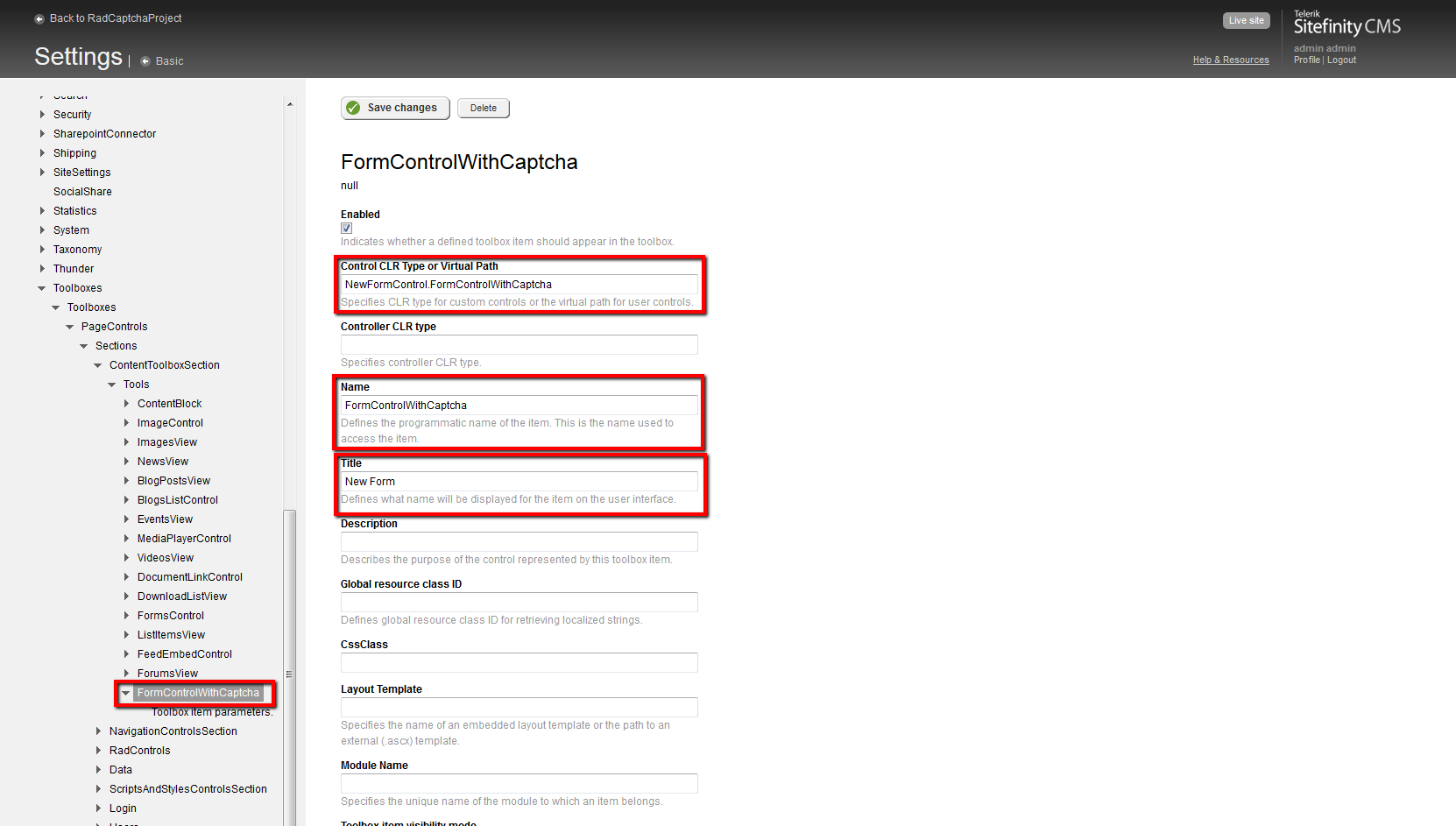
Go to Administration >> Settings switch to Advanced Settings and browse Toolboxes >> PageControls >> Sections >> ContentToolboxSection >> Tools
Click Create new and set Control CLR Type or Virtual Path to NewFormControl.FormControlWithCaptcha put a name (without spaces) and a title for the UI.

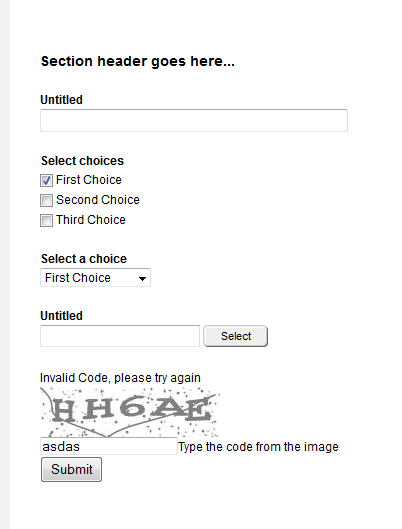
As a result we got fully working form control with captcha:

Here you can download the complete sample.

