Content lifecycle
When working with the content modules in Sitefinity CMS, you can either directly publish items that you create, or save them as drafts. Those operations create some different versions of the same content behind the scenes, and use a concept that you call content lifecycle. In this article you are going to use the API to perform these operations and compare it with doing the same through the user interface.
What is Content Lifecycle?
Content lifecycle governs whether an item is visible in the frontend, and whether it is being edited. There are four lifecycle states of an item – master, temp, live and deleted. When persisting items in the database, Sitefinity CMS creates one row for each state. You can think of lifecycle states as separate versions of an item. An important characteristic of lifecycle is that an item can be in more than one state at a time (can have several versions). The meaning of each state (item version) is defined in the following table:
| Master |
The default state of an item. Items are always created in Master state first (they always have a master version). Master versions are not visible in the frontend. |
| Live |
An item, which is visible in the frontend. Once an item is published through the UI, Sitefinity CMS creates a live version by copying the item from the master version (the master version still stays) |
| Temp |
An item that is being edited by a CMS user. When you open the edit screen, a temp version for the item is created by copying the Master version.
- Save as Draft copies the changes from the Temp version to the Master version (the temp version is destroyed)
- Publish copies the changes from the Temp version to the Master version, and then creates a Live version
- Cancel destroys the temp version discarding all changes.
|
| Deleted |
If you activate the Recycle bin module, deleting data items of types which support recycling, keeps the item persisted but marks it as deleted.
- If the item has a Temp version, the item gets discarded and deleted.
- If the item has a Live version, the item's visibility setting gets set to False. Thus, the item is not available on the frontend (similar to being unpublished).
- The lifecycle state of the Master version of the item is changed to Deleted.
Therefore, the item does not appear in the frontend, nor in the backend, but is available for restoration in the Recycle bin.
For more information see For developers: Recycle bin module |
Lifecycle state transitions

The diagram shows how an item moves between the different lifecycle states. The circles represent states, and the arrows represent operations on the item. Each operation triggered by the user interface or API moves an item between states. As already mentioned, those states are actually different versions of an item. To illustrate this, let’s take a look at the state of the database and user interface after each operation. You will use the News module as an example.
- Create a News item
When you click the Create button, the screen for creating an item appears, but there is nothing persisted yet. The table in the database is empty.


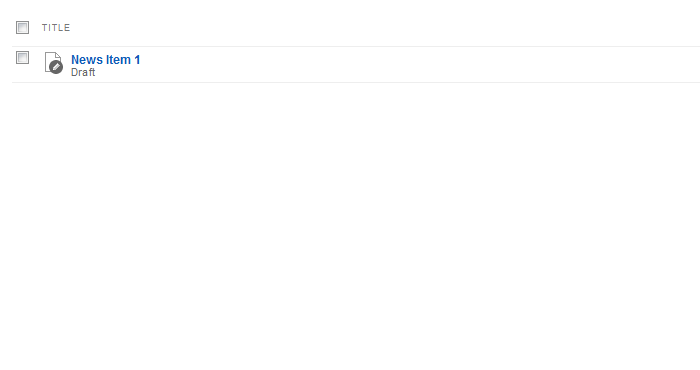
- Save the item as draft
When you click the Save as Draft button, the item is persisted in the database. Its state in the UI is Draft and there is one record in the database, with a status of 0, which means Master


Since you are not actually publishing the item, you only need to call the SaveChanges() method of the manager to persist the draft in the database.
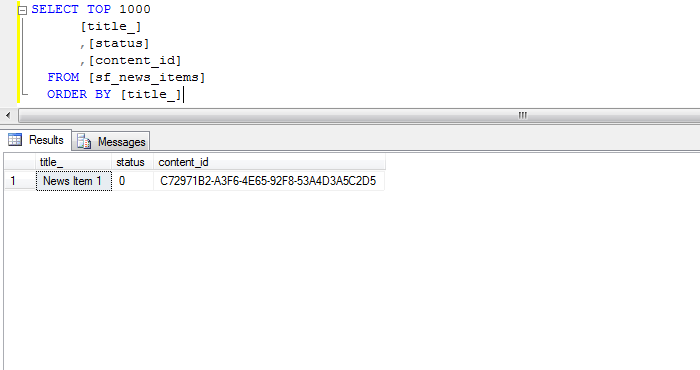
- Publish the item
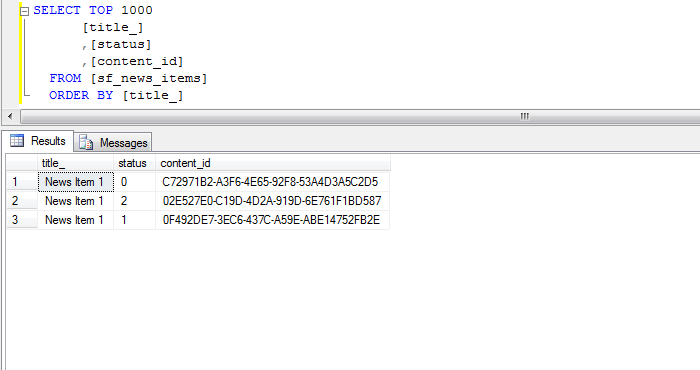
Next, publish the item you just created. This marks it as Published in the UI and creates another entry in the database table, to represent the Live version of the item. The value 2 in the status column corresponds to the Live state.


To actually make the item visible in the frontend and create a Live version, you explicitly publish the item through the API.
- Edit the item
If you need to make more changes to the same News item, just edit it. Other users will see the item as locked. At the same time, there is one more entry in the database representing the Temp version of the item with status 1.


When you want to edit an item that was already created using the API, you need to explicitly get its Master version. To create a Temp version from it, you call the CheckOut() method of the Lifecycle decorator, and once you made the changes, call CheckIn() to copy the Temp version to the Master again
- Publish the item again
Publishing the item again goes back to the state from Step 3, but now the item’s content has been updated. The UI shows the item as Published again and the Temp version is not in the database any more.


Publishing the item once again is just a matter of calling the publish method of the Lifecycle decorator, and saving the changes.
In the steps above, you explicitly save the item as draft to illustrate the lifecycle. You can also directly publish the item through the UI, and Sitefinity CMS performs the two operations together in the same order. There will be no difference in the state transitions between those two cases.
Understanding the concept of content lifecycle is important when working with items through the API. Some item operations, however (like scheduling), cannot be performed through the lifecycle alone. They fall into the realm of workflow.
Following is a code sample that demonstrates the above operations: