Page editing process
Overview
The following article describes in detail how the different tiers of the three-tier architecture interact when a user edits an ASP.NET Core page.
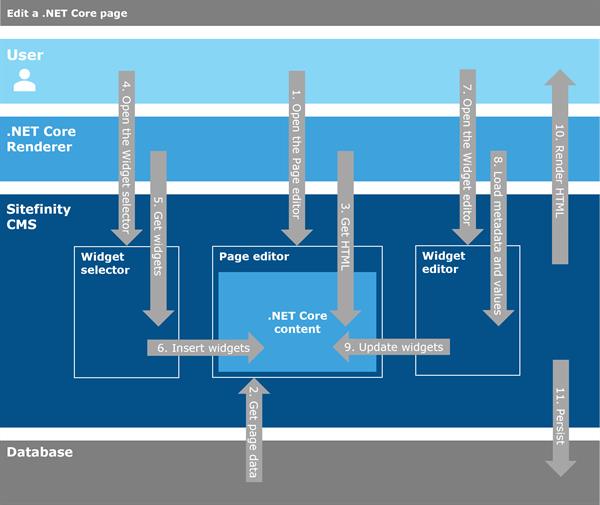
The following chart illustrates how the Page editor works with Sitefinity ASP.NET Core Renderer:

Process
The process is the following:
- The user opens an ASP.NET Core page for editing.
- Sitefinity gets the page data from the database.
- The HTML of the editor is rendered by the Renderer.
- The user opens the widget selector to select a new widget.
- The widgets in the selector are populated by the Renderer.
- The user inserts a widget from the widget selector into the Page editor.
- The user opens the Widget editor to configure the widget.
- The metadata of the widget and its property values are populated by the Renderer.
- The user updates the values of the widget properties.
- The page in editing mode is rendered to the user.
- The changes are persisted in the database.
Implementation
In the implementation of the Page editor, the presentation of the Renderer (ASP.NET Core content) is separated from the backend admin UI (Publish, Settings, etc.) with an iframe. This approach achieves greater separation and avoids mixing scripts and styles between the frontend and the backend page editing interfaces.
NOTE: The actual ASP.NET Core page is located in the Renderer, while the edit mode of the page is visualized in an iframe in Sitefinity CMS. The navigation bar, the widget selector, and the widget editors are part of Sitefinity CMS.
Sitefinity CMS and the ASP.NET Core Renderer communicate with each other through Rest API calls. Sitefinity CMS calls the Renderer for the following operations:
- To render a page
- To render a page in edit mode
- To render a page in preview
- To render a single widget
- To get the metadata of a single widget
- To get the available widgets from the Renderer
The Page editor and the Renderer also communicate with each other through comments in the HTML. These comments instruct the Page editor where the widgets and sections are located. This help to generate the appropriate wrapping elements and widget editors, as well as the drag-and-drop functionality. These comments and elements are present in page edit mode only. They are removed from the live page and in preview mode.
NOTE: The HTML that is inserted in edit mode uses shadow DOM, so that it does not obstruct the actual frontend content.