Machen Sie Ihre Website-Inhalte mit Social-Media-Sharing-Buttons teilbar

In diesem Blogbeitrag erfahren Sie, wie Sie Social-Media-Sharing-Buttons in Ihre Sitefinity CMS-Website integrieren und gestalten.
Es hat etwas mehr als ein Jahrzehnt gedauert, bis sich Social Media als eines der wirkungsvollsten und leistungsstärksten Tools etabliert hat, um Publikum anzuziehen, Website-Traffic zu generieren und Ihrer Stimme und Marke Gehör zu verschaffen. Heutzutage ist es von entscheidender Bedeutung, dass Ihre Inhalte nicht nur gelesen, sondern auch über soziale Medien von Ihren Besuchern an ein noch größeres Publikum weitergegeben werden. Durch die Integration von Schaltflächen für die Weitergabe in sozialen Medien in den Inhalt Ihrer Website machen Sie das Teilen von Inhalten durch Ihre Besucher ganz einfach.
In diesem Blogbeitrag erfahren Sie, wie Sie genau das tun können - integrieren Sie Social-Media-Sharing-Buttons in Ihre Sitefinity CMS-Website-Inhalte . Diese Freigabeschaltflächen verwenden kein JavaScript, was bedeutet, dass sie blitzschnell geladen werden und das Rendern Ihrer Website nicht blockieren. Da Sie flexibel entscheiden möchten, welche Schaltflächen Sie für welchen Inhalt verwenden, fügen Sie den Widget-Vorlagen für bestimmte Inhaltstypen einfach einen anderen Satz von Freigabeschaltflächen hinzu, unabhängig davon, ob es sich um inhalte eines integrierten oder eines dynamischen Moduls handelt.
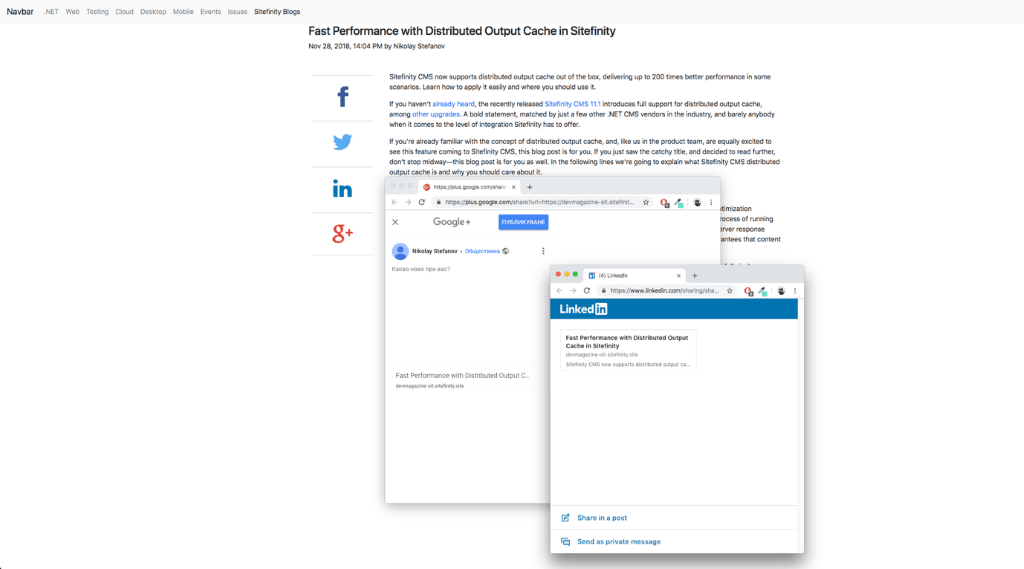
Angenommen, Sie schreiben einen Blog mit Beiträgen, die sich ausschließlich auf Ihre Berufserfahrung beziehen. Sie möchten, dass Ihre Inhalte nur auf LinkedIn und Twitter geteilt werden, also fügen Sie diese Optionen in der Widget-Vorlage Blog-Beitrag hinzu. Darüber hinaus möchten Sie das Erscheinungsbild und verhalten dieser Schaltflächen anpassen, z. B. wenn Sie auf die Schaltfläche klicken, möchten Sie, dass Besucher ein bestimmtes Bild oder das Logo Ihres Unternehmens sehen. Es liegt ganz bei Ihnen.
In den folgenden Abschnitten erfahren Sie, wie Sie genau das tun können: Erstellen Sie Schaltflächen zum Teilen in sozialen Medien und fügen Sie sie der Vorlage hinzu, die alle MVC-Blog-Post-Widgets verwenden.
