Autogenerated field types
Out of the box, you get enhanced field editors for the following property types:
String
The string property displays an input field.
It looks in the following way:
To insert a string, use the following code sample:
Boolean
The Boolean property displays a Yes/No option.
The Boolean field looks in the following way:

To insert a Boolean field, use the following code sample:
Enum
The property displays a dropdown selector with all available options for the enumerator.
The selector can allow single or multiple values to be selected.
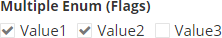
The multiple option selector looks in the following ways:

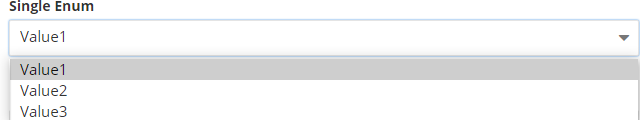
The single option selector looks in the following ways:

To insert an enumerator field, use the following code sample:
Int, double
This property displays a number field that can be an integer or a floating number.
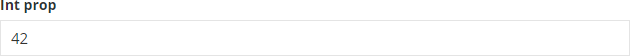
It looks in the following way:

To insert it, use the following code sample:
DateTime
This property displays a date-time picker.
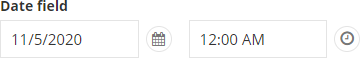
It looks in the following way:

To insert it, use the following code sample:
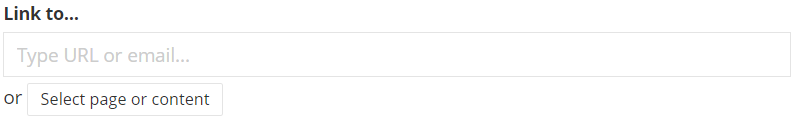
LinkModel
This property displays a link selector. You can use it to select external links or link to a specific Sitefinity CMS item.
The link field looks in the following way:

To insert a link fields, use the following code:
MixedContentContext
You use this property to select content, such as news or pages.
This field type works with the ContentAttribute and sets the property to behave as an item selector. This selector can work with different types of providers and you can configure it to display live or draft data.
You can use the MixedContentContext to create a selector for the following:
- Pages
- Content items
- Media items
- Dynamic content items
- Taxonomies
- Custom taxonomies
You can also:
- Control whether single or multiple selection is allowed
- Control whether to display live or draft data in the selectors.
You cannot do this for pages and media items
The following are examples of how some content selectors look like:
Pages selector

Images selector

To insert a content selector, use the following code sample:
Complex objects
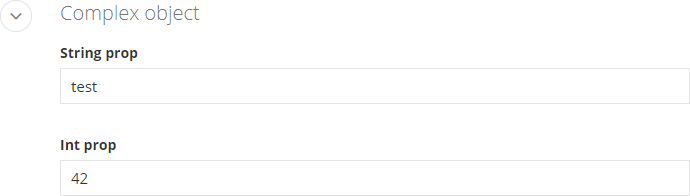
A complex object is a property that consists of simpler properties. Sitefinity CMS automatically generates editors for the them, depending on their types, and displays them in a row. If the properties constructing the complex object are four or less, they are displayed in one row.
The following screenshot displays a complex object with two properties of types string and int:

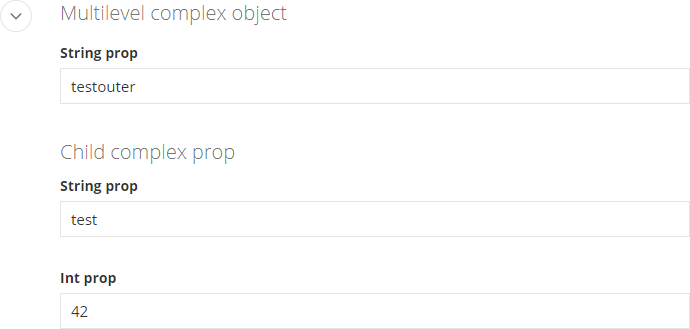
The following screenshot displays a complex object that has one property and another complex object, which in turn, has two properties:

To enable the persistence of complex objects, you must ensure that the properties that hold complex objects:
- are decorated with the attribute
[TypeConverter(typeof(ExpandableObjectConverter))]
- have their default value initialized in the constructor or inline
To insert a complex object, use the following code sample:
List
You use this property to add a list section. A list can contain only strings or only complex objects.
A list is declared as List<T> in the code. The generic parameter in the List<T> property can be of type string or a complex object with primitive properties. Complex properties with non-primitive types are not supported.
To insert a list, use the following code sample:
Other types
All other types are displayed using a text field where you can type your values.