How to display MVC widget in detail views of content items

by
The Progress Team
Posted on
December 15, 2012
The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
When placing MVC widgets on pages that also display blog posts, news items or dynamic content created with the module builder you may have noticed when blog post or any other content on a page when displayed in its details view doesn`t show the MVC widgets.
This is happening because when content is displayed in details view the url of the page appends the url for details view.
For example if you open a page with this url http://mysite.com/page the MVC widget will render as the route where the MVC controller will be searching for action result will be the page route ( /page ).
When a news item among a list of news items is selected on this page and the whole news item appear the url becomes http://mysite.com/page/2012/12/15/latest-headlines.
On this url the MVC widget is gone as its controller can`t find the correct route to render MVC view.
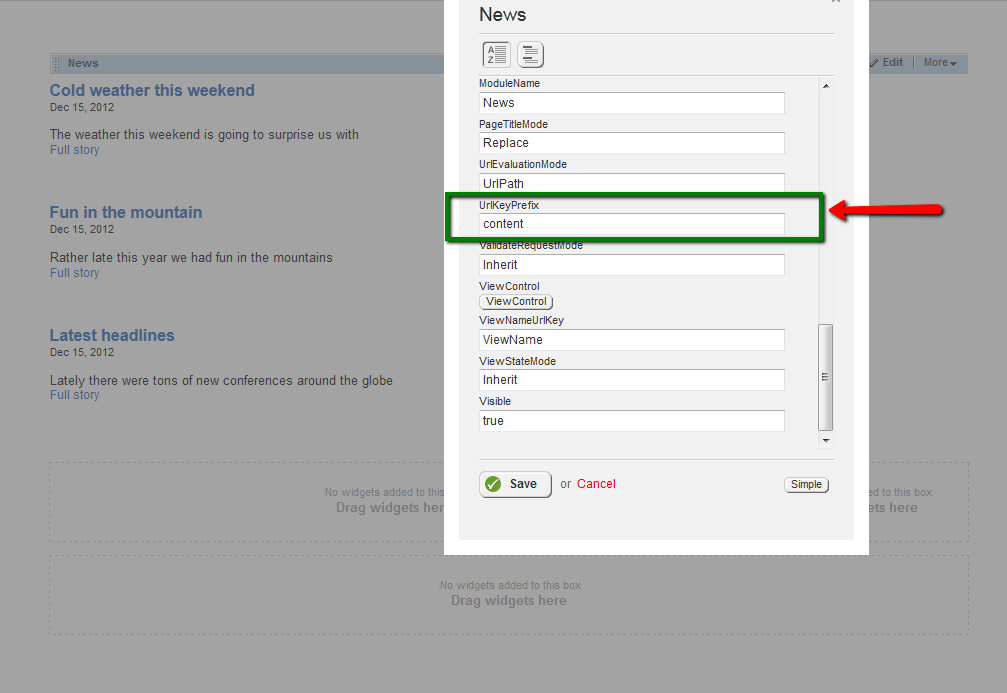
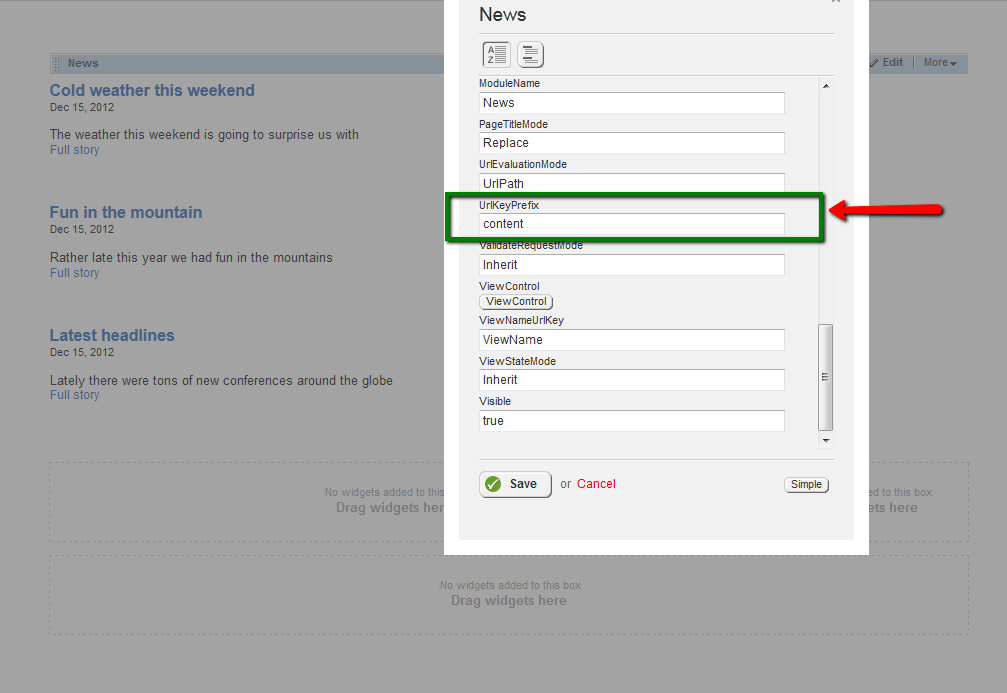
To address this in the most appropriate way is to add UrlkeyPrefix for all content widgets on a page. Add the same prefix for blogs, news module builder widgets and other.

Add the same UrlkeyPrefix to each content widget on this page that will render details view. To render In the controller create a new action and put ActionName attribute to this method specifying the action name to the following : !{UrlKeyPrefix} (ex. [ActionName("!content")]).
Note: remember to put the exclamation mark before the key prefix ( ! )
In the controller class of the MVC widget add new action to render the controller view when the page currently displays details view of content item and the URL of the details view is http://mysite.com/page/content/2012/12/15/latest-headlines .
This is happening because when content is displayed in details view the url of the page appends the url for details view.
For example if you open a page with this url http://mysite.com/page the MVC widget will render as the route where the MVC controller will be searching for action result will be the page route ( /page ).
When a news item among a list of news items is selected on this page and the whole news item appear the url becomes http://mysite.com/page/2012/12/15/latest-headlines.
On this url the MVC widget is gone as its controller can`t find the correct route to render MVC view.
To address this in the most appropriate way is to add UrlkeyPrefix for all content widgets on a page. Add the same prefix for blogs, news module builder widgets and other.

Add the same UrlkeyPrefix to each content widget on this page that will render details view. To render In the controller create a new action and put ActionName attribute to this method specifying the action name to the following : !{UrlKeyPrefix} (ex. [ActionName("!content")]).
Note: remember to put the exclamation mark before the key prefix ( ! )
In the controller class of the MVC widget add new action to render the controller view when the page currently displays details view of content item and the URL of the details view is http://mysite.com/page/content/2012/12/15/latest-headlines .
[Category("String Properties")] public string Message { get; set; } public ActionResult Index() { var model = new MyWidget1Model(); if (string.IsNullOrEmpty(this.Message)) { model.Message = "Hello, World!"; } else { model.Message = this.Message; } return View("Default", model); }[ActionName("!content")] public ActionResult Filter() { var model = new MyWidget1Model(); if (string.IsNullOrEmpty(this.Message)) { model.Message = "Hello, World!"; } else { model.Message = this.Message; } return View("Default", model); }
The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
More from the author
