Information Architecture and Content Classification for a Business Intranet Portal

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
In the previous blog post we outlined our functional intranet requirements and in this blog post we will continue with creating the information architecture (IA) for an intranet portal, which we will call Quantum Business Intranet Portal that is owned by our fictitious company Quantum.
Information architecture plays a very important role in any website because it ultimately defines the navigation experience for users and it also determines the information flow.
For the purposes of our Quantum Business Intranet Portal let’s define a structured page navigation and use content classifications to filter content items that are to appear on different pages.
The IA of our intranet portal will consist of:
- One level top navigation
- Breadcrumbs navigation
- Left sidebar with a tree view navigation
- Right sidebar with categories and tags
- Footer sitemap
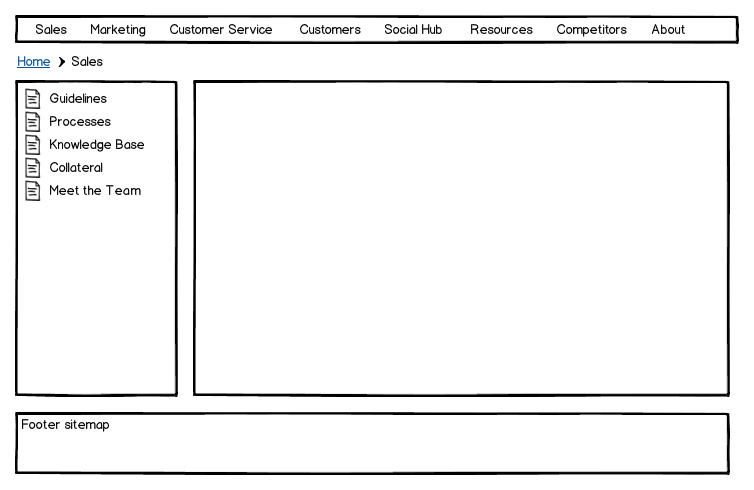
The top navigation will consist only with 1st level pages that we will refer to as sections of the intranet portal. Each section will open an overview page of recent activity and useful information that needs be available on the surface. Sections will also have a left sidebar with a tree view menu navigation for pages within that section as per the following mockup image for our Sales section:
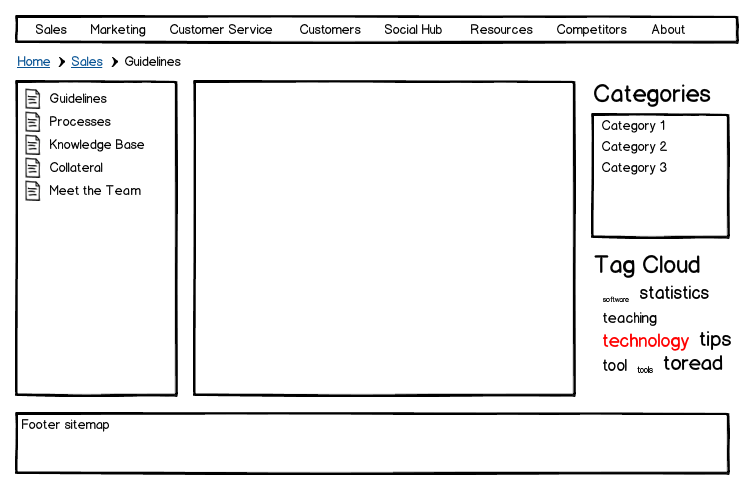
 As a rule of thumb we will use left sidebars inside section navigation and right sidebars for content items filtering using categories and tags. Landing pages for sections, like the Sales page above, should use a left sidebar only template because we want to have as much real estate as possible to display recent activity and useful information from within that section. When users navigate to pages that are designated for content types such as Guidelines or Knowledge Base articles we want to provide the ability to filter the list of articles by classifications. For those pages we will use a template that has a right sidebar in addition to the left sidebar as per the following mockup image.
As a rule of thumb we will use left sidebars inside section navigation and right sidebars for content items filtering using categories and tags. Landing pages for sections, like the Sales page above, should use a left sidebar only template because we want to have as much real estate as possible to display recent activity and useful information from within that section. When users navigate to pages that are designated for content types such as Guidelines or Knowledge Base articles we want to provide the ability to filter the list of articles by classifications. For those pages we will use a template that has a right sidebar in addition to the left sidebar as per the following mockup image. 
All detail pages for content items such as Guideline articles will be displayed on a separate template that either doesn’t have a right sidebar or provides relevant content in it without the category and tag filters.
We will use structured categories to classify the nature of content items, to determine in which portal sections these items will be displayed, and to enable users to filter article lists by these categories. We should manage the number of categories so that they are predefined and as few as possible.
On the other hand we will use tags to provide users with the freedom to further classify the nature of a content item without being boxed in existing category structure. Therefore, we don’t want to manage the number of tags and users should be able to create as many tags as needed.
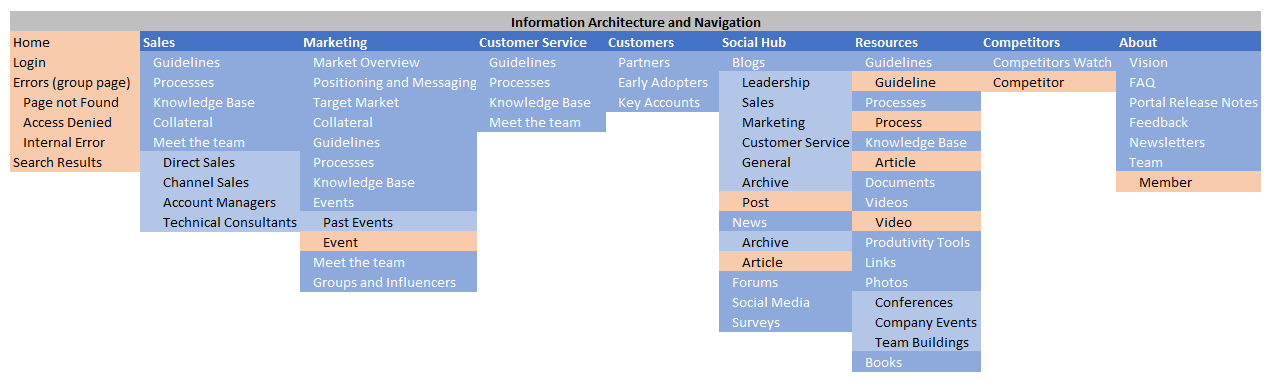
We established some ground rules about the information flow in our intranet portal. Now let’s see what would the actual sitemap pages and classifications that make up the information architecture look like. In the below image there are 68 pages that used for navigation menus and 16 pages that will not be shown in navigation menus. We also have 3 levels of navigation.
Download the Information Architecture Excel Template to see the color legend.In the next blog posts we will see how we can implement this information architecture in Sitefinity using its flexible templates, classifications (taxonomy), and page navigation.