MLXPRS, the Progress MarkLogic extension for VS Code, allows VS Code users to more easily develop applications on MarkLogic.
The new 3.8.0 release of MLXPRS further improves the developer experience with support for TDE templates, GraphQL queries, and running tests.
TDE Template Development and Testing
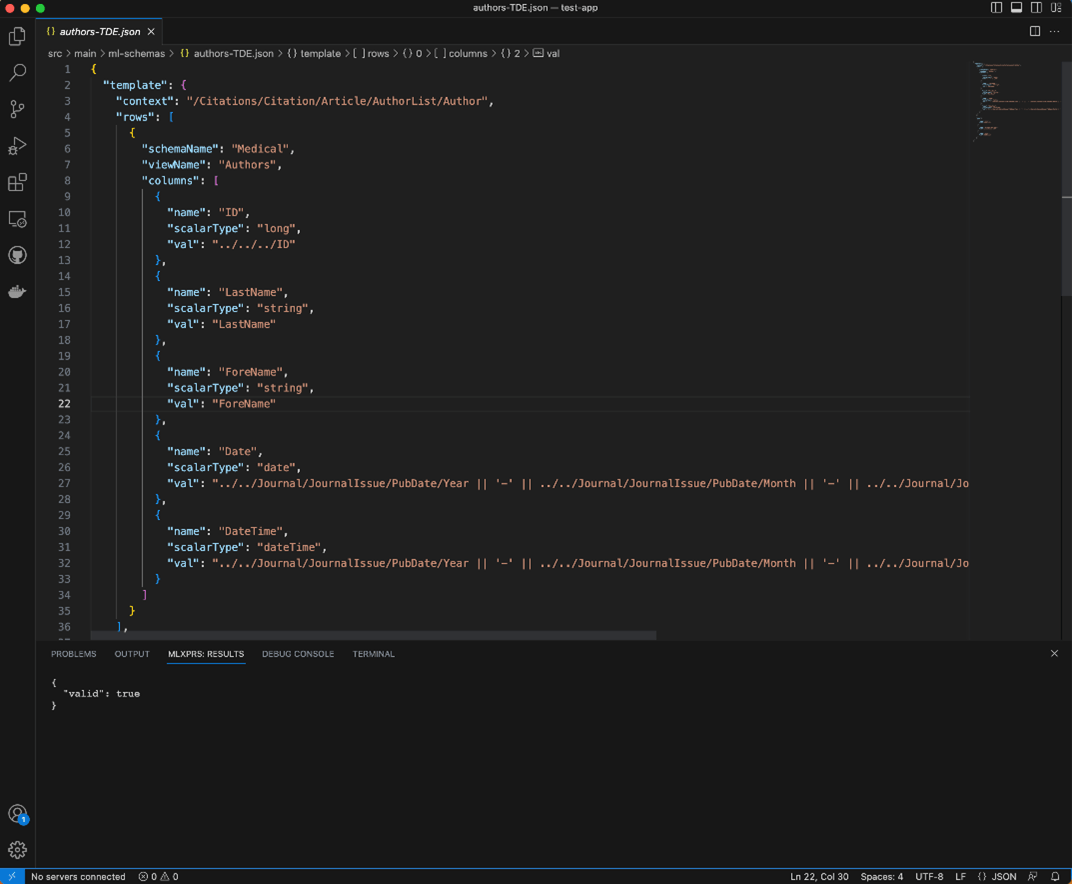
While MarkLogic stores data as documents, many applications eventually have a need to retrieve data as rows. MarkLogic's TDE feature allows a user to create a template that describes how rows should be projected from documents. The 3.8.0 release of MLXPRS provides support for validating and testing TDE templates so that developers can more quickly build row-oriented features into their application. As developers are working on their templates, the "MarkLogic: Validate TDE Template" command can be used to verify that the template meets the TDE specification. The screenshot below shows the result of validating a TDE template that conforms to the TDE specification.

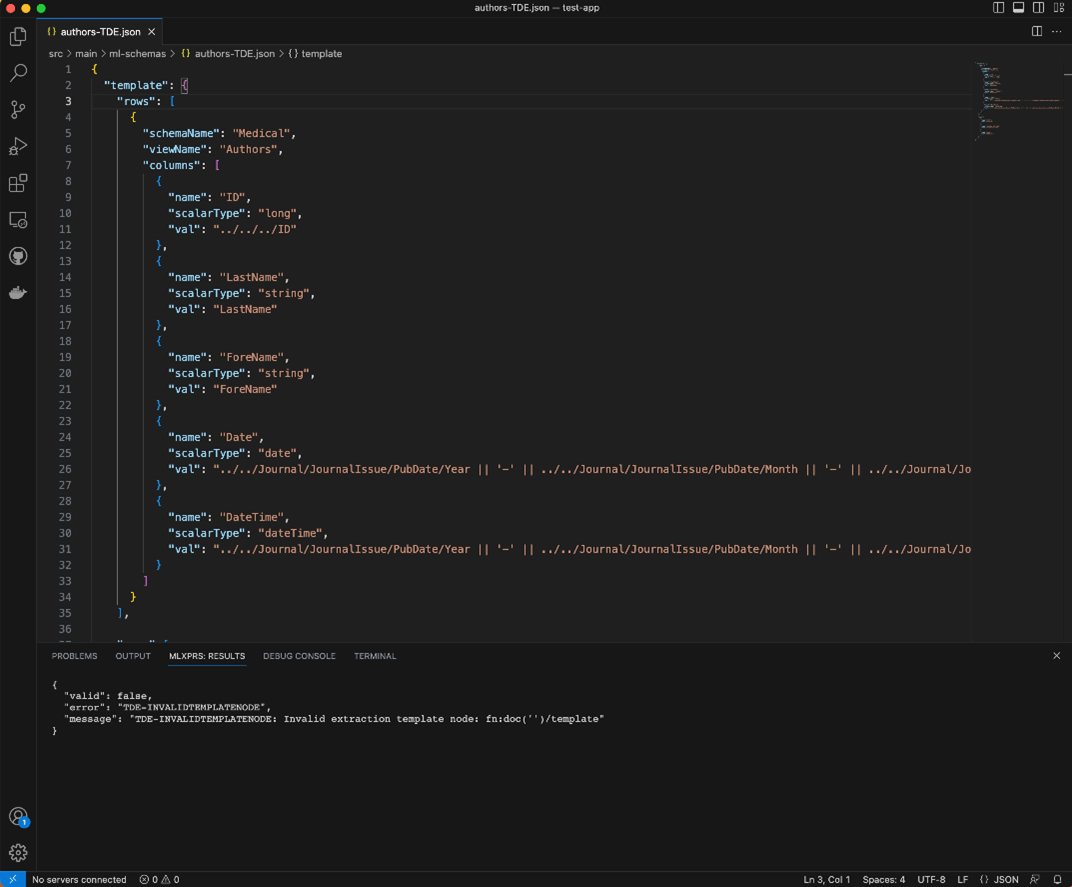
If the template is not valid, the results view will display the error message from MarkLogic.

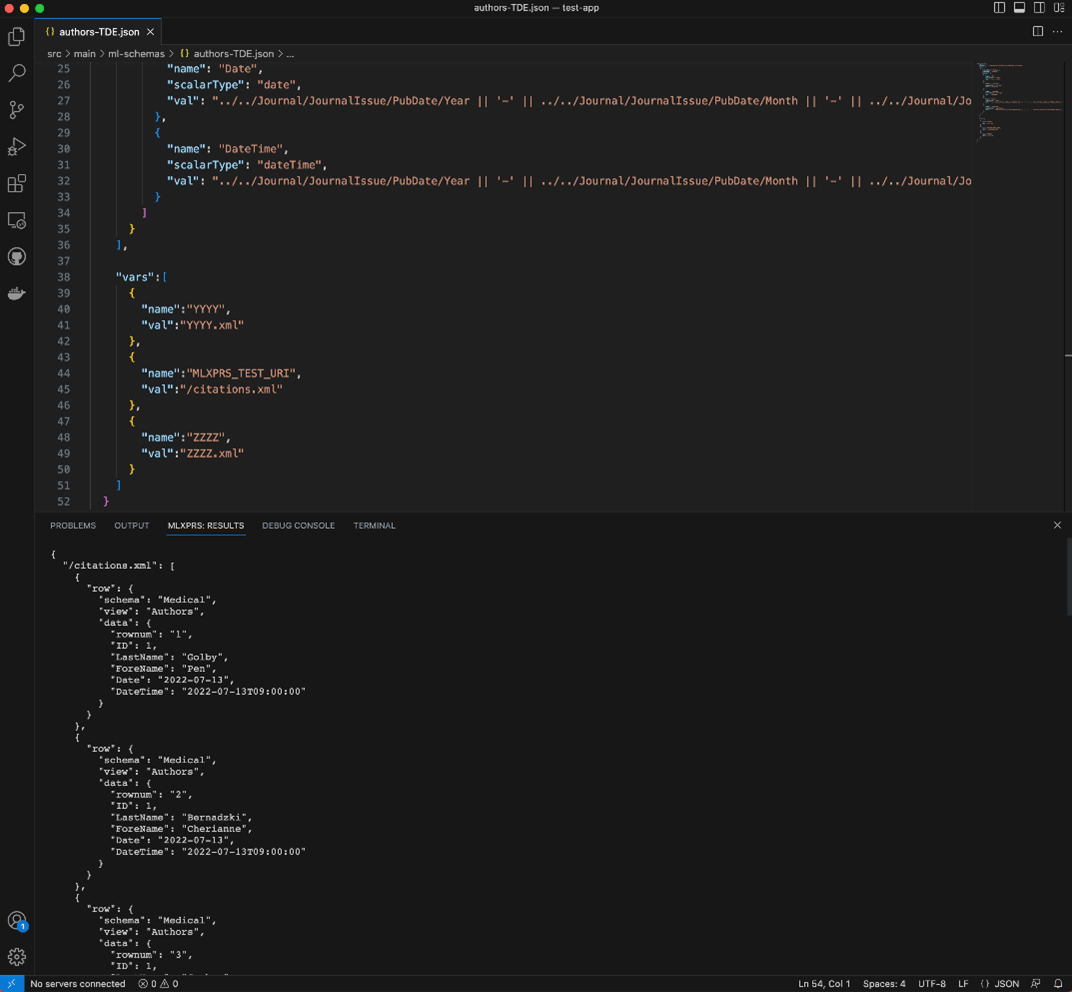
Once the template is valid, the "MarkLogic: Extract Data Via TDE" command can then be used to apply a template against a document, displaying the results for easy verification. This allows users to iteratively develop the template until it meets their needs. The following screenshot shows the rows that have been extracted from the citations.xml document using a template.

Executing GraphQL Queries
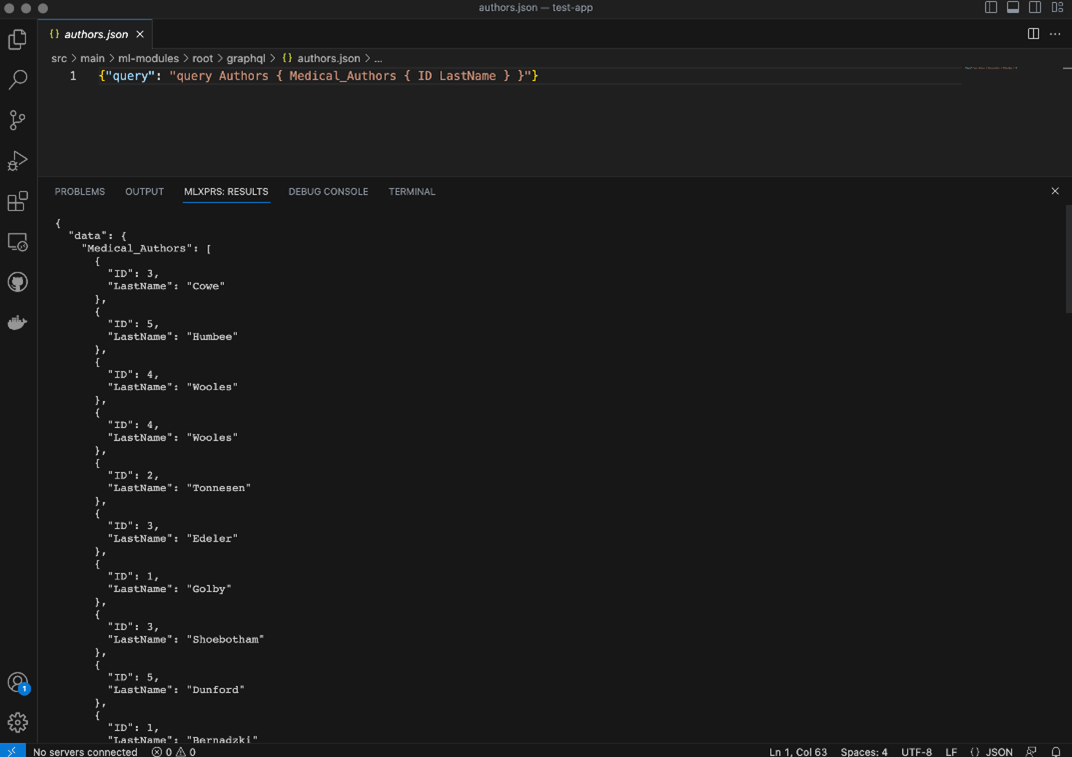
In addition to supporting SQL queries, the rows extracted by a TDE template can also be queried via GraphQL. GraphQL is a database-agnostic query language that can be used by data scientists to access MarkLogic data without MarkLogic expertise. While developing GraphQL queries, the "MarkLogic: Submit GraphQL Query" command can be used to run the queries on a MarkLogic server. By default, the results are displayed in the MLXPRS: RESULTS tab as shown in the screenshot below.

Running marklogic-unit-test Modules
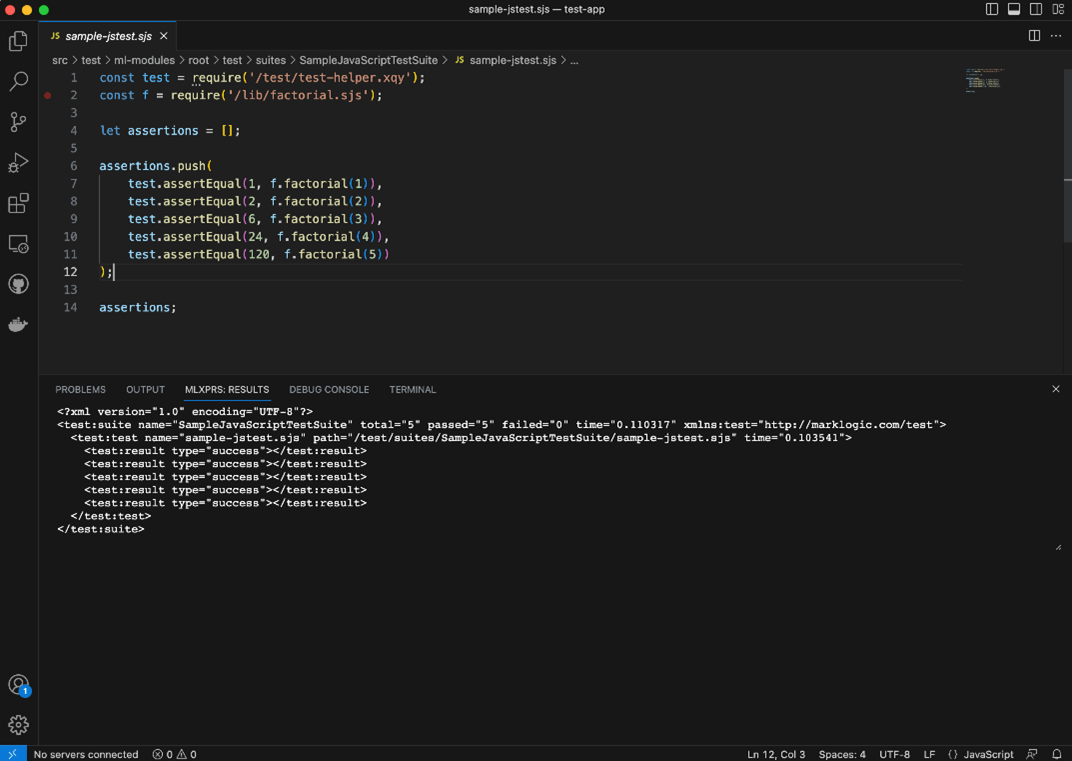
A popular way to test server-side code running within a MarkLogic App Server is to use the marklogic-unit-test package. MLXPRS now helps to streamline the development process by providing you with an easy way to run your tests while working on the code, all from within VS Code. When you run the "MarkLogic: Run marklogic-unit-test Module" from the command palette, the test will run and the results will be displayed in the MLXPRS: RESULTS tab in the bottom window (see the screenshot below).
On its own, this feature will save time as you no longer need to run tests from a terminal or from the marklogic-unit-test web application. However, the real power here comes from making this an iterative process. To ensure changes to modules are automatically loaded to the database while you are working on them, you can run the ml-gradle's mlWatch task. When running that Gradle task, changes you make to both your source code and test code are automatically updated in the database. This permits you to make changes to your code, run your tests and examine the results—all without leaving VS Code.

Summary
These new features in MLXPRS 3.8.0 further increase the productivity of developers tasked with creating applications on MarkLogic. Each of them gives you the ability to speed up your development process by helping you do everything you need to do in one place. MLXPRS can be downloaded directly from the Visual Studio Marketplace or within Visual Studio Code under the extensions tab (search “MarkLogic Extension for VS Code”). Try it out and stay tuned to this channel for additional features we have planned.

Phil Barber
Phil has been building solutions using Progress MarkLogic for 12 years as both an engineer and a consultant. He has more than 30 years of experience in the software industry and loves solving problems.