Create a rule-based Travelling information form
The following tutorial guide you through creating a rule-based form with several conditions.
Case description
You have a travel agency and you have a multi-page form that is collecting the data of the passengers.
In the first step of the form, you collect the passenger name and you also have a field - Are you travelling with children under 12 years old? If the user answers Yes, on the second step, you want to display fields where the user can enter the names and the passport numbers of the children - Child full name and Child passport number. If the passenger fills out the passport number, you want to display another set of these fields, in case the passenger is travelling with more than one child.
If the passenger is travelling alone, you want to skip this step and go to the third step where there is a Submit button. After the users complete the form, you want to take them to one of the following pages:
- If they travel with children – to the page with terms for traveling with children.
- If they travel alone – to a page with the general travel terms.
Procedure
To accomplish this, perform the following:
Create the form
- In the form body, drop the Textbox widget, label it Full name, and make it required.
- Drop the Textbox widget, label it Passport number and make it required.
- Drop the Multiple choice widget, label it Are you travelling with children under 12?, and configure it with two choices – Yes and No.
- Drop the Page break widget.
- On the next step of the form drop four Textbox widgets and label them in the following way:
- First child full name
- First child passport number
Make this widget required.
- Second child full name
Make the widget hidden.
- Second child passport number
Make the widget required and hidden.
- Drop the Page break widget.
- On the last step drop the Submit button widget.
- In the Common header, drop the Form navigation widget.
- Publish the form.
- Create two pages – Travel information and Travel information for passengers with children.
Create the rule for skipping Step 2
- Open the form for editing and in the toolbar, click More actions » Rules » Create a rule.
- Select field Are you travelling with children under 12?
- In the next dropdown box, select is.
- In the next dropdown box, select No.
- In the next dropdown box, select Skip to step.
- In the next dropdown box, select Step 3.
- Click Create this rule.
Create the rule for showing Second child fields
- Click Create a rule.
- Select field First child passport number.
- In the next dropdown box, select is filled.
- In the next dropdown box, select Show field.
- In the next dropdown box, select Second child full name.
- Click the plus icon.
- In the next dropdown box, select Show field.
- In the next dropdown box, select Second child passport number.
- Click Create this rule.
Create the rules for showing pages with information
- Click Create a rule.
- Select field Are you travelling with children under 12?
- In the next dropdown box, select is.
- In the next dropdown box, select Yes.
- In the next dropdown box, select Go to page after submitting.
- In the next dropdown box, select Travel information for passengers with children.
- Click Create this rule.
- Click Create a rule.
- Select field Are you travelling with children under 12?
- In the next dropdown box, select isn’t.
- In the next dropdown box, select Yes.
- In the next dropdown box, select Go to page after submitting.
- In the next dropdown box, select Travel information.
- Click Create this rule.
- Go back the form editor and publish the form.
Result
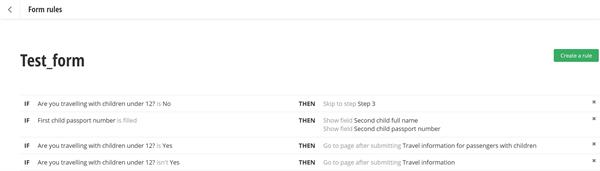
The following screenshot displays the list of rules: