Mit einem CMS den richtigen Inhalt und die richtige User Experience gestalten

Ihr CMS ist ein leistungsfähiges Instrument, mit dem Sie ein wirklich ansprechendes Online-Erlebnis schaffen können. Sehen Sie, wie wir Sitefinity zur Optimierung des Sitefinity.com-Nutzererlebnisses einsetzen.
Wenn Sie die Begriffe Web Content Management System oder CMS hören, woran denken Sie? Um ehrlich zu sein, denke ich darüber nach, Inhalte auf unserer Website zu aktualisieren. Diese Systeme ermöglichen es uns jedoch, so viel mehr zu tun, als nur Inhalte zu aktualisieren. Sie machen die Aktualisierung von Inhalten so einfach, dass wir uns auf die Erfahrung konzentrieren können, die wir unseren Kunden bieten.
Obwohl wir vielleicht nicht alle Experten für Benutzererfahrung sind, können wir die Benutzererfahrung durch Inhalte wie Handlungsaufforderungen, Bilder und relevante, ansprechende Nachrichten und Ressourcen erheblich beeinflussen.
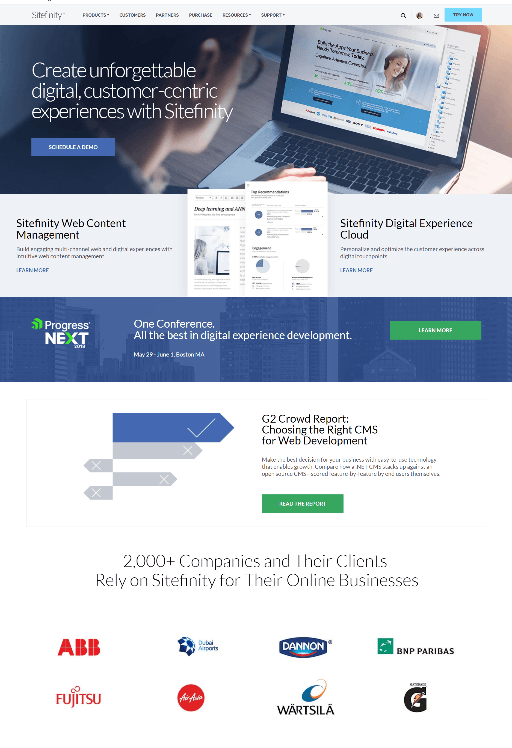
Nehmen wir dieses Bild der ehemaligen Homepage von Sitefinity.com als Beispiel und schauen uns die "Bausteine" an, die dieses Gesamterlebnis ausmachen .

Beginnen wir mit dem Layout. Dies ist wirklich ein Rahmen, in dem alle anderen Teile untergebracht sind. Hier legen wir fest, wie wir unsere Inhalte in leicht verdaulichen, überschaubaren Abschnitten erzählen, damit der Benutzer leicht damit interagieren kann, versteht, was er sieht und was er als nächstes tun muss. Auch die Reihenfolge spielt hier eine wichtige Rolle. Wenn etwas Wichtiges zu weit unten auf der Seite steht, kann es sein, dass die meisten Besucher es nicht sehen.
Andere Dinge, die sich auf die Benutzererfahrung auswirken können, sind:
- Bildmaterial
- Webtexte
- Überschriften
- Klare Aktionen
All diese Elemente haben das Potenzial, Ihr digitales Erlebnis wirklich leistungsstark zu machen.
Header-Bild
Nehmen wir das Header-Bild unserer Website. Hier sehen Sie jemanden, der an seinem Computer sitzt. Das Bild innerhalb des Laptops zeigt eine Website (unsere Website) im Kontext eines CMS. Wenn ich mir dieses Bild anschaue, schaue ich mir sofort die Überschrift an. Hängen die beiden zusammen? Bezieht es sich auf das, wonach ich suche, oder was ich erwarte? Andere Leute mögen das sehen und sich fragen, ist das ein Bild ihres Produkts? Was verkaufen sie? Macht das Sinn? Was wir mit diesem Bild wirklich zu vermitteln versuchten, war, subtil darzustellen, dass Progress sein eigenes Produkt Sitefinity verwendet, um seine Website zu verwalten.
Stellen Sie sich nun vor, wir könnten das Gesicht der Person sehen. Was wäre, wenn sie lächeln würden? Ein solches Bild kann das Gefühl hervorrufen, dass das Produkt einfach zu bedienen ist oder dass die Person das Produkt gerne verwendet. Dies könnte einen Benutzer dazu bringen, sich weiter zu engagieren, da er mehr erfahren möchte.
Inhalt
Auch Inhalte spielen eine große Rolle. Es kann stark beeinflussen, ob ein Besucher bleiben und sich weiter engagieren möchte. Kommt die Nachricht bei den Benutzern an, die auf die Website kommen? Zum Beispiel haben wir "Schaffen Sie unvergessliche digitale, kundenorientierte Erlebnisse". Spricht das für unseren Zielmarkt? Wenn Ihr Zielmarkt ein Vermarkter, Webdesigner ... vielleicht ja. Aber wenn der Zielmarkt ein Entwickler war, vielleicht nicht. Was ist mit den Produktbeschreibungen? Ist klar, was verkauft wird? Wie wurde die Aktion beschrieben, die dazu führte, dass Besucher auf Ihre Website kamen? Hat sich diese Nachricht wirklich mit der Nachricht auf der Zielseite verbunden?
Unterstützende Inhalte können auch ein Gefühl des Vertrauens hervorrufen. Das Hervorheben von Kunden oder Berichten kann zeigen, dass Sie ein vertrauenswürdiger, zuverlässiger Anbieter sind, mit dem Sie zusammenarbeiten können. Ähnliche Unternehmen, die Ihr Produkt verwenden, können jemanden dazu verleiten, sich Ihre Angebote genauer anzusehen.
Handlungsaufforderungen
Auf einer Webseite sollte die wichtigste Aktion, die der Benutzer ausführen soll, gut sichtbar sein. Wir haben oft mehrere Aktionen, die Benutzer ausführen sollen, aber wenn Sie die falsche als Priorität festlegen, kann dies dazu führen, dass weniger Personen diese Aktion ausführen. Was wäre zum Beispiel, wenn wir ein Formular hätten, in dem jemand aufgefordert wird, eine Testversion herunterzuladen, anstatt nur zu klicken, um mehr zu erfahren? Besucher, die neu auf der Website sind, sind möglicherweise noch nicht bereit, sich für einen Download zu entscheiden. Sogar der Text über einen Aufruf zum Handeln ist wichtig. Wir hatten einmal einen Button für unsere kostenlose Testversion, auf dem stand: "Jetzt herunterladen". Als wir es in "Kostenlose 30-Tage-Testversion" änderten, sahen wir, dass die Anzahl der Downloads zurückging. Sie gingen beide auf die gleiche Seite, aber vielleicht hat der Benutzer nicht heruntergeladen, weil einer das Gefühl hatte, dass einer mehr eine Verpflichtung war als der andere.
Jetzt, da wir die Bausteine verstehen, können wir darüber nachdenken, wie Taktiken wie Personalisierung, Optimierung und Lokalisierung die Erfahrung weiter verbessern können. Glücklicherweise macht Sitefinity diese Verbesserungen einfach, wie Sie im nächsten Teil dieser Serie sehen werden.

