Designing extensible modules - best practices: Sample code

by
The Progress Team
Posted on
April 08, 2009
The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
[This post is part of the developer's manual preview published on this blog. You can find temporary TOC here.]

In order to get the sample code up and running you need to perform following steps:
In this article we are providing the sample code for 3 Sitefinity modules that demonstrate how to design extensible Views and reuse them among the modules. Note that the provided samples are used only as a demonstration of design principles and have very limited functionality.
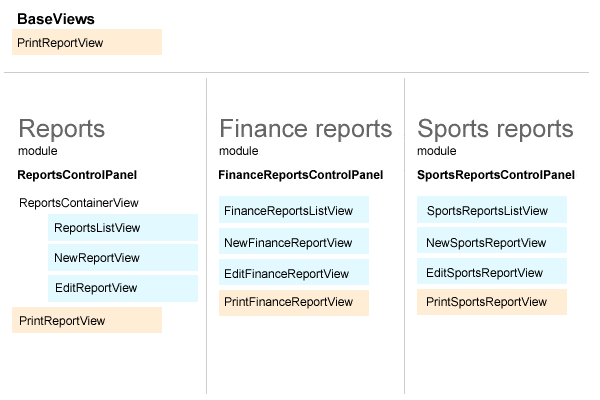
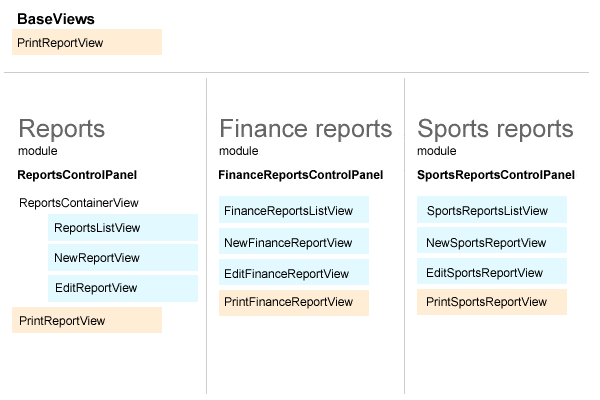
The samples provided demonstrate the implementation of Reports module, Sports reports module and Finance reports module. Reports module is a, so to say, base module for reports. Sports reports and finance reports module reuse the Views provided by the Reports module. The schema of these three modules can be seen on the following diagram:

We also demonstrate an additional approach of having BaseViews that are not directly used with any modules, but all modules use them as a base.
The samples demonstrate following features:
- Designing host ambivalent and hierarchy ambivalent Views (e.g. NewReportView)
- Changing the behavior of the base View (e.g. PrintReportView and PrintFinanceReportView)
- Changing the appearance of the View (e.g. EditReportView and EditSportsReportView)
- Changing the child controls requirements (e.g. PrintReportView and PrintFinanceReportView)
We will cover all these samples in more detail and with more explanations in articles throughout this topic.
Quick installation guide
In order to get the sample code up and running you need to perform following steps:
- Download the sample code from here
- Create a new Sitefinity website or open an existing one in Visual Studio
- Paste the App_Code and ViewTemplates folders you have downloaded into the root folder of your Sitefinity website
- Run the website and go to modules. Three new modules (Finance Reports, Reports and Sports Reports) should appear there
- Examine the Views design in the App_Code

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
More from the author
