Configure MOVEit storage provider
Overview
MOVEit storage provider is an implementation of a blob storage provider. You can easily configure Sitefinity CMS so that whenever you use forms to upload documents containing sensitive data, these files are transferred and stored in MOVEit.
To enable the integration with MOVEit as a blob storage provider, perform the following:
Create MOVEit storage provider
- Download
Progress.Sitefinity.MOVEit NuGet package from Nuget.org.
It is distributed as an optional package, which implements the integration.
- Install the package in your Sitefinity project.
- In Sitefinity CMS backend, navigate to Administration » Settings.
The Basic Settings page opens.
- Click Storage providers.
- To create a new storage provider, click Add storage provider.
The Add a provider dialog box opens.
- In Provider name field, enter a name for the new provider. For example, enter MOVEit.
- In Provider type dropdown box, select MOVEit.
- Click Continue.
A dialog box with the required settings opens.
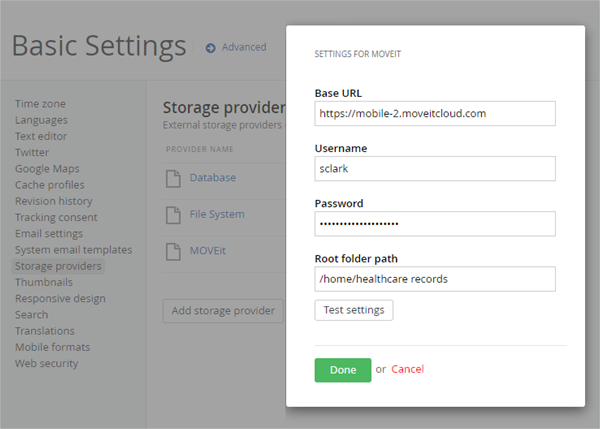
- To ensure the secure file transfer and storage in MOVEit, configure the following parameters:
- In Base URL, enter <base URL of MOVEit>.
- In Username, enter <username to be used for authentication>.
- In Password, enter <password to be used for authentication>.
- In Root folder path, enter <path to the folder, where the transferred files will be stored>.

- To test if your settings are valid, click Test settings.
A test status message appears.
- Click Done.
RESULT: The MOVEit storage provider is added to the list of providers in your Sitefinity CMS website.
Edit the settings of MOVEit storage provider
If you need to edit the existing settings for MOVEit provider, perform the following:
- In Sitefinity CMS backend, navigate to Administration » Settings » Advanced.
- In the navigation pane on the left, expand Libraries » Blob storage » Blob storage providers » MOVEit.
- Expand Parameters and select any of the parameters that needs editing.
- Optionally, you can update the settings for the MOVEit blob storage type. Navigate to Libraries » Blob storage » Blob storage type » MOVEit and apply your changes.
- Click Save changes.
Configure forms to store files in MOVEit
After you have configured MOVEit storage provider, you need to configure forms to have the associated library items transferred in MOVEit.
File uploads are stored in a dedicated library (per form) on the User files page. You can change the library blob storage at any time, which in turn triggers a task for moving the files to the new storage.
To configure a form to transfer and store file uploads directly in MOVEit, perform the following:
- In Sitefinity CMS backend, navigate to Administration » User files » System.
- Locate the library of the form, expand its Actions menu, and click Move to another storage.
- In Select a storage where this library is to be moved dropdown box, select MOVEit.
- Click Move library.
Customize the file path
In case you want to have control over the folder structure of the uploaded files in MOVEit, you can customize the file path - through extending FormResponseFilePathStrategy. For more information, see Extend FormResponseFilePathStrategy for MOVEit.
Limitations
The MOVEit storage provider is designed to handle uploading a file and generating a link to that file in MOVEit and is limited to the integration scenario described above. Note that it is not designed to handle file download.