TimeSpan selector
In many cases you may need to filter content items by the date and time when they are published. This tutorial demonstrates how to add a timespan selector in a widget's designer view.
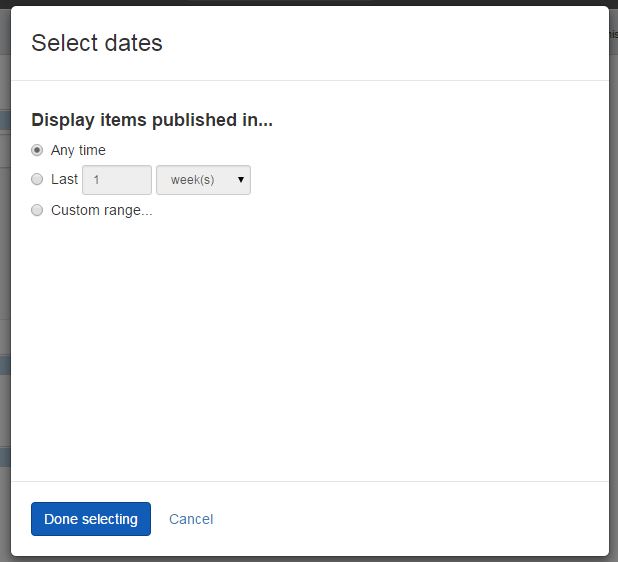
The image below illustrates a timespan selector in the designer of the News widget:

Add Timespan selectors
- Sitefinity CMS automatically registers the scripts you need and, if no other designer view with explicitly set priority exists, Sitefinity CMS sets your designer view priority 1. In case you need to have full control over the scripts that are loaded or you want to set custom priority, you can alternatively create your own
DesignerView.YourView.json file. If you have a JSON file that matches the convention (even if empty), this automatic scripts registration will not occur. In your DesignerView.<YourView>.json file, add a scripts array. The content of the file should be similar to the following:
-
Sitefinity CMS automatically finds all AngularJS modules you rely on and references the widget designer to them. In case you rely on custom AngularJS modules or have logic that needs an AngularJS controller, you can create your own
designerview-<yourview>.js file. If you have a .js file that matches the convention (even if empty), this automatic modules referencing will not occur. In your designerview-<yourview>.js file, place the following code right before the definition of your custom view controller:
-
In your
DesignerView.<YourView>.cshtml file, place the following tag in the HTML code:
To access the selected value, you use the sf-selected-item attribute. The value of the attribute is a scope property that you must add in your widgets controller:
Depending on your scenario, you can filter items by:
- Any time
Returns all content items that are public
- Period to now
Filters content items that are published in a specific till a time period until the current moment
- Custom range
Filters content items that are published in a custom time period
The returned value is an object of type timeSpanItem() with the following properties:
| Property |
Description |
periodType
|
Represents one of 3 possible scenarios:
- anyTime
- periodToNow
- customRange
|
fromDate
|
If you set theperiodType to customRange, this property returns a Date() value for the from date. The default value isnull. |
fromDate
|
If you set theperiodType to customRange, this property returns a Date() value of the to date. The default value isnull. |
timeSpanValue
|
If you set theperiodType is set to periodToNow, this value represents the number of days, weeks, months, or years. The default value is 1. |
timeSpanInterval |
If you set theperiodType to periodToNow, this value represents the period in days, weeks, months, or years. The default value is weeks. |
displayText
|
Returns the result when you click the Done selected button. The default value is empty string. |