Diagnostics and Troubleshooting
Troubleshooting
When troubleshooting on a live environment, you would do not have the source code of the application deployed.
Problems: If you encounter any of the following problems:
- You are not able to log into the Sitefinity instance
- You get a No contract for communication found error when editing a .NET Core page.
- You get the Invalid value for identity server host header passed YSOD.
Solution: The above problems are most likely related to incorrectly setup of the .NET Core Renderer application. To fix them, make sure that your Sitefinity CMS instance and your .NET Core Renderer application are correctly set up. Make sure you perform correctly the steps in the Setup procedure.
Solution: Alternatively, you can get more detailed information whether the .NET Core Renderer is set-up correctly, using the Diagnostics section below.
Problem: You are having runtime errors
Solution: You can search the cause of the errors in the logs of the application. To do this, you must access the logs in one of these ways:
- If you are hosting on Microsoft Windows, you can look in the Application Event Log (IIS).
- Alternatively, you can add a file system logger to catch the logs. You can implement your own or use a third-party logger, such as Serilog.
Diagnostics
If you cannot identify the reason why your Renderer app is not working, you can run the diagnostics page.
- Enable the .NET Core Renderer diagnostics.
To do this, open the web.config file of your Sitefinity CMS instance.
- Inside section
<configuration> / <appSettings> insert the following:
<add key="sf:enableRendererDiagnostics" value="true" />
NOTE: You should enable this setting only for debugging purposes.
- Run the Renderer in debug mode with environment Development.
If you have not changed it, this is the default value.
- Navigate to the diagnostics using the following URL:
https://localhost:5001/sfrenderer/diagnostics
- If you want to view the request that is reaching the .NET Core Renderer for debug purposes, navigate to https://localhost:5001/sfrenderer/diagnostics/requestdump
Page diagnostics
Sitefinity .NET Core Renderer supports diagnosing the page for performance problems.
For page diagnostics, you do not have to setup Sitefinity CMS, using the procedure above.
PREREQUISITES: You must be in development environment
To diagnose a page, you must include the ?sfdiagnostics query parameter in the page URL.
A value for the query parameter is not required.
RESULT: When the page is executed with the query parameter, each widget is profiled for the requests made through the HttpClient interface. The time for the widget execution is logged as well.
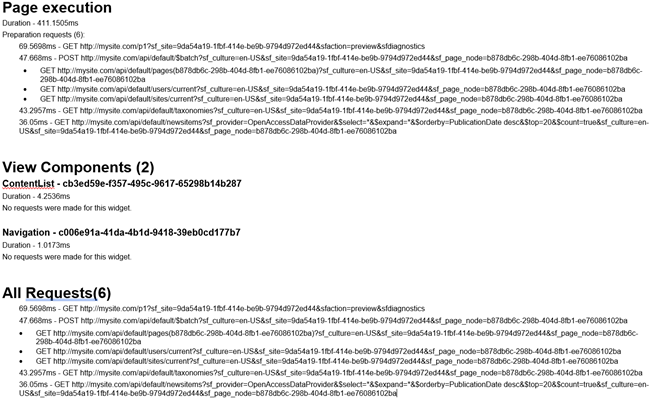
The following screenshot displays a sample result:

In the example above, you can see the following: