Use Link selectors in Content block widgets
Overview
You can set hyperlinks in your site to make it easy for your audience and readers to jump to related content. This content may be on a specific website, page from the same site the reader is reading text on, a specific anchor in the text, or an e-mail address.
To set links, you use the Insert hyperlink button in the Content block widget. To set and remove hyperlinks, use the following buttons, part of the basic display mode of the toolbar:

Insert hyperlinks
- Open the Content block widget.
- Select the phrase or part of the text that you want to make into a hyperlink.
- Click the Insert hyperlink button.
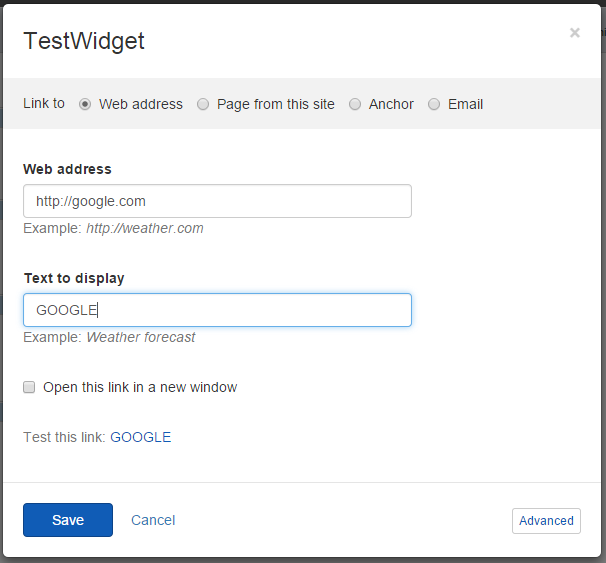
- In the dialog, select where the hyperlink links to:
- Web address
In the Web address input field, enter the address of the webpage, which you want to reference.
For example, www.progress.com.
- Page from this site
- From the Site dropdown menu, select the site that contains the page you want to link to.
- From the Language dropdown menu, select the translation of the page you want to link to.
- Anchor in the text
From the Anchor dropdown menu, from the list of inserted anchors select the anchor you want to link to. For more information about inserting anchors, see Insert anchors in content.
-
Email
In Email address input field, enter the email address, which you want to reference to, for example, john@example.com.
- In the Text to display input field, enter the name of the link as you want it to be displayed on your webpage.
By default, the word or phrase that you selected appears in the field.
- If you are inserting a link to a website or a page, if you want the linked site or page to open in a separate window once clicked, select the Open this link in a new window checkbox.
- Click the Insert link button.
Remove hyperlinks
- To remove a hyperlink , select the whole word or phrase that represents the hyperlink.
- In the toolbar, click the Remove hyperlink button.