Data Hubでトリプルを作成し、Groveで表示する
前回の記事では、1. Data Hubのカスタムステップでドキュメントにトリプルを追加する方法をご紹介しました。本記事では、以下を解説します。
2. Groveの詳細ページにおいてドキュメントの内容とともに、作成したトリプルを表示するようなUIを作成する
Groveを設定する – 以前掲載しましたブログ「MarkLogicのUIアプリケーション作成ツール Grove」(https://www.progress.com/jp/blogs/howto-building-ui-applications-using-marklogic-grove)
の設定に追加することも可能ですが、ここでは改めてGroveのインストールから始めます。
以下の手順はroot以外のユーザで実行してください。
また、MarkLogicのバージョンが10.0.0以降の場合には、Groveのデフォルトではエラーが発生しますので、以下の手順を参考にしてください。
まずはgroveをインストールします。必要な前提条件は前述のブログを参照してください。
1. $ npm install -g @marklogic-community/grove-cli次に新しいgroveプロジェクトを作成します。
1. $ grove new graph1
2.
3. ? Please confirm the name of your new project graph1
4.
5. ? Do you want to create your Grove project with the React or the Vue UI? Reactここではプロジェクト名をgraph1に、UIとしてはReactを使用します。
次に、作成したgroveプロジェクトのトップディレクトリに移動して、サーバとポートの設定をします。
1. $ cd graph1
2.
3. $ grove config
4.
5. ? What host is your instance of MarkLogic running on? localhost
6.
7. ? What port do you want to use for your MarkLogic REST server? 8210
8.
9. ? What port do you want your Grove Node server to listen on? 8211ここではローカルホスト上のMarkLogicとやりとりするためにMarkLogic上にポート8210を設定しました。このポート番号は、この後の設定でも必要となりますので、必ず覚えておいてください。
次にMarkLogic上に必要なコンポーネント等をデプロイします。marklogicディレクトリに移動します。
前述のようにMarkLogicサーバのバージョンが10以降の場合、デフォルトのbuild.gradleではmlcpのバージョンとのミスマッチでデプロイがうまくいきません。
marklogicディレクトリにあるbuild.gradleを次のように変更してください。(mlcpのバージョンをMarkLogicサーバのバージョンと合わせてください)。
| 変更前 | 変更後 |
| dependencies {
mlcp “com.marklogic:mlcp:9.0.7” |
dependencies {
mlcp “com.marklogic:mlcp:10.0.3” |
また、Groveが使用するcontentデータベースをdata-hub-FINALにするために
marklogic/ml-config/servers/app-server.json
を編集します。
| 変更前 | 変更後 |
| “content-database”: “%%mlAppName%%-content”, | “content-database”: “data-hub-FINAL“, |
Groveではデフォルトでサンプルデータに対する検索オプションが設定されています。コレクション制約やファセットの設定です。これらを外すために、
marklogic/ml-modules/options/all.xml