Erstellen Sie die Schaltflächen
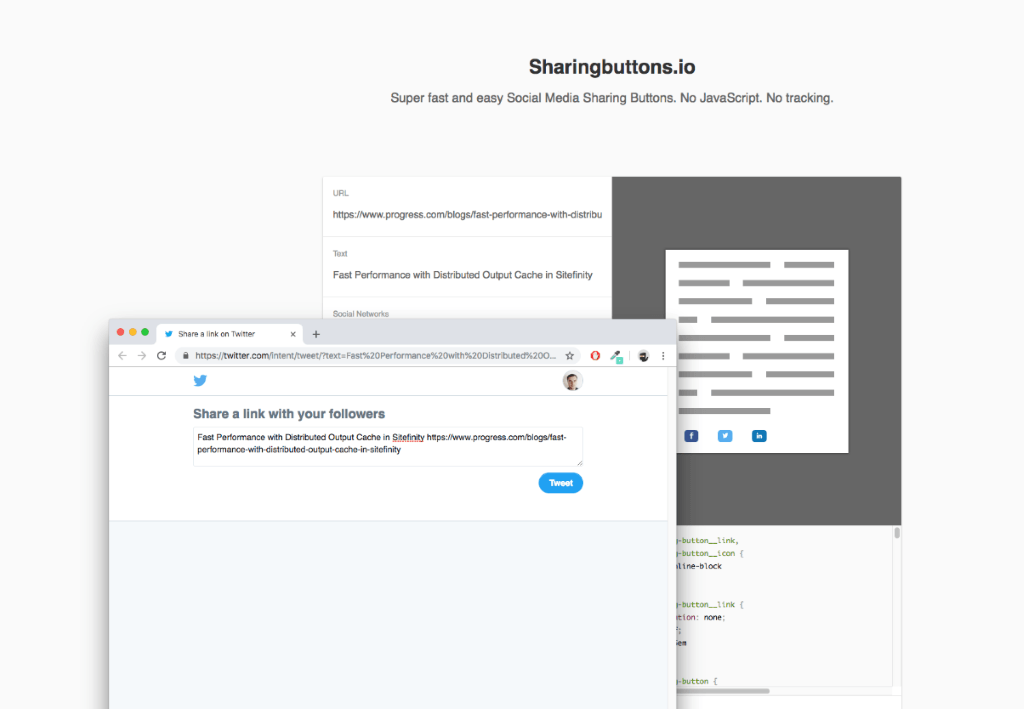
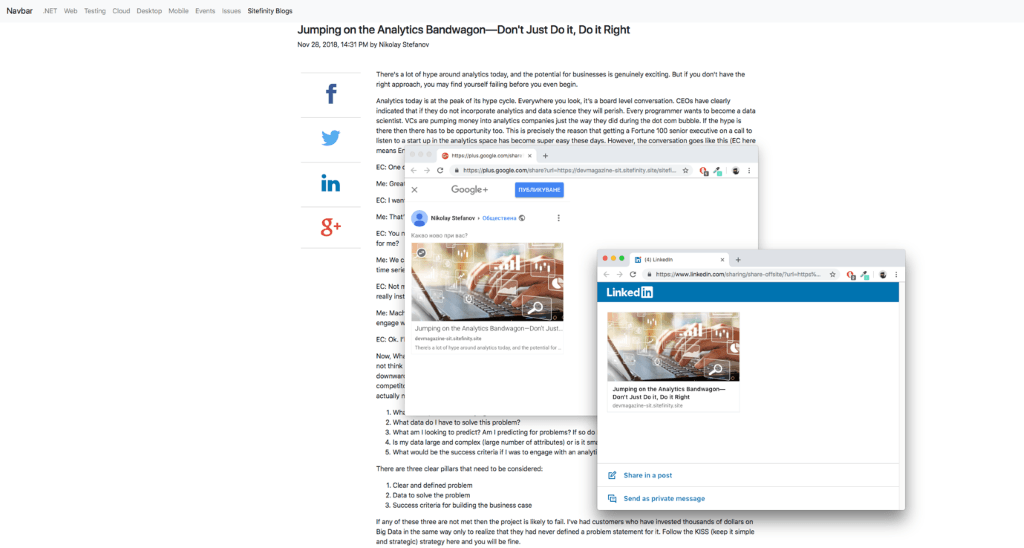
Das Wichtigste zuerst. Um die gewünschten Buttons zu erstellen, verwenden Sie den sharingbuttons.io Generator. Alles, was Sie brauchen, ist die URL und der Titel des Inhalts, den Sie teilen möchten, da diese Informationen den Besuchern angezeigt werden, sobald der Inhalt, wie ein Blogbeitrag, geteilt wird.

Hey, warte. Dies wird nicht für alle Ihre Blogbeiträge funktionieren. Also, lasst uns die Dinge dynamischer gestalten.
Um den Titel und die URL eines Beitrags bei der Freigabe automatisch aufzufüllen, müssen Sie entsprechende URL- und Textplatzhalter im MVC-Vorlagencode des Blogpost-Widgets verwenden. Diese Platzhalter müssen leicht identifizierbar sein und über die HTML-Code-Logik dynamisch durch die tatsächlichen Blogpost-Daten ersetzt werden. Sie können zum Beispiel die folgenden Platzhalter verwenden:
- URL: urlToBeReplaced
- Titel: titleToBeReplaced
<!-- Sharingbutton Twitter -->
Platzieren Sie den HTML-Code in der Widget-Vorlage
Als Nächstes erweitern Sie die Detailansicht der Widget-Vorlage Für Blogbeiträge mit dem in sharingbuttons.io generierten HTML-Code. Duplizieren Sie einfach die vorhandene Datei Detail.DetailPage.cshtml , die sich in ~/ResourcePackages/Bootstrap4/MVC/Views/BlogPost befindet, und benennen Sie die neue Datei gemäß den MVC-Namenskonventionen um. Nennen Sie beispielsweise die duplizierte Datei Detail.DetailPageSocialShare.cshtml.
Nun ist es an der Zeit, die Logik einzubauen, die die hartkodierte URL und den Titel der Blogbeiträge dynamisch ersetzt:
- urlToBeReplaced => @Model.Item.DefaultUrl
- titleToBereplaced => @Model.Item.Fields.Title
@model Telerik.Sitefinity.Frontend.Mvc.Models.ContentDetailsViewModel
@using Telerik.Sitefinity;
@using Telerik.Sitefinity.Frontend.Mvc.Helpers;
@using Telerik.Sitefinity.Web.DataResolving;
<div class="@Model.CssClass" @Html.InlineEditingAttributes(Model.ProviderName, Model.ContentType.FullName, (Guid)Model.Item.Fields.Id)>
<h3>
<span @Html.InlineEditingFieldAttributes("Title", "ShortText")>@Model.Item.Fields.Title</span>
</h3>
<div>
@Model.Item.GetDateTime("PublicationDate", "MMM d, yyyy, HH:mm tt")
@Html.Resource("By")
@DataResolver.Resolve(@Model.Item.DataItem, "Author", null)
@Html.CommentsCount(string.Empty, @Model.Item.DataItem)
</div>
<div class="row mt-5">
<div class="col-2 pr-social-share">
<!-- Sharingbutton Facebook -->
<a class="resp-sharing-button__link" href=Et voilà!

Gestalten der Social Media Sharing Buttons
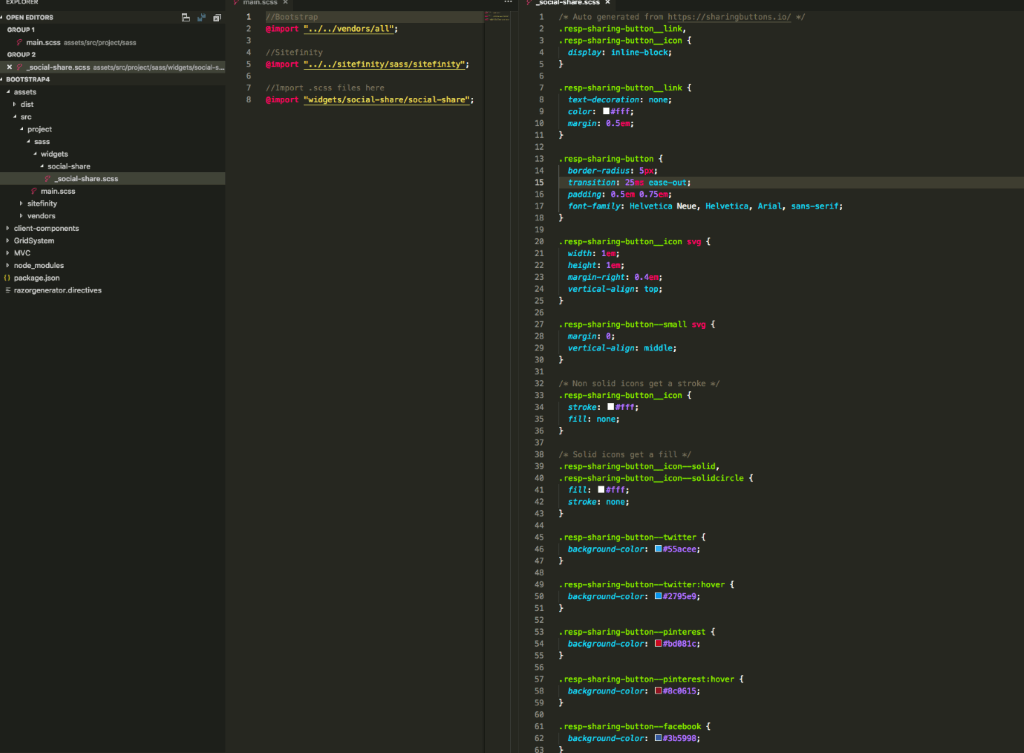
Lassen Sie uns diese Schaltflächen gestalten, damit diese gut aussehen. Kopieren Sie dazu den von sharingbuttons.io generierten Stilcode und fügen Sie ihn in Ihr Projekt ein. Es ist immer ratsam, Best Practices zu befolgen, daher folgt die Projektdateistruktur im folgenden Beispiel den Richtlinien, die in der GitHub Bootstrap 4-Übersicht festgelegt wurden, und sieht in etwa so aus:

Sie benötigen eine Datei, die dem Styling der Social-Sharing-Schaltflächen gewidmet ist, z . B. _social-share.scss. Importieren Sie diese Datei in die main.scss und fahren Sie dann mit ihr fort – nehmen Sie alle Änderungen vor, die Sie finden, und erstellen Sie die Assets wie in diesem nützlichen Bootstrap 4-Dokument beschrieben. Als erwartetes Ergebnis erhalten Sie das, was Sie von Anfang an wollten - Social-Sharing-Schaltflächen, die funktionieren und das richtige Aussehen haben.

Der letzte Schliff – die Extras
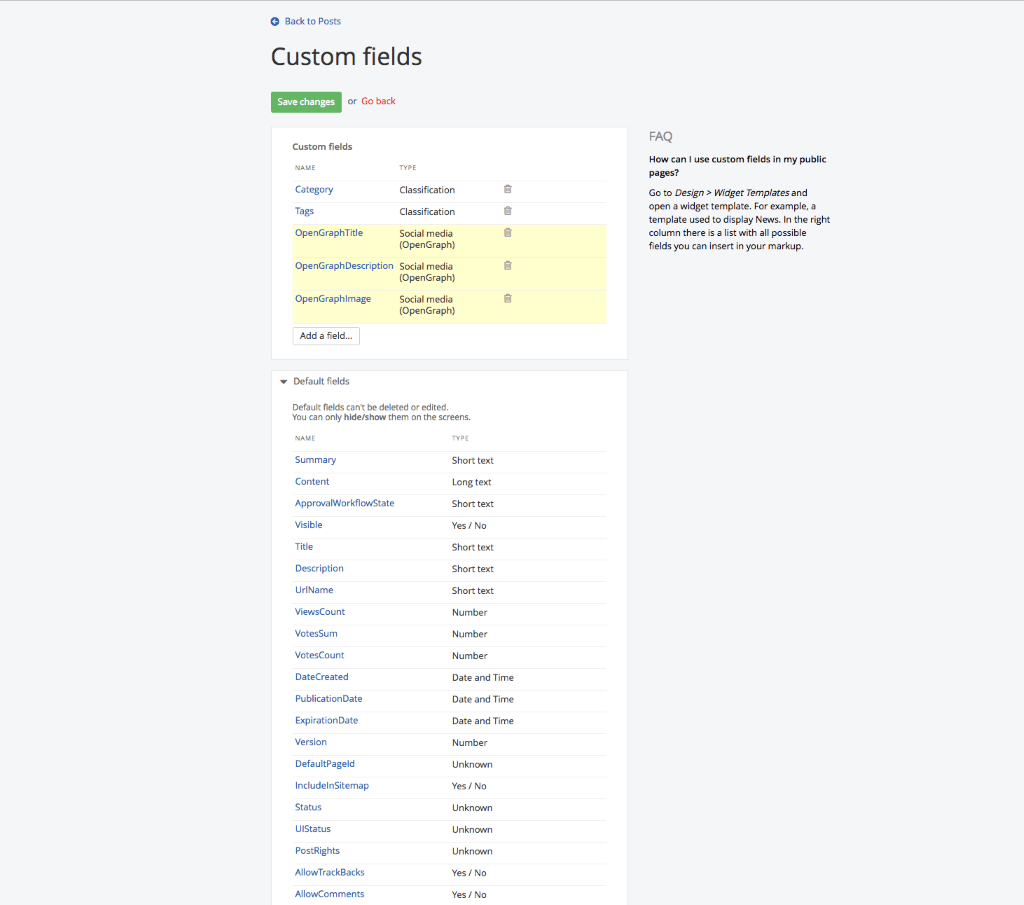
Last but not least - machen Sie es schick! Ein Bild sagt mehr als tausend Worte, aber ein Thumbnail mit Text, noch mehr! Um also Ihre teilbaren Inhalte um ein Thumbnail zu erweitern, müssen Sie lediglich ein benutzerdefiniertes Feld zu Ihren Inhalten hinzufügen, in diesem Fall zu Blogbeiträgen. Gehen Sie einfach zum Sitefinity CMS-Backend und fügen Sie dem Inhaltstyp Blog-Beitrag das benutzerdefinierte Feld Social Media (OpenGraph) hinzu. Weitere Informationen finden Sie in den Sitefinity CMS-Dokumenten:

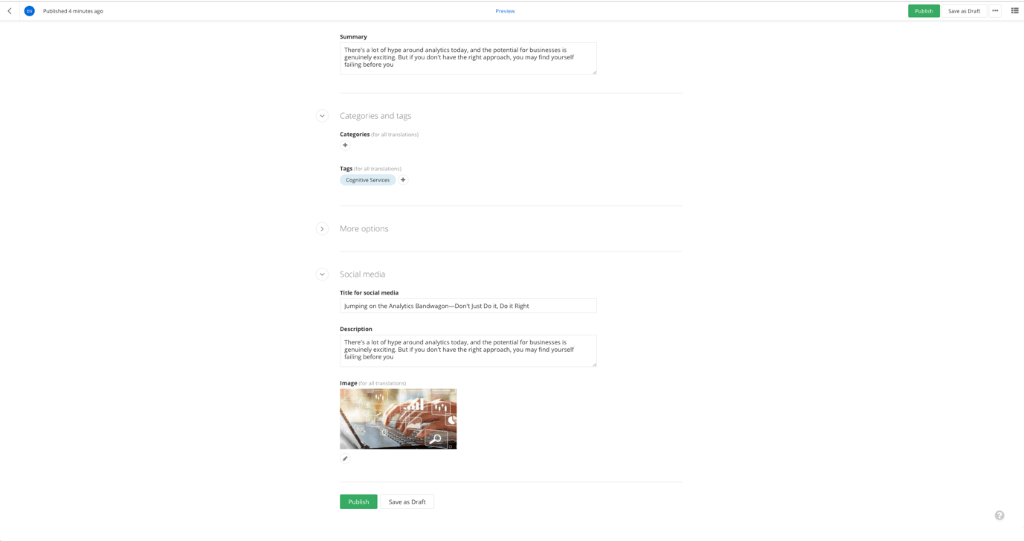
Sobald Sie das benutzerdefinierte Feld erstellt haben, wird es direkt im Inhaltseditor angezeigt, wenn Sie Ihren Blogbeitrag schreiben. Fügen Sie ein Bild als Vorschaubild hinzu, und schon sind Sie fertig!


Das ist alles, Leute, viel Spaß und verbreitet die Neuigkeiten über die Sharing-Buttons! Verzeihung, ich meine, teilen Sie die Neuigkeiten.
Wenn Sie neu bei Sitefinity CMS sind, können Sie hier mehr darüber erfahren oder einfach noch heute in eine kostenlose 30-Tage-Testversion eintauchen.
Wir haben einen kostenlosen Kurs entwickelt, um Entwicklern, die wenig oder keine Erfahrung mit Sitefinity haben, den Einstieg zu erleichtern. Melden Sie sich hier an, er ist kostenlos.

Nikolay Stefanov
Nikolay ist Frontend-Entwickler bei Progress. Er arbeitet daran, eine bessere Content-Editing-Erfahrung über die neue Admin-App für Sitefinity CMS zu bieten, die auf Angular basiert. Sie finden ihn auf LinkedIn oder Twitter.
