Example: Related data and custom widgets
By default, the related data field is using different controls to display related items in backend and frontend. You can configure the related data field to use a custom widget for both. This article demonstrates how to change the frontend widget with a custom one:
Create the custom widget class
To create a custom widget to display а related data field items on the frontend, you start by adding a new class to your solution, and inheriting from SimpleView, and implementing the IRelatedDataView interface.
Inheriting from SimpleView is necessary, for compatibility with the default logic, since Sitefinity CMS needs to handle the custom widget the same way as the default widget used for displaying related data items by the related data field. You must override the LayoutTemplatePath property coming from the SimpleView class and specify the path to the template where you will specify the markup that will be rendered when the related items are displayed.
Implementing IRelatedDataView ensures all logic needed for displaying the related data items is present. You must take care of explicitly implementing the RelatedDataDefinition property which ensures a definition object is passed to Sitefinity CMS in order to resolve the related data items correctly. Next, you must return your host (the content type, which contains the related data field) content type in the GetContentType implementation.
Finally you must add a ControlDefinition property, which is needed by Sitefinity CMS to facilitate displaying of the related data items.
Below is a sample implementation of the custom widget class:
Create the custom widget template
In your custom widget template you have full control over the way the related data items will be displayed on the frontend. You will have the related data items available, so you can use inline code syntax like <%# Eval %> to access the items and display them. For example, here's how you can use a repeater to display the available related data items in your custom widget template:
Configure a related data field to use the custom widget
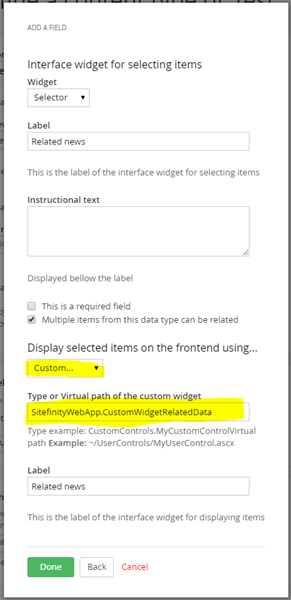
When adding a new related data field, or editing an existign one, Sitefinity CMS gives you the option to specify a mechanism for displaying the related items. This option is available under the Display selected items on the frontend using... setting when creating or editing a related data field. To specify a custom widget instead of the default Sitefinity CMS mechanisms, follow these steps:
- Select the Custom option from the Display selected items on the frontend using... setting
- In the Type or Virtual path of the custom widget textbox, that appears once the Custom option is selected, specify the CLR type to the custom widget class. For example:

- Click Done to save your changes