Introducing Sitefinity ASP.NET Core Renderer

Sitefinity CMS 13.0+ brings the .NET Core Renderer—a self-contained presentation layer which you develop separately.
Sitefinity has been on the market for almost 15 years. That’s right—the product predates services, such as Twitter, which we take for granted today. In these years, the team never stopped improving the product to help you—developers, marketers, and content creators do your job efficiently.
The technological landscape changed, and with it, your expectations of the product. You have been concerned with more flexible deployment, easier integration with your existing infrastructure, and the lowest possible infrastructure cost. The Sitefinity team delivered different features to answer your needs.
On the backend, Sitefinity content management system (CMS) supports various database engines—SQL Server, Oracle and MySQL. And you can even host your DB on a separate Linux machine, which drives your costs further down.
On the frontend, Sitefinity always kept the content and layout separately. The team built upon this and introduced the Layout services in Sitefinity 12.2. In this scenario, Sitefinity serves your data through a REST service. You build the frontend in any technology and framework you need. This approach is handy if you are creating specialized web or mobile apps. You can use our Angular sample to get started.
Introducing Sitefinity CMS ASP.NET .NET Core Renderer
Stepping on the work done so far, the Sitefinity team releases the first preview version of the Sitefinity .NET Core Renderer. In this blog post, we’ll give you information about what it is and how it affects you.
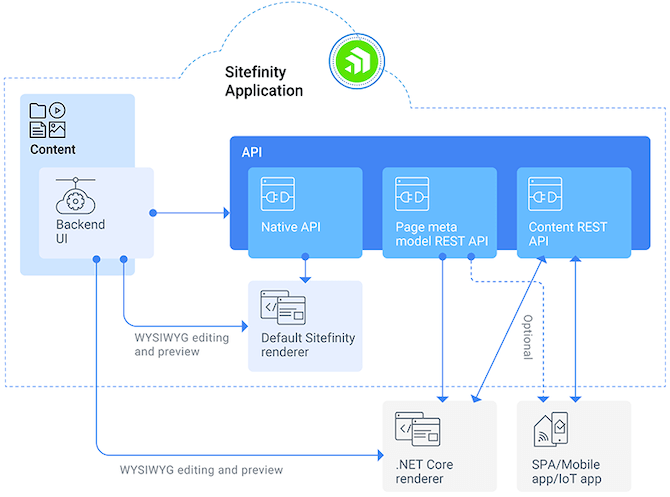
The .NET Core Renderer implements the presentation layer in Sitefinity CMS. It is responsible for getting the content and metadata from the database and create the HTML/CSS/JavaScript to send to the visitors’ browsers. The critical difference is that the .NET Core Renderer is a standalone, self-contained application, which you can develop, deploy, and use separately from the rest of Sitefinity CMS.
Using a separate renderer brings numerous advantages.
As a developer, you benefit by:
- Continue using your existing .Net and .Net Core skills to extend Sitefinity.
- Gain efficiency—you work only on the presentation layer of Sitefinity. The rest of Sitefinity can be deployed on another machine or in the cloud. This speeds up iterations because you do not wait for Sitefinity to start and configure. You only need to connect to an already running instance.
- Your project based on .Net Core has less code and simpler structure than the full Sitefinity one. Among other benefits, this brings almost instantaneous startup time when you debug it, and the entire write-compile-debug cycle is significantly improved due to the speed of the underlying .Net Core.
- Work on any OS—Windows, macOS, Linux; and create code with any editor you like.
- Create standard Asp.Net Core ViewComponents, which the content editors can use as widgets when they build their sites.
As a bonus, you do not need to use the .NET Core Renderer at all. Because the .NET Core Renderer and Sitefinity communicate through REST API calls, you can create your renderer with the frontend stack, which serves you the best, for example, an Angular app.
As an administrator, you benefit by:
- Host the renderer on machine separately from the rest of Sitefinity which reduces the CPU time and memory pressure on the Sitefinity node.
- Quickly scale horizontally—when the demand to your sites increases, you add just more renderer machines.
- Need load balancing for Sitefinity less often, leading do simpler, easier to maintain infrastructure.
- Switch from self-hosted to cloud deployment much easier.
Sounds Great, but How Does It Affect Me as a Developer?

The .NET Core Renderer is a separate application from the rest of Sitefinity. When you use it, you do not have access to all the Sitefinity C# APIs. Instead, you access the content using Sitefinity ODATA APIs. You may extend Sitefinity with additional REST services and consume them from the .NET Core Renderer.
An additional consideration is that the .NET Core Renderer is based on the ASP.NET Core framework. You need to use the ASP.NET Core APIs if you plan to extend the .NET Core Renderer with custom code.
What Is Included in the First Release?
Out-of-box features
This is the first preview release of the .NET Core Renderer, and it ships with a focused set of features. We did this intentionally to get your early feedback. With this release, you can use:
- Content blocks to host the content from Sitefinity CMS
- Custom widgets to extend the functionality of the .NET Core Renderer
- Single sign-on is also available to let you use authentication on your sites
Proxy
However, we have something up our sleeve. The .NET Core Renderer has additional functionality—it also works as a proxy to Sitefinity CMS. This means that if it can serve some resource, it will do, but if not—it forwards it to Sitefinity. Using this approach, we were able to serve the complete Sitefinity Quantum demo site, even though the .NET Core Renderer yet does not have all the widgets from the existing WebForms and MVC renderers. This functionality allows you to gradually migrate your sites from the full Sitefinity to the .NET Core Renderer.
What Do We Plan for Future Releases?
The Sitefinity team has a very aggressive roadmap. For example, some of the significant features the team concentrates on are the Output cache feature, to speed up the site rendering, and personalization, to let you use the power of Sitefinity Insight. We will add more features in the upcoming releases. Our goal is reaching feature parity with Sitefinity for frontend development.
In the long term, we know that .NET Core is the future, and we are rebuilding Sitefinity on it. We are doing this in a very measured way, and we strive to ensure interoperability between the .NET Core Renderer and Classic Sitefinity CMS. And, of course, we will support Classic Sitefinity CMS for the foreseeable future. We know that you have built your critical assets on it, and we want to give you the ultimate flexibility and predictability.
Migration forward
using the .NET Core renderer and proxy the Classic Sitefinity CMS, and you can port the content and representation from the Classic Sitefinity.
Get Started
To get started using the .NET Core Renderer, you need the .Net Core 3.1 SDK—get it here. We suggest using Visual Studio 2019 as it has excellent support for .Net Core projects. Check out the Documentation article on how to create your first project with the Sitefinity .NET Core Renderer.
Wrap Up
This release is but a first step of a long journey for Sitefinity CMS. The team is dedicated to helping you use the latest technologies to have a secure, scalable CMS which you can depend on. Test drive Sitefinity 13.0 today.

Todor Totev
Todor started his career in software development more than 20 years ago and has used multiple technologies, languages, and frameworks. He also switched professions a few times. His passion has always been the high-productivity, visual development with clean and unceremonious code. A passionate gamer and avid book reader, he still prefers spending quiet evenings with his family.
