Insert anchors in content
You use anchor hyperlinks to point the reader to a specific place in a text placed in a Content block widget. Once the user clicks on the hyperlink, he is taken to that specific place in the text.
You use anchors when you create Content block widget that consist of considerable amounts of text. For example, you can use anchors in a FAQ list where you can put on top of the page a list with anchor links to each of the questions, to which you have inserted links.
To insert anchor links in text:
- Open the text or page in HTML mode.
-
Add an ID attribute to the element that you want to link to. For example:
<h3 id="form">Contact form</h3>
-
Insert a hyperlink to the anchor you just created. For example:
<a href="#form">Contact us</a>
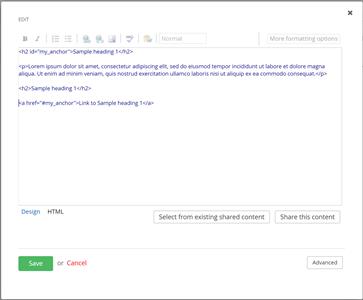
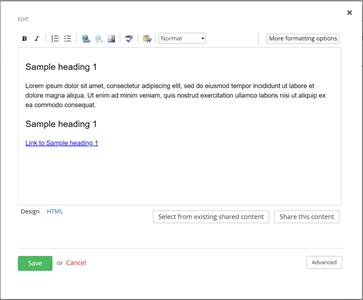
EXAMPLE: The following two screenshots display what a text anchor would look like in Design and HTML mode of the text editor.
Design mode

HTML mode