ファイルを編集します。
以下の行を<!–と–>でコメントアウトします。
| 行番号 | 変更前 | 変更後 |
| 113 | <constraint name=”eyeColor”> | <!–<constraint name=”eyeColor”> |
| 138 | </constraint> | </constraint>–> |
| 88 | <state name=”eyeColorAsc”> | <!–<state name=”eyeColorAsc”> |
| 99 | </state> | </state>–> |
| 6 | <!–<additional-query> | <!–<additional-query> |
| 10 | </additional-query> | </additional-query>–> |
これらの編集を行った後にMarkLogicサーバへ変更をデプロイします。
1. $ cd marklogic
2. $ ./gradlew mlDeploy
3. $ cd ..ここまでは前回も解説したGroveの設定です。次にGroveからGraphを表示するためのReactコンポーネントをインストールします。
Groveプロジェクトディレクトリの中のuiディレクトリに移動し、以下のコマンドを実行します。
1. $ cd ui
2. $ npm install --save @marklogic-community/grove-react-visjs-graph
3. $ npm install -g mlpm
4. $ mlpm install visjs-graphここで -P 8210はMarkLogicのRESTポートで、grove configを行ったときに指定したポート番号です。
これらのコマンドで行っていることは、visjsのReactコンポーネントをインストールすることと、それが使用するMarkLogicのRESTサービスのインストールです。
GroveからRESTサービスを呼び出すためには、サービスをホワイトリストに登録する必要があります。Groveプロジェクトディレクトリ内の
middle-tier/routes/index.js
の 35行目から40行目において変更します。
デフォルトではextsimilarというリソースサービスだけがアクセスを許されていますが、他のサービスも有効にするために、Endpointを ‘/resources/extsimilar’ から‘/resources/*’へ変更します。
| 行 | 変更前 | 変更後 |
| 35-40 | // Follow this pattern for other REST extensions
{ endpoint: ‘/resources/extsimilar’, methods: [‘get’], authed: true } |
// Follow this pattern for other REST extensions
{ endpoint: ‘/resources/*’, methods: [‘get’], authed: true } |
これでGroveからすべてのリソースRESTサービスが呼び出すことができます。ここまでの準備ができたらグラフを表示するUIを作成します。そのために、
ui/src/componentsディレクトリにおいて次の2つのファイルを編集します。
a. DetailView.jsの作成
b. Routes.jsの修正
を行います。
ui/src/components/DetailView.js の作成
はじめにDetailView.jsを新たに作成します。検索ページでリストアップされる結果の一つをクリックした時に表示されるページとなるReactコンポーネントです。
10行目から16行目で、ラベル、JSONTreeを使用してjsonドキュメントの表示、その下にGraphContainerを使用してグラフの表示を行うように記述します。
1. import React, { Component } from ‘react';
2. import JSONTree from 'react-json-tree';
3. import { GraphContainer } from '@marklogic-community/grove-react-visjs-graph';
4.
5. class DetailView extends Component {
6. render() {
7. let detail = this.props.detail;
8. let label = this.props.label;
9. let id = this.props.id;
10. return (
11. <div>
12. <h1>{label}</h1>
13. <JSONTree data={detail} />
14. <GraphContainer startingUris={[id]} />
15. </div>
16. );
17. }
18. }
19.
20. export default DetailView;Routes.jsの変更
Routes.jsでは、2つを修正します。
- jsをインポートする
- DetailContainerでテンプレートとして、上で作成したDetailViewを指定する
修正するのは、次の2箇所です。
| 行 | ||
| 修正前 | 11 | |
| 72 | return <DetailContainer id={id} />; | |
| 修正後 | 11 | import DetailView from ‘./DetailView’; |
| 72 | return <DetailContainer template={DetailView} id={id} /> |
この後、graph1ディレクトリに移り、起動します。
最初だけは
$ npm install
を実行して必要なコンポーネントをインストールします。
次回以降は
$ npm start
でGroveをサーバを起動できます。
前回のGroveのblogでも説明しているように、必要であれば
ui/.env.development
ファイルに
PORT=8212
HOST=localhost
といったポート番号、ホスト名を指定することができます。
ブラウザでlocalhost:8212をアクセスすることでこのアプリケーションにアクセスできます。

SEARCHボタンをクリックするとdata-hub-FINAL内のドキュメントが全て表示されます。左側のCollectionファセットで、AddTripleCustomer1の左側の+をクリックするとトリプルを持つドキュメントだけがリストアップされます。
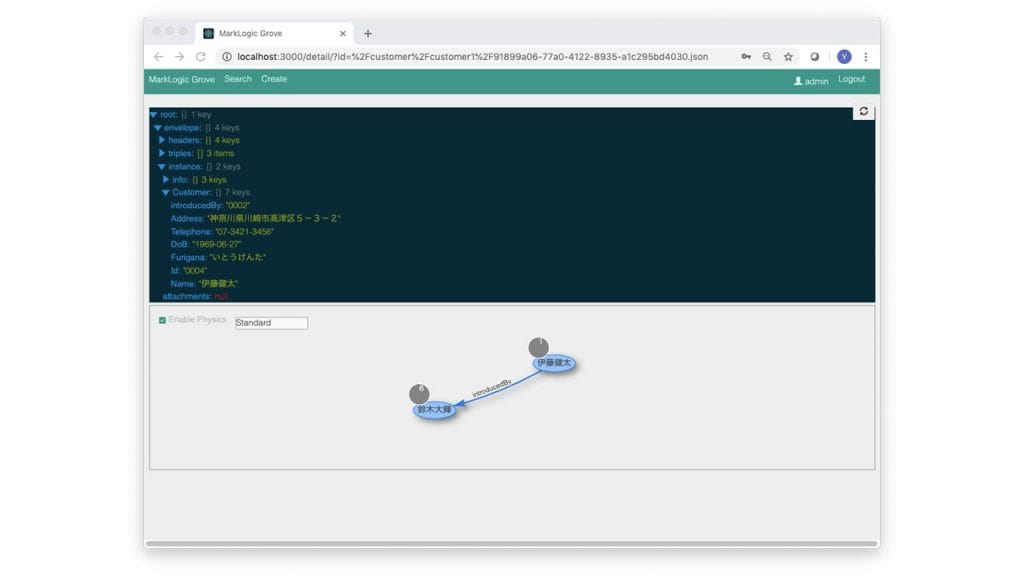
その中の一つをクリックすると詳細が表示されます。

画面上部がJSONTreeによるドキュメントの表示、下がGraphContainerによるグラフの表示です。グラフのノードの左肩にある数字はそのノードと繋がるエッジの数です。
ノードの中央に名前が書かれていますが、これはLabelのトリプルの目的語がここに表示されます。
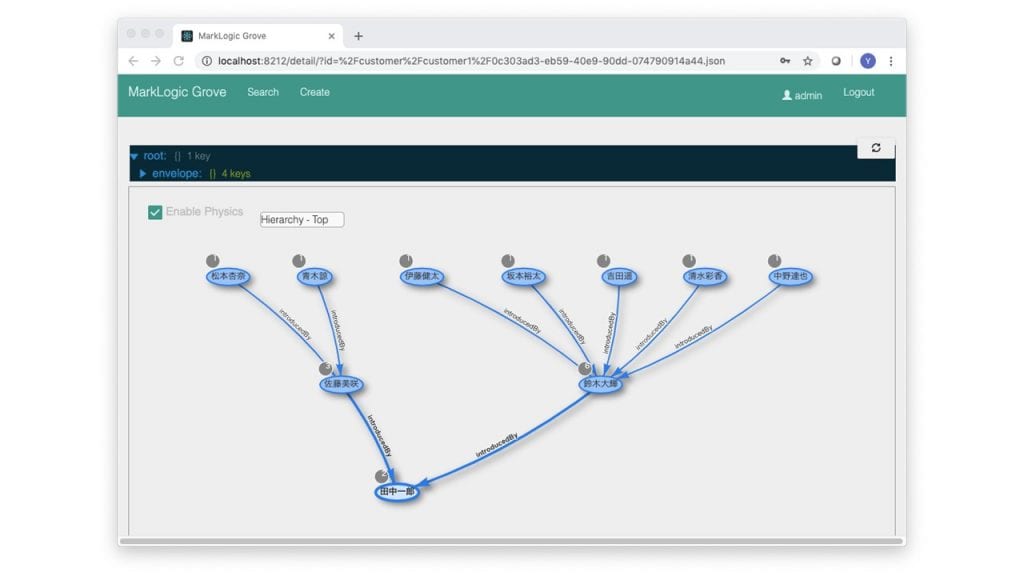
ノードをダブルクリックするとそのノードと関係するノードを順に開いていくことができます。このようにしてインフルエンサーを視覚的に表現することができます。

今回は、
・Data Hubのカスタマイズによってエンティティトリプルを追加する
・トリプルに対して単なるSPARQLでのクエリではなく、視覚的に表現する
ところまでを概説しました。
今後もData Hubについて様々なカスタマイズを紹介していく予定です。ぜひご参照の上、MarkLogic Data Hubを触ってみていただければと思います。

太田佳伸
MarkLogic以前は、RDB、ORDB、ObjectDB、サーチエンジン、XMLDB等々のベンダーでエンジニア、エバンジェリスト、テクノロジスト等を経験してきました。
最近はPoCや新しい機能の調査を担当しています。
平日はMarkLogicのServerSide JavaScript、休日は高校生にC /C++等々のロボットプログラミングを教えています。