Work with widget templates
As a frontend developer, Sitefinity CMS enables you to control the rendered HTML and modify the markup of MVC widget templates according to your preferences.
All MVC widget templates are located in the ResourcePackages folder in the root of your project. There is a dedicated folder for the Bootstrap framework, supported by Sitefinity CMS.
For more information about frontend frameworks, see Overview: Resource packages.
RECOMMENDATION: When modifying a widget template, to make upgrades easier, we recommend that you do not change the default widget templates. If you need to make changes to a default template, it is generally better to create a new template altogether by duplicating the original template. Only after, you modify and make changes to the duplicated template.
RECOMMENDATION: We recommend that you store the widget templates in your resource package. For information about file priorities, see Priorities for resolving views.
Edit widget templates
To edit widget templates, you do not need to open the file in Visual Studio and build the project and replace .dll files. You only need to edit the markup of the widget.
In the following example, you are using the Bootstrap package and you modify the markup of the News widget. To do so:
- Navigate to
%project-root%/ResourcePackages/Bootstrap/MVC/Views/News
- Choose the template you want to edit.
Detail or List.
- Edit the file and save it.
- Refresh the browser.
As a result, the template of the News widget is changed.
Create new widget templates
From the backend
To create a new widget template for the Login form widget in the backend:
- Navigate to Design » Widget Templates » Create a template.
The Create template form appears.
- In This template is applied to... dropdown box, choose the type of widget that youb want to create a template for.
NOTE: The name of your template must start with the type of widget that it applies to.
EXAMPLE: If you are creating a template for Login form widget, choose LoginForm (MVC) and start your template name with LoginForm. Once you create the new template, you can use it when you open the Login form widget for editing.
In the file system
The following example demonstrates how to create new News widget template when you are using the Bootstrap package:
NOTE: This approach is not supported when using a Hybrid mode page template. You must use the approach based on the ~/MVC/Views folder structure, documented in the next paragraph.
- Navigate to the
%project-root%/ResourcePackages/Bootstrap/MVC/Views/News folder.
- Depending on what view you want to create, duplicate one of the following:
- List template to create a new List view
- Details template to create a new Details view
- Name the new file, using the following convention:
List.[ViewName].cshtml or Detail.[ViewName].cshtml
NOTE: The view name is the name that is used for the file and how it is displayed in the backend. For more information about naming your files, see Naming conventions.
IMPORTANT: If you are creating a template for a dynamic content widget, make sure you follow the naming convention: ~/Mvc/Views/<DynamicContentTypeName>/DesignerView.<ViewName>.cshtml where <DynamicContentTypeName> is the name of the dynamic content type, for example Country. If you created a dynamic type with name Countries, the folder name must be named with singular form.
- Open the file and make your changes.
- Save the file.
You can also create a new widget template by adding it directly into the file system:
- Navigate to your project folder
~\MVC\Views.
- Create a
<widget type> folder.
- Add a new view as a
.cshtml file with <widget type> in its name. Once you create the new template, you can use it when you open the respective widget for editing.
EXAMPLE: If you are creating a template for Login form widget, create a LoginForm folder. IncludeLoginWidget in the name of your new view file.
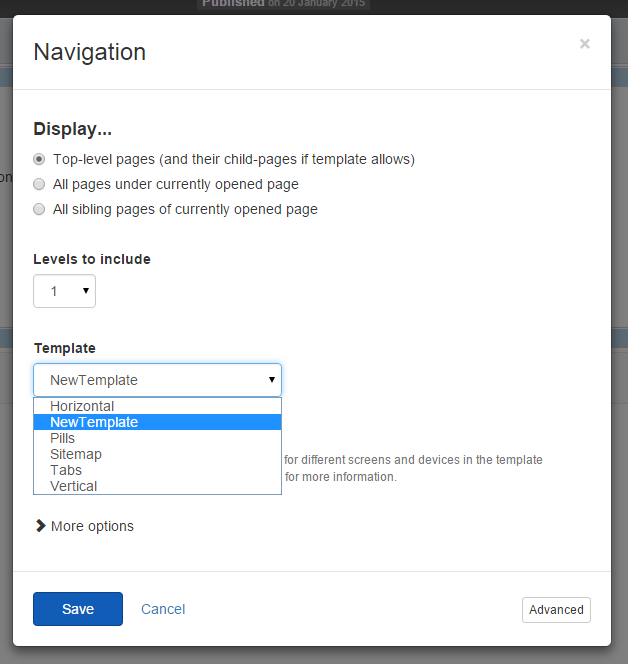
As a result, you can see the new widget template in the widget designer when you expand the Template dropdown menu: