Creación de sus primeras páginas con Sitefinity

Comenzar con Sitefinity es fácil: en cuestión de minutos, estará creando sus primeras páginas. Sigue leyendo para aprender cómo ponerte en marcha rápidamente.
Hay un famoso proverbio chino que dice "un viaje de mil millas comienza con un solo paso". Si bien es un poco cliché, es cierto y creo que siempre es una excelente manera de ver cada proyecto. Puede parecer desalentador desde el principio, pero a veces la mejor manera de ponerse en marcha es simplemente dando el primer paso y dejando que la inercia se haga cargo.
Por supuesto, un poco de impulso hacia adelante tampoco está de más, por lo que recientemente renovamos y relanzamos nuestra serie de tutoriales Getting Started with Sitefinity. En este blog, echaremos un vistazo a cómo crear sus primeras páginas de sitio web después de instalar Sitefinity.
Dando tus primeros pasos
Ya sea que haya creado su proyecto con NuGet o Project Manager, la primera vez que intente acceder a un sitio de Sitefinity recién creado, recibirá una pantalla que le pedirá que configure la base de datos.

Es posible que tenga algunas opciones diferentes aquí, pero para el propósito de este blog, simplemente usaré mi instancia de SQL Express y continuaré. Sitefinity configurará la base de datos (que solo debería tomar unos minutos) y después de eso, se nos dirigirá directamente al área de administración. En cualquier momento, puede navegar a la sección de administración simplemente agregando /sitefinity a la URL de su proyecto.
Tenga en cuenta que cuando no se han creado páginas, Sitefinity intentará llevarlo directamente a la página de inicio de su sitio, incluso si no existe. En su lugar, el sistema le mostrará una pantalla que le pedirá que comience a crear páginas.

Observe cómo en los primeros minutos que hemos comenzado a trabajar con Sitefinity, hemos aprendido un par de detalles técnicos básicos sobre el sistema. En primer lugar, es una aplicación basada en bases de datos que puede funcionar con diferentes bases de datos (aunque SQL Server tiende a ser la opción más popular). En segundo lugar, también podemos ver que es completamente una aplicación basada en la web. Una aplicación ASP.NET 4, para ser más precisos. Y la gestión de contenido se puede hacer completamente desde un navegador web.
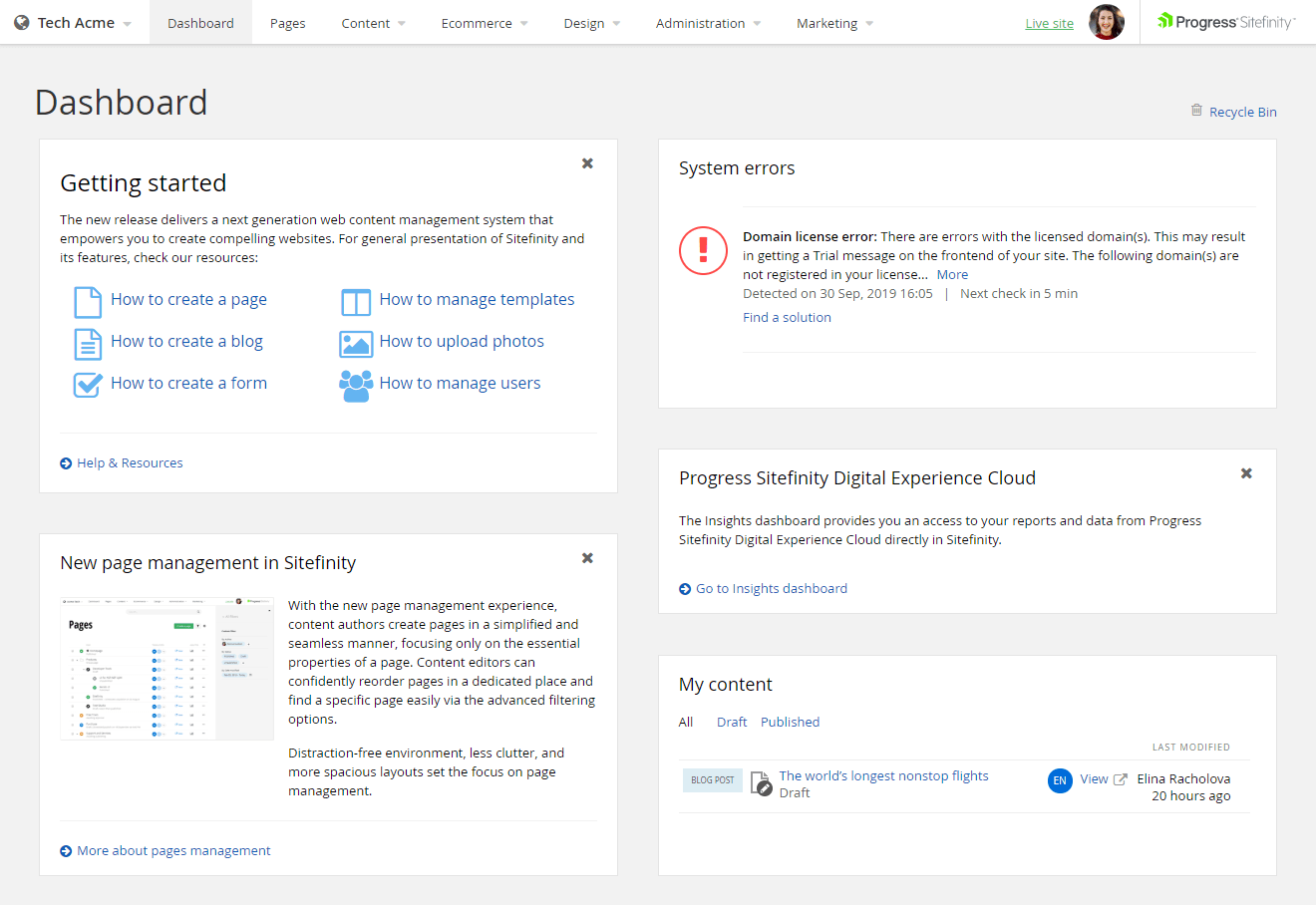
El panel de control de Sitefinity muy atractivo
El área Dashboard es donde podemos ver la navegación de Sitefinity, los mensajes de estado del sistema y los enlaces a algunos recursos y videos adicionales de "introducción". Además, el Panel de control es el punto de entrada para la Papelera de reciclaje de su sitio web.

