Custom themes and templates: Add and configure the content widgets
After finishing the layout of the template, you must add the content controls in the layout elements. Before you begin configuring the content, you must open the template for editing.
Perform the following:
-
Go to Sitefinity’s backend (http://<yoursite>/sitefinity)
-
In the main menu, click Design » Page Templates.
-
Click Telerik Hospital template.
The template opens in content editing mode. Next, you must perform the following:
Adding the Menu
To add the menu in the layout template, perform the following:
- Expand the Navigation section in the right.
- Drag and drop the Navigation control in the first content placeholder.

- Click Edit in the title bar of the dropped control.
- Select Horizontal with drop down menus.
- In the CSS class field, enter hospital.
- To save your work, click Save.
The menu is now added to the template. The next step is to add the logo and the slogan in the header.
Adding the content of the Logo
To add the logo in the layout template, perform the following:
- Expand Content section in the right.
- Drag and drop the Content block control in the second content placeholder.
- Click Edit in the title bar of the dropped control.
- In the text editor enter Telerik Hospital.
- Click More formatting options.
- Make Telerik in Heading 1 (h1) title and Hospital in Heading 2 (h2) title.
- Click Advanced button.
- In the CssClass field, enter Logo.
- To save your work, click Save » Save.
This CSS class will be used later in the CSS file to define position and coloring rules.
Adding the content of the Slogan
To add the slogan in the layout template, perform the following:
- Drag and drop the Content block control in the second placeholder under the one that you have added in the previous procedure.
- Click Edit in the title bar of the dropped control.
- In the text editor enter Your health, our care. The newest leading hospital that improves your life.
- Click More formatting options.
- Make Your health, our care. in Heading 3 (h3) title and The newest leading hospital that improves your life. in Heading 4 (h4) title.
- Click Advanced button.
- In the CssClass field, enter Slogan. This CSS class will be used later in the CSS file to define position and coloring rules.
- To save your work, click Save » Save.
Adding the content of the Footer
The last step is to add the contact information in the footer. Perform the following:
- Drag and drop the Content block control in the last content placeholder.
- Click Edit on the title bar of the dropped control.
- In the text editor enter the contact and the copyright information.
- To save your work, click Save.
- To save the layout, click Publish.
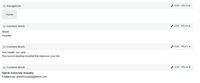
With this last step the layout template is ready. The screenshot below shows what your layout should look like: