Haga que el contenido de su sitio web se pueda compartir con los botones para compartir en redes sociales

En esta publicación de blog, aprenda a integrar y diseñar botones para compartir en redes sociales en el contenido de su sitio web de Sitefinity CMS.
Las redes sociales tardaron un poco más de una década en establecerse como una de las herramientas más impactantes y poderosas para atraer audiencias, atraer tráfico al sitio web y hacer que su voz y marca se escuchen. Hoy en día, es de vital importancia que su contenido no solo sea leído sino también compartido a través de las redes sociales por sus visitantes a un público aún más amplio. Al integrar los botones para compartir en las redes sociales en el contenido de su sitio, hace que compartir contenido por parte de sus visitantes sea simple.
En esta publicación de blog, aprenderá cómo hacer exactamente eso: integrar los botones para compartir en las redes sociales en el contenido de su sitio web de Sitefinity CMS. Estos botones para compartir no usan JavaScript, lo que significa que se cargan increíblemente rápido y no bloquean la representación de su sitio web. Dado que desea ser flexible al decidir qué botones usa para qué contenido, simplemente agregue un conjunto diferente de botones para compartir a las plantillas de widgets para tipos específicos de contenido, ya sea contenido de un módulo integrado o dinámico.
Digamos que estás escribiendo un blog con publicaciones relacionadas estrictamente con tu experiencia profesional. Desea que su contenido se comparta solo en LinkedIn y Twitter, por lo que agrega estas opciones en la plantilla de widget de publicación de blog. Además, desea personalizar la apariencia y el comportamiento de estos botones; por ejemplo, al hacer clic en el botón, desea que los visitantes vean una imagen específica o el logotipo de su empresa. Todo depende de ti.
En las siguientes secciones, aprenderá cómo hacer precisamente eso: crear botones para compartir en redes sociales y agregarlos a la plantilla que usarán todos los widgets de publicaciones de blog de MVC.
Crear los botones
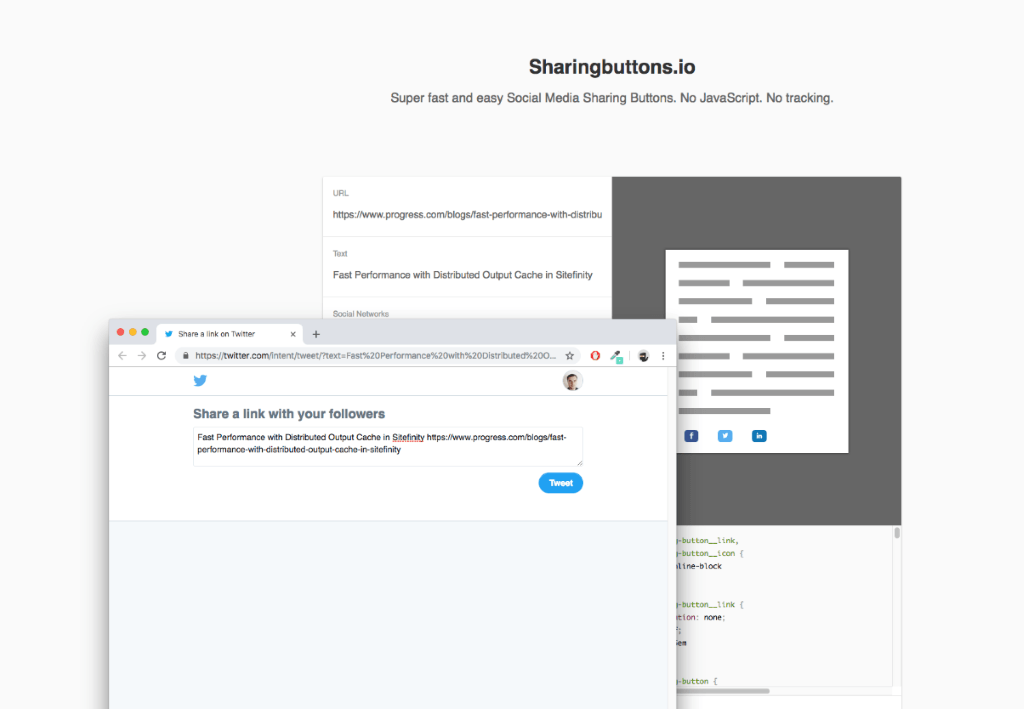
Lo primero es lo primero. Para crear los botones deseados, utilice el generador de sharingbuttons.io. Todo lo que necesita es la URL y el título del contenido que desea compartir porque esta información se muestra a los visitantes una vez que se comparte el contenido, como una publicación de blog.

Espera. Esto no va a funcionar para todas las publicaciones de su blog. Entonces, hagamos las cosas más dinámicas.
Para rellenar automáticamente el título y la URL de cualquier publicación al compartirla, debe usar marcadores de posición de texto y URL relevantes en el código de plantilla del widget de publicación de blog de MVC. Estos marcadores de posición deben ser fácilmente identificables y reemplazados dinámicamente a través de la lógica de código HTML con los datos reales de la publicación del blog. Por ejemplo, puede utilizar los siguientes marcadores de posición:
- Url: urlToBeReplaced
- Título: titleToBeReplaced
<!-- Sharingbutton Twitter -->
Coloque el código HTML en la plantilla de widget
A continuación, mejore la vista Detalle de la plantilla de widget Entrada de blog con el código HTML generado en sharingbuttons.io. Simplemente duplique el archivo Detail.DetailPage.cshtml existente, ubicado en ~/ResourcePackages/Bootstrap4/MVC/Views/BlogPost y cambie el nombre del nuevo archivo de acuerdo con las convenciones de nomenclaturaMVC. Por ejemplo, asigne al archivo duplicado el nombre Detail.DetailPageSocialShare.cshtml.
Es hora de hacer la magia y poner la lógica que reemplazará dinámicamente la URL codificada y el título de las publicaciones del blog:
- urlToBeReplaced => @Model.Item.DefaultUrl
- titleToBereplaced => @Model.Item.Fields.Title
@model Telerik.Sitefinity.Frontend.Mvc.Models.ContentDetailsViewModel
@using Telerik.Sitefinity;
@using Telerik.Sitefinity.Frontend.Mvc.Helpers;
@using Telerik.Sitefinity.Web.DataResolving;
<div class="@Model.CssClass" @Html.InlineEditingAttributes(Model.ProviderName, Model.ContentType.FullName, (Guid)Model.Item.Fields.Id)>
<h3>
<span @Html.InlineEditingFieldAttributes("Title", "ShortText")>@Model.Item.Fields.Title</span>
</h3>
<div>
@Model.Item.GetDateTime("PublicationDate", "MMM d, yyyy, HH:mm tt")
@Html.Resource("By")
@DataResolver.Resolve(@Model.Item.DataItem, "Author", null)
@Html.CommentsCount(string.Empty, @Model.Item.DataItem)
</div>
<div class="row mt-5">
<div class="col-2 pr-social-share">
<!-- Sharingbutton Facebook -->
<a class="resp-sharing-button__link" href=Et voilà!

Aplicar estilo a los botones para compartir en redes sociales
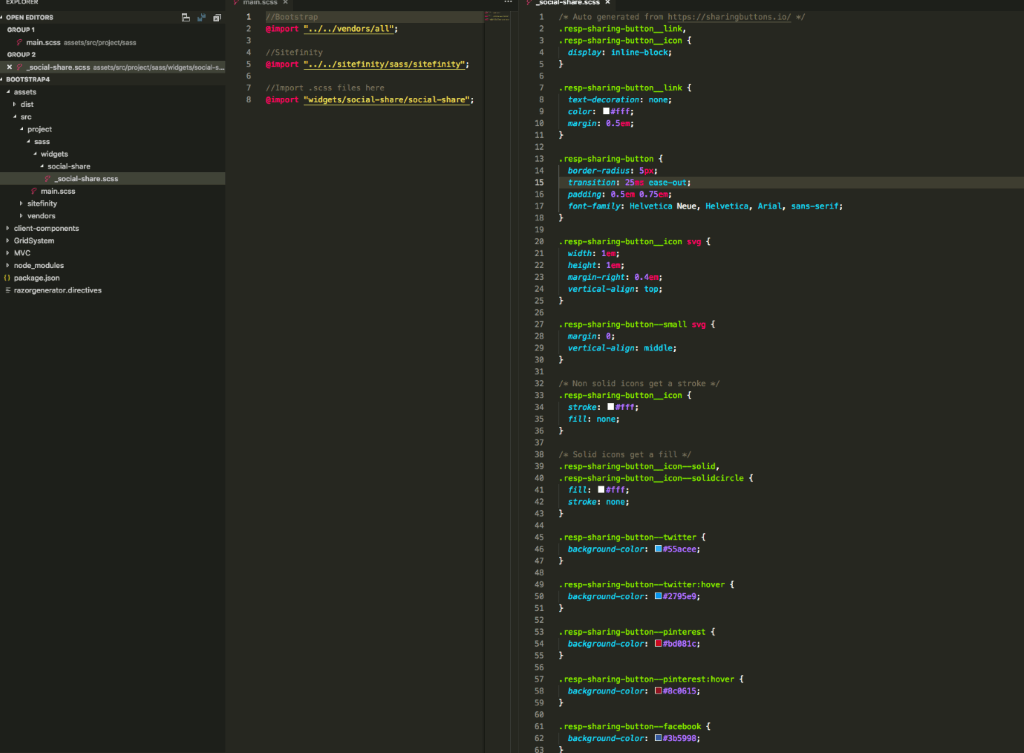
Vamos a peinar esos botones y hacer que se vean bien. Para ello, copie el código de estilo generado por sharingbuttons.io y péguelo en su proyecto. Siempre es aconsejable seguir las mejores prácticas, por lo que en el siguiente ejemplo, la estructura del archivo del proyecto sigue las pautas establecidas en la descripción general de GitHub Bootstrap 4 y se parece a esto:

Debe tener un archivo dedicado al estilo de los botones para compartir en redes sociales, por ejemplo, _social-share.scss. Importe este archivo en main.scss y luego continúe con él: realice todos los cambios que considere adecuados y cree los activos como se describe en este útil documento de Bootstrap 4. Como resultado esperado, obtienes lo que querías en primer lugar: botones para compartir en redes sociales que funcionan y tienen el aspecto correcto.

Toques finales: los extras
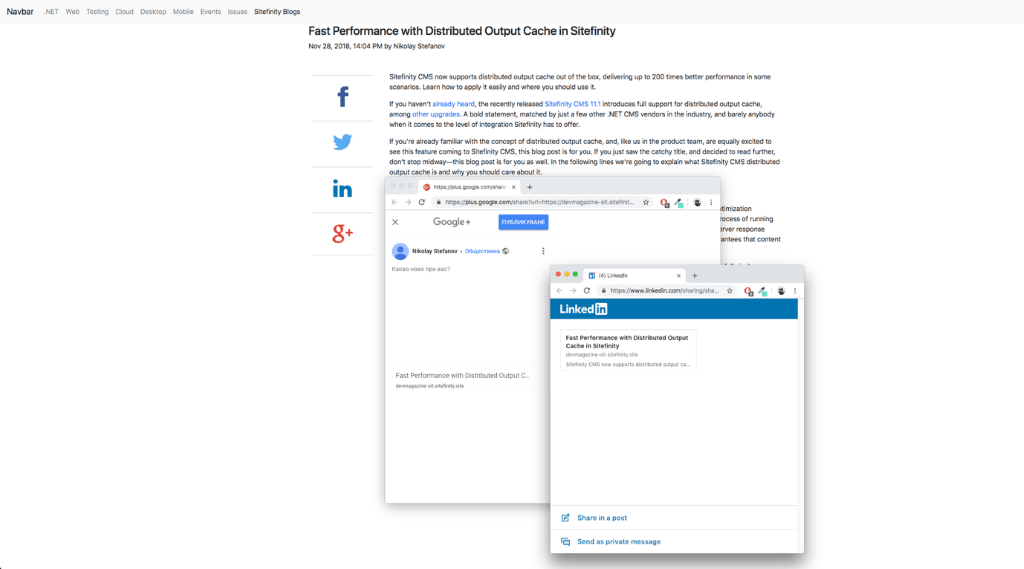
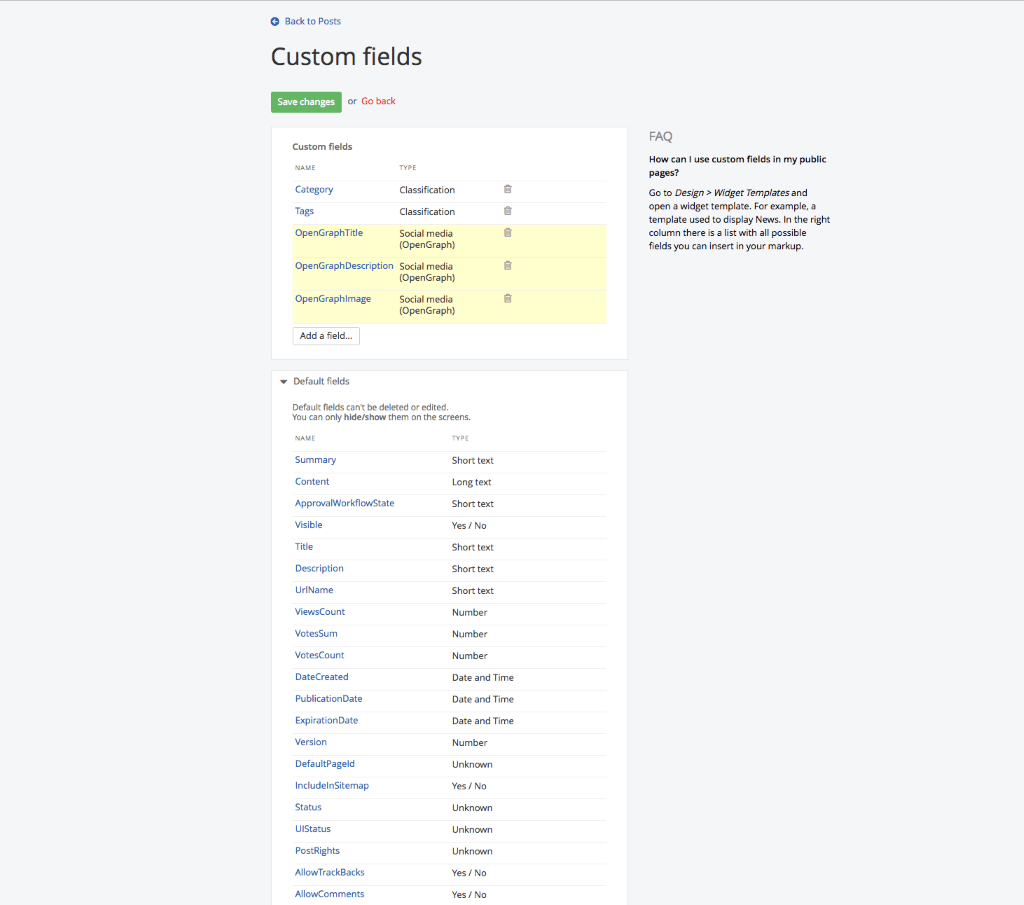
Por último, pero no menos importante, ¡hazlo elegante! Una imagen habla más de mil palabras pero una miniatura con texto, ¡aún más! Por lo tanto, para enriquecer su contenido compartible para mostrar una miniatura, todo lo que necesita hacer es agregar un campo personalizado a su contenido, en este caso, a las publicaciones del blog. Simplemente vaya al backend de Sitefinity CMS y agregue el campo personalizado Social Media (OpenGraph) al tipo de contenido de la publicación de blog. Para obtener más detalles, consulte los documentos de Sitefinity CMS:

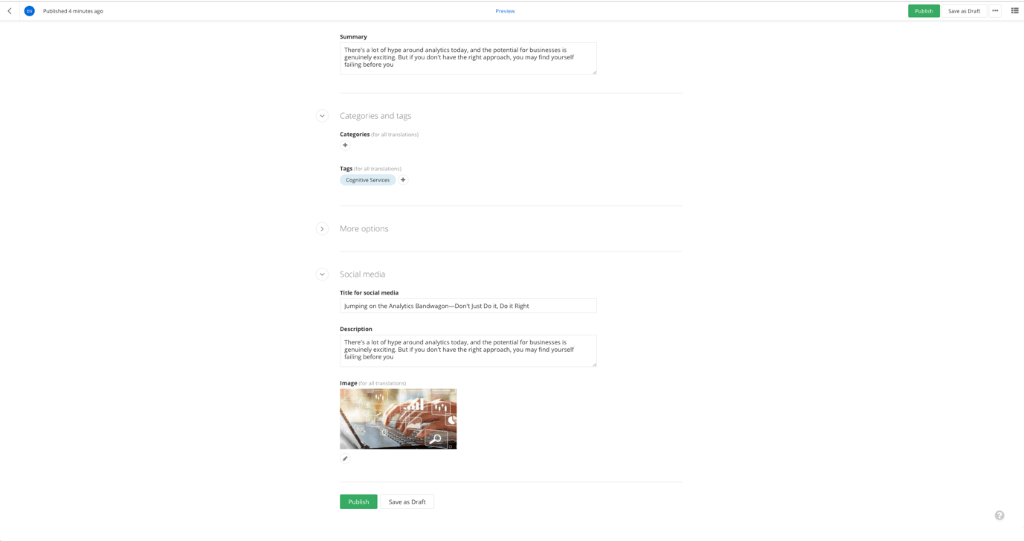
Una vez que cree el campo personalizado, lo verá directamente en el editor de contenido cuando esté escribiendo su publicación de blog. ¡Agregue una foto como miniatura y listo!


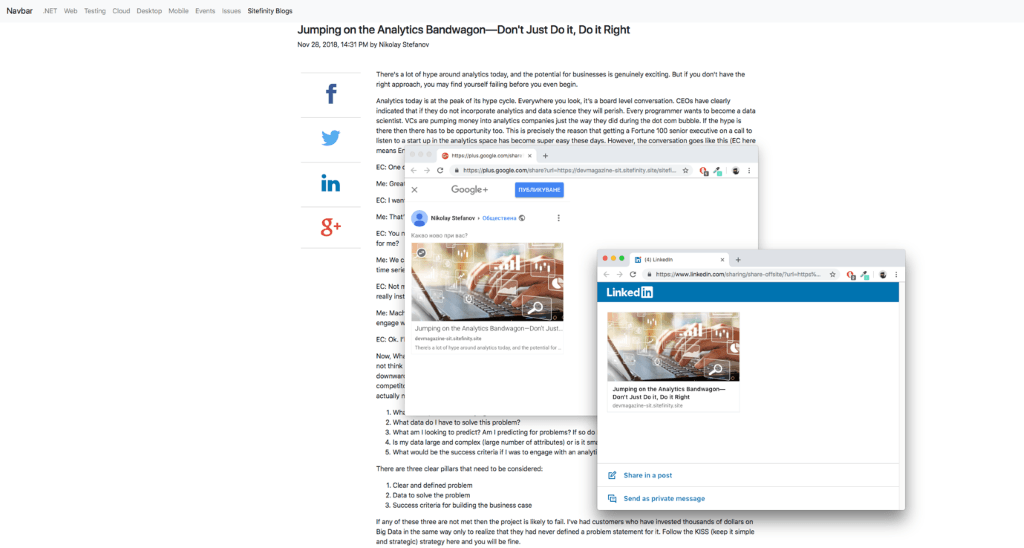
¡Eso es todo amigos, disfruten y difundan las noticias en los botones para compartir! Lo siento, me refiero a compartir las noticias.
Si es nuevo en Sitefinity CMS, puede obtener más información al respecto aquí,o simplemente sumergirse en una prueba gratuita de 30 días hoy.
Hemos diseñado un curso gratuito para ayudar a los desarrolladores que tienen poca o ninguna experiencia en el desarrollo contra Sitefinity a ponerse al día. Regístrate aquí,es gratis.

Nikolay Stefanov
Nikolay es un desarrollador frontend en Progress. Está trabajando para proporcionar una mejor experiencia de edición de contenido a través de la nueva aplicación de administración para Sitefinity CMS que se basa en Angular. Puedes encontrarlo en LinkedIn o Twitter.
