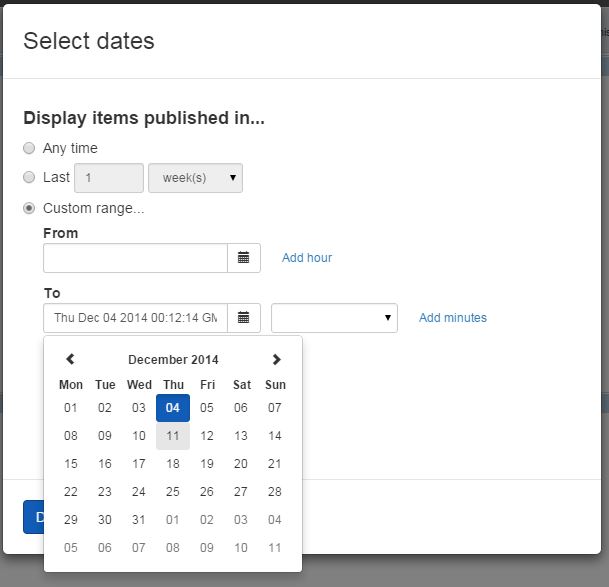
DateTime picker
By default DateTime picker is used by the timespan selector. For more information, see Use a timespan selector. However you could also use the DateTime picker in your own selector. The following tutorial explains the main properties of the DateTime picker and how to use it.

Adding a DateTime picker
-
Sitefinity CMS automatically registers the scripts you need and, if no other designer view with explicitly set priority exists, Sitefinity CMS sets your designer view priority 1. In case you need to have full control over the scripts that are loaded or you want to set custom priority, you can alternatively create your own
DesignerView.<YourView.json> file. If you have a JSON file that matches the convention (even if empty), this automatic scripts registration will not occur. In your DesignerView.<YourView>.json file you have to add a scripts array. The content of the file should be similar to:
- In your
DesignerView.YourView.js file, place the following code:
-
In your
DesignerView.YourView.cshtml place the following tag somewhere in the HTML:
- Add the Date object in your widget controller:
The Date object that provides the time state. The value of the attribute is a scope property that you must have added in your widgets controller.
The DateTime picker has the following properties which you could set via attributes:
ng-model
sf-show-meridian
Whether to display 12H or 24H mode. The default value is true.sf-hour-step
Step used for values displayed in hours drop-down. The default value is 1.sf-minute-step - Step used for values displayed in minutes drop-down. The default value is 10.sf-min-date
Sets the minimal date allowed for selection.sf-max-date
Sets the maximal date allowed for selection.