Style the page
Overview
After, using the Section widget, you have divided the ASP.NET Core page into the desired layout elements – rows and columns, you can style each element.
Styling includes defining margins and paddings and applying background color or image.
You can style each Section widget and its columns individually.
Procedure
To do this, perform the following:
- Hover over the Section widget that you want to divide into columns.
- In the upper-right corner of the widget, click its SECTION label.
A menu with options appears.
- Click icon
 .
.
The styling page appears. It has the Section style and the Column style sections.
NOTE: If the Section widget does not have any columns, it is treated as having one column that you can style separately of the section.
- Style the Section.
For each Section, you can configure the following:
- The section margins – choose from the predefined values of none, small, medium, or large.
- The section paddings– choose from the predefined values of none, small, medium, or large.
- The background color of the section – choose between none or one of the predefined colors.
- Style the columns of the Section.
For each column, you can configure the following:
- The column paddings– choose from the predefined values of none, small, medium, or large.
- The background color of the column – choose between none or one of the predefined colors.
- When finished, in the upper-right corner of the page, click
 (Close).
(Close).
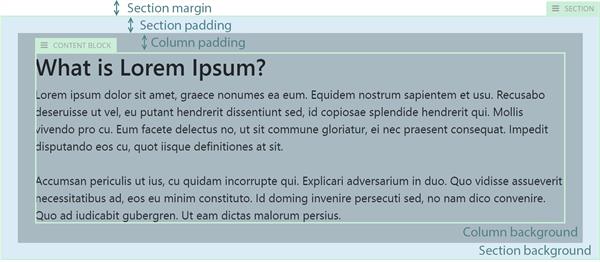
The following screenshot illustrates the different styling options:
Advance settings
When you are styling a Section widget, in addition to the basic predefined settings, you can also apply a custom CSS class to each element separately.
To do this, perform the following:
- Open the Section widget for styling.
- In the upper-right corner of the page, click
 (Advanced settings).
(Advanced settings).
- You can enter individual CSS class for the Section and for each of its columns.
- Click Save.
Sample
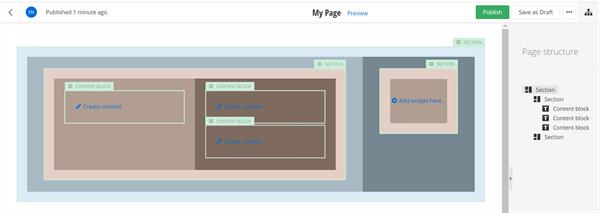
To achieve a margin between two columns, you place two Section widgets inside the columns and configure their margins.
The following screenshot demonstrates how to nest widgets. All margins and paddings are configured to medium. The margins of the two nested sections are used as spacing between the two columns of the first Section widget.