Customize form widgets - input fields and visual elements
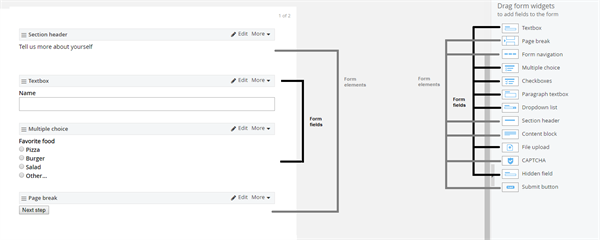
When working with MVC forms, you use form fields and elements to design the form. Form fields facilitate collecting user input and persisting the input in the response. Form elements do not facilitate user input. They display visual, non-input helper information within the form or to make use of features such as page breaks, navigation, captcha, and so on. The following picture demonstrates the difference between form fields and elements:

You can customize fields and elements to suit the requirements of your forms. To do this, you use Sitefinity CMS MVC abstract classes and interfaces:
| |
Model abstract class |
Model interface |
Controller abstract class |
Controller interface |
| Fields |
FormFieldModel |
IFormFieldModel |
FormFieldControllerBase<T>
where T: IFormFieldModel
|
IFormFieldController<T>
where T: IFormFieldModel and IFormFieldControl |
| Elements |
FormElementModel |
IFormElementModel |
FormElementControllerBase<T>
where T: IFormElementModel |
IFormElementController<T>
where T: IFormElementModel |