Pies de página gordos vs. delgados


Vemos pies de página todos los días, en todo Internet. A veces son secciones enormes, que contienen muchos accesos directos a otras páginas y elementos adicionales como widgets sociales, formularios de contacto y más, mientras que otras veces son solo bandas horizontales con algunos enlaces. Pero, ¿qué hace que un pie de página sea bueno y cómo decidimos realmente qué tan grande debe ser nuestro pie de página y qué información debe contener?
Un pie de página gordo es el término dado a un pie de página de sitio web que puede actuar como una opción de navegación adicional para una página web. Allí ponemos todos los enlaces importantes, un mapa del sitio web. Dar muchas opciones de navegación en la parte inferior de la página también se llama una "red de seguridad": esperamos que si el visitante no está interesado en el contenido presentado anteriormente, aún pueda sentir curiosidad por saber qué más ofrecemos. Es por eso que otra definición del pie de página gordo es:
El equivalente en línea de esa frase bien convertida: "¿Hay algo más con lo que podamos ayudarte hoy?"
Cómo saber si sus visitantes necesitan más opciones
Tendemos a crear un pie de página gordo en las páginas que presentan información general sobre una marca o un servicio (una página de inicio, por ejemplo), donde asumimos que el visitante aún no está seguro de qué descubrir a continuación. En este caso deberíamos considerar dar más enlaces en la parte inferior de la página, para mantener a nuestro invitado en el sitio web.
Aquí hay una lista de elementos adicionales que puede colocar en su pie de página gordo:
- Productos o servicios
- Recursos
- Apoyo
- Eventos y Capacitaciones
- Noticias recientes o publicaciones de blog principales
- Mapa del sitio
- Acerca de la empresa
Por supuesto, puede incluir mucho más, pero es mejor ser selectivo y dar a los visitantes lo suficiente para recordarles que hay más que pueden explorar en su sitio web.
Por qué el pie de página gordo es útil
- Aumenta la usabilidad para los visitantes que no encontraron lo que buscaban
- Mejora el SEO al llevar a los visitantes a las páginas más populares y beneficiosas dentro del sitio
- Es un espacio funcional, exponiendo importantes vínculos
Lo que puede salir mal al usar un pie de página gordo
- La colección de enlaces puede ser tan grande que es imposible para sus visitantes escanear rápidamente
- El uso de pies de página gordos en páginas con objetivos claros podría causar distracción para sus visitantes y podría sacarlos del viaje deseado.
Veamos algunos ejemplos:
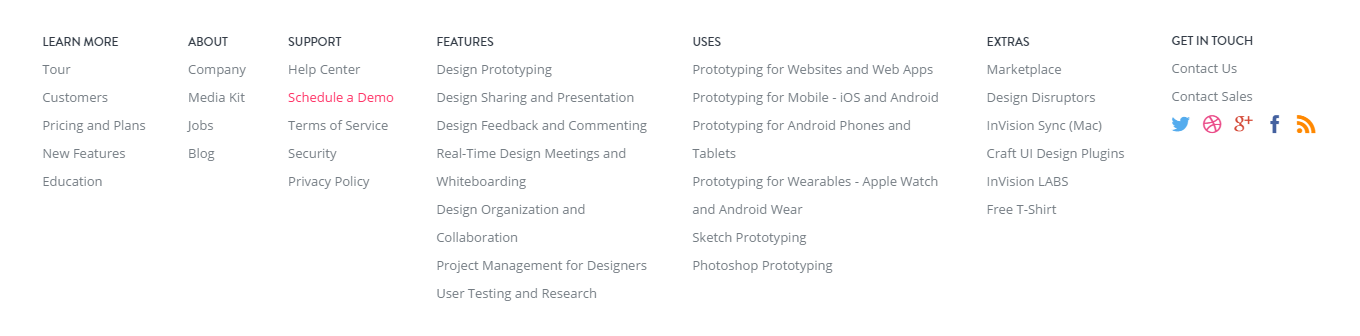
Ejemplo 1
En este ejemplo de pie de página vemos muchas opciones: las páginas más importantes del sitio web se exponen aquí. Están organizados en grupos, con etiquetas para cada grupo, lo que ayuda a los visitantes a navegar. El problema aquí podría ser que la longitud de algunos de los enlaces es demasiado larga, lo que los hace difíciles de escanear rápidamente. Intente usar enlaces de texto más limpios y concisos para mejorar la usabilidad.
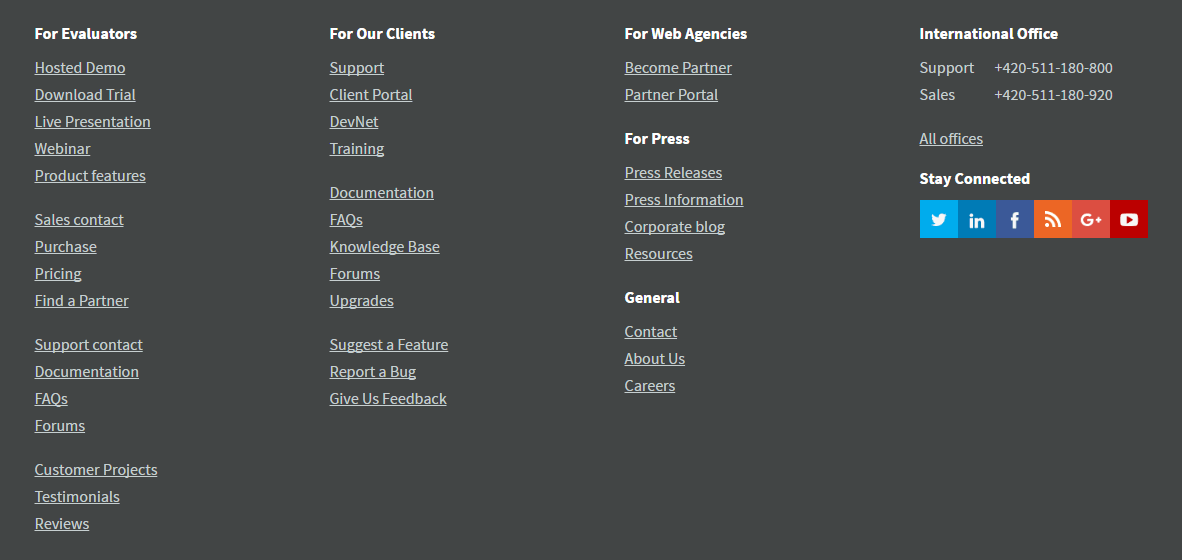
Ejemplo 2

Lo positivo de este ejemplo es que los enlaces están muy bien organizados y distinguidos por etiquetas que hablan directamente a las diferentes personas objetivo: evaluadores, clientes existentes, representantes de agencias web, etc. Este enfoque de agrupación ayuda a los visitantes a escanear rápidamente a través de las etiquetas y encontrar su posicionamiento en el sitio web.
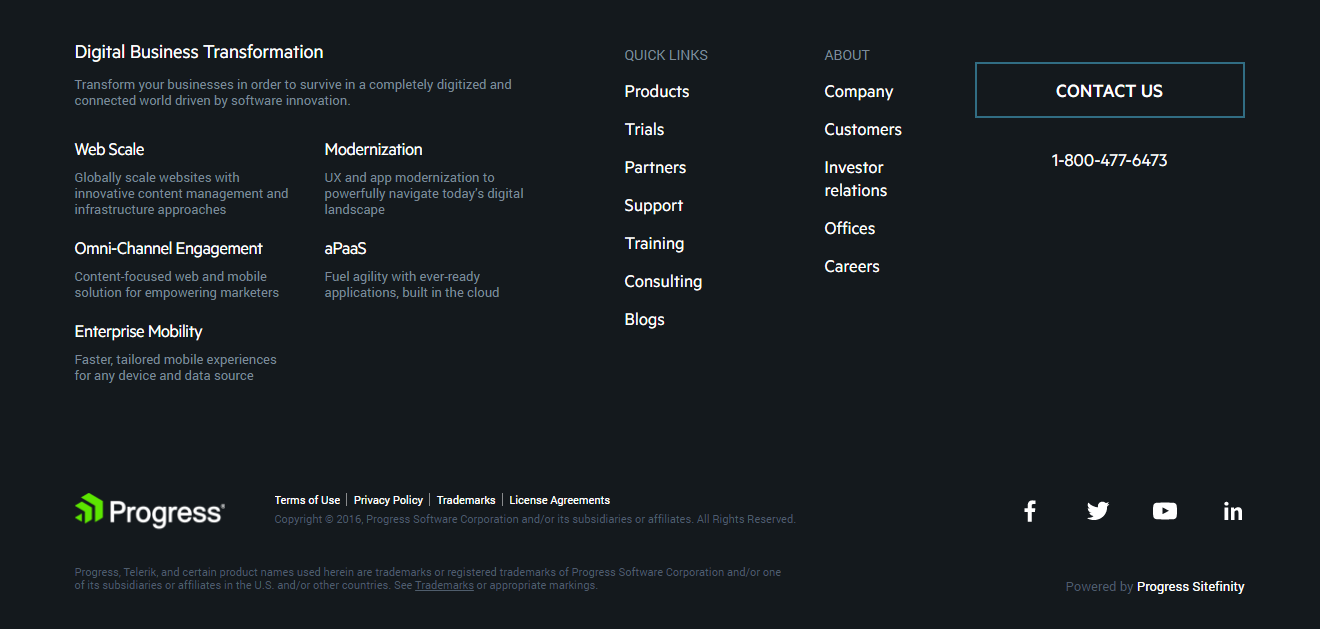
Ejemplo 3

Otro ejemplo de un pie de página gordo, directamente desde aquí en Progress,que incluye: enlaces resaltados con descripciones cortas, enlaces rápidos, opciones de navegación sobre la empresa y un CTA a un formulario de contacto. El pie de página está bien organizado y es fácil de escanear. La jerarquía de las opciones de navegación es obvia.
El pie de página delgado, por otro lado, es un acabado compacto y discreto para nuestra página web. Contiene solo la información que la mayoría de los visitantes del sitio web esperan ver en este lugar en particular:
- Compartir iconos
- Contactos
- Carreras
- Condiciones de uso
Cuándo usar un pie de página delgado
Si asumimos que hemos expuesto los temas más importantes con más enlaces en el contenido de una página web, y hemos proporcionado los CTA deseados que apuntan al usuario a los viajes deseados del sitio web, entonces es mejor mantener el pie de página simple para evitar confusiones. Al hacer esto, mantenemos a los usuarios alejados de cualquier distracción.
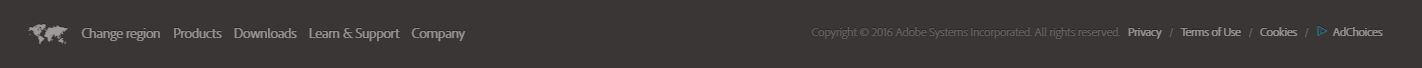
Aquí hay un ejemplo de un pie de página realmente compacto. Contiene solo un par de enlaces, que los usuarios esperan poder encontrar siempre en la parte inferior de una página web. También se incluyen algunos de los enlaces más importantes de la navegación superior.

Construye un mejor pie de página
Si está a punto de crear un nuevo viaje al sitio web y se pregunta cómo organizar su pie de página, puede considerar esta lista de preguntas antes de comenzar:
- ¿Qué esperan ver mis visitantes aquí?
- ¿Qué preguntas podrían hacer los visitantes en la parte inferior del sitio?
- ¿Cómo puedo continuar la experiencia más allá del contenido de esta página?
Al hacerse estas preguntas, y al considerar cualquier dato que haya recopilado sobre el comportamiento del cliente para ayudar a responderlas, estará mejor preparado para construir un pie de página atractivo para su negocio.
¿Eres un desarrollador web experimentado o acabas de comenzar tu viaje para construir mejores sitios web? Sitefinity proporciona todas las capacidades para ayudarlo a crear, reutilizar o incluso probar A / B fácilmente diferentes diseños en páginas y sitios web.
Hemos diseñado un curso gratuito para ayudar a los desarrolladores que tienen poca o ninguna experiencia en el desarrollo contra Sitefinity a ponerse al día. Regístrate aquí.