Se accede a las áreas de trabajo esenciales a través de la navegación de nivel superior. Las dos primeras secciones que ve, Páginas y Contenido, son las áreas donde es probable que los usuarios de CMS pasen la mayor parte de su tiempo. La navegación también lo guía a otras secciones que puede explorar más adelante, como el módulo de comercio electrónico junto con las secciones de Diseño, Administración y Marketing. Lo último que ve en la parte superior solo está allí si está trabajando en una edición Multisite: es un selector que le permite cambiar el contexto de todos sus sitios y administrarlos a través de una sola instalación de Sitefinity.
En este momento, hemos iniciado sesión como administrador, pero todas las opciones que ves aquí dependen de los permisos que tengas. Por ejemplo, los autores y editores de contenido no pueden acceder de forma predeterminada a la sección Administrativa. Además, si está ejecutando una edición que no es compatible con uno de los módulos que ve aquí, por ejemplo, Comercio electrónico, simplemente no lo verá en la navegación.
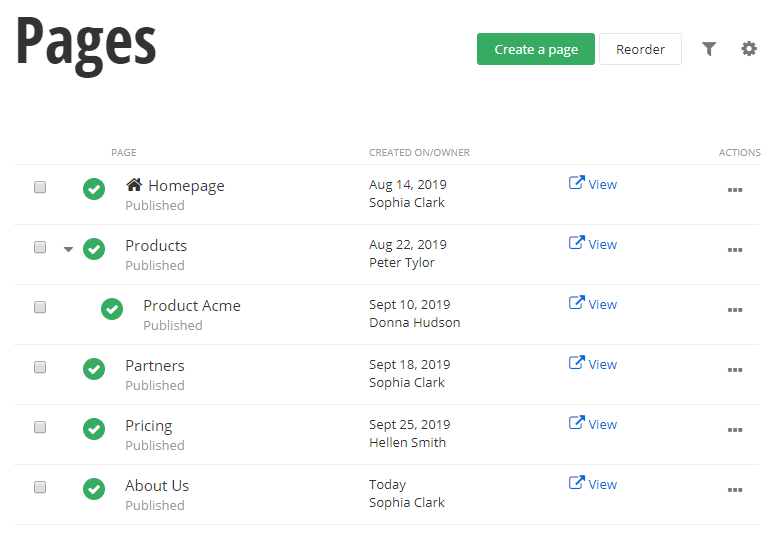
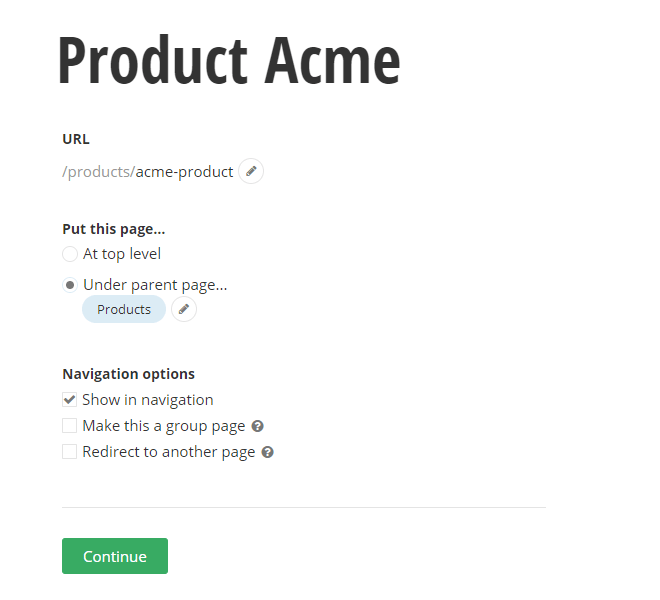
Si recién está comenzando con el sistema, es mejor ir primero a la sección Páginas. Aquí es donde estamos estableciendo toda la base del sitio web: nuestra estructura de página. Como no hay páginas creadas, puede seguir adelante y crear su primera página de Hello World. Una vez que haga clic en "Crear página", se le dirigirá a una sección donde puede establecer las propiedades de su página. En futuros tutoriales, exploraremos la flexibilidad en torno a la creación de páginas en mayor profundidad y repasaremos más detalles técnicos sobre este proceso. Sin embargo, por el momento, todo lo que necesita hacer es ingresar un nombre de página significativo de algún tipo, como "Inicio" o "Acerca de nosotros", y estará listo para comenzar.

Ahora estamos listos para comenzar a arrastrar y soltar contenido en nuestras páginas y organizarlas. Aquí solo voy a crear una página de Hello World arrastrando y soltando un widget de contenido y escribiendo el texto Hello world en un encabezado. Si presiono la vista previa puedo ver que he creado una página muy simple con Sitefinity, y en este punto estoy listo para publicar esta página.
Poniéndolo todo junto
Ahora que ha creado su primera página, probablemente debería crear algunas páginas más en blanco o básicas para tener una mejor idea de la estructura de su sitio web. No tiene que ser un proyecto importante, tal vez algo así como una página "Acerca de nosotros" o una página de "Precios". Incluso puede duplicar páginas si solo está jugando con el CMS. Tenga en cuenta que incluso si está avanzando a través de este proceso, Sitefinity se asegura sutilmente de cuidar el trabajo preliminar de SEO, como las URL y los títulos amigables.

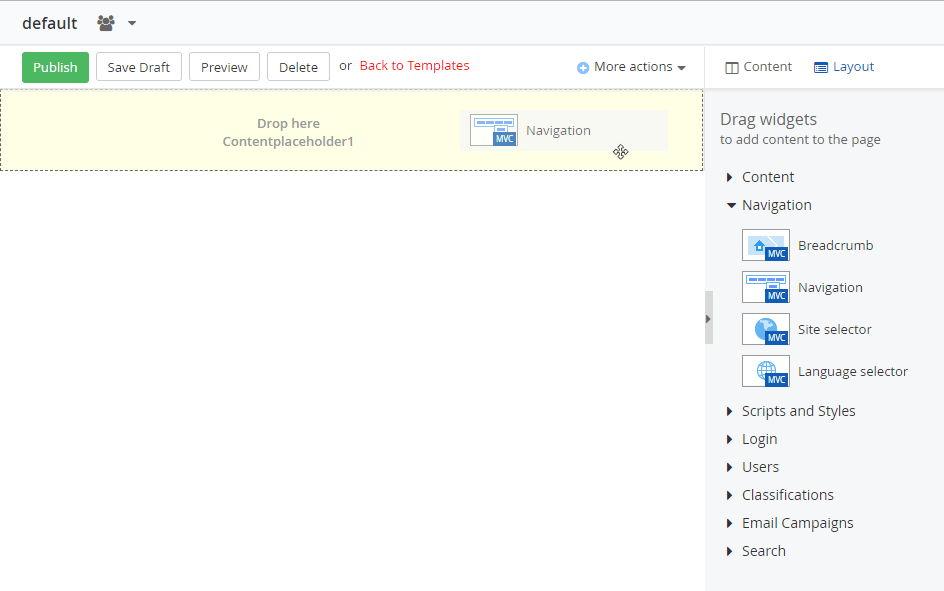
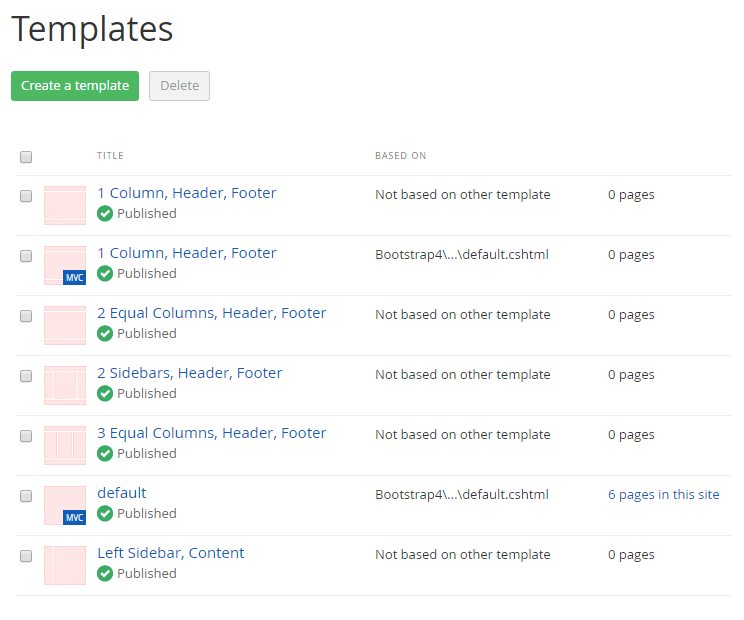
Agreguemos un toque final a nuestro sitio web: una barra de navegación para que podamos navegar fácilmente a través de nuestras páginas y comenzar a agregarles contenido y widgets. Puede hacer esto yendo a la sección Diseño y mirando las plantillas, incluso si no recuerda cuáles estaba usando, es fácil determinar cuál es si observa las estadísticas de la página.

Puede seguir adelante y modificar cualquier diseño que haya definido a nivel de plantilla. Los diseños son una noción extremadamente poderosa en Sitefinity que exploraremos más en nuestros tutoriales de plantillas.

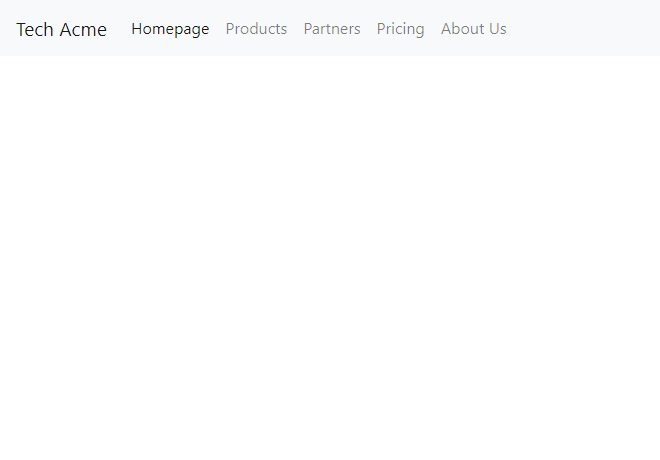
Para este proyecto, solo debe agregar un menú que le permitirá navegar por su sitio para que pueda admirar su trabajo. Simplemente continúe y publique esta plantilla, luego haga clic en "Sitio en vivo" y se encontrará en la página de inicio que acaba de crear.

¡Ahora tiene algunos conocimientos básicos sobre la configuración de su espacio de trabajo inicial! Pero como mencionamos al principio, estos son solo sus primeros pasos en el viaje de mil millas. Sigue avanzando y construyendo experiencias digitales mejores, más audaces y más brillantes: ¡estaremos contigo en cada paso del camino en esta loca aventura!
¿Quieres convertirte en un ninja de la experiencia digital? Hemos diseñado un curso gratuito para ayudar a los desarrolladores que tienen poca o ninguna experiencia en el desarrollo contra Sitefinity a ponerse al día. Regístrese aquí o diríjase a nuestra sección de videos de introducción para obtener más guías.
También puede descargar o probar una instancia completamente funcional del último CMS de Sitefinity.

