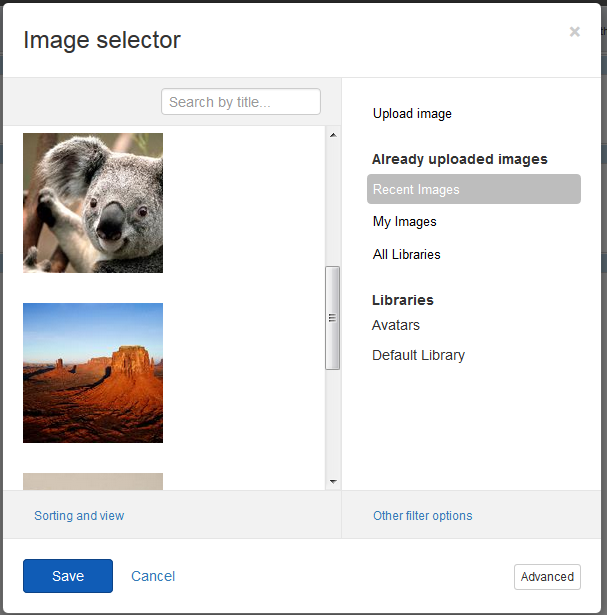
Image selector
The image selector enables you to display and retrieve one or several selected images.
Using the image selector, you can:
- Select and deselect images
- Upload images by either selecting them from a list, or using drag and drop
- Search for images in the currently opened library or in all libraries
- Select the provider from which to retrieve images
- Filter images by Libraries, Categories, Tags, or Dates
- Sort images by Title, Date created, or Date modified
NOTE: You can change the image selector's behavior by editing its properties in the Advanced settings section.
The images you select are stored in a scope array variable. The default template visualizes images using the sfCollection directive. For more information, see Use a generic collection directive.
You can use the image selector in the frontend, as well as in the backend. For example, on a page, as well as in a widget designer.
The sfImageSelector is a directive with an isolated scope that is defined in a module with the same name: sfImageSelector. For more information, see AngularJS Isolated scope.
The following image is an example of an image selector:

In your DesignerView.YourView.cshtml file, place one of the following tags anywhere in the HTML code:
The values of the attributes are scope properties that you define in the MVC widget controller.
| Attribute |
Description |
sf-model
|
Accepts a scope variable that holds the selected items. |
sf-filter
|
Accepts a filter object to use when filtering displayed items. |
sf-provider
|
Accepts a provider name to use when retrieving the items to display. |
sf-template-url
|
Allows you to override the template of the image selector. |
sf-template-assembly
|
Specifies the assembly where the template of the image selector is located |
| sf-master |
Defines whether the selector displays images and their statuses, such as Draft, Locked, and so on, or only published images. To configure the Images selector to display master items, that is, all images, independently of their status, set the sf-master="true". By default, the selector displays only live images and the value of the sf-master is set to false.
NOTE: When you set the sf-master="true", the selectors lists the items but does not display their status.
|
You can modify the settings of the sf-image-selector component directly. To do this, edit the sf-image-field.sf-cshtml file and change the following line: