Add a Related users custom field
You can relate Sitefinity users to a Dynamic Content Module by using a field control that lets you select the users that will be related to your dynamic content items. The users are stored as an array of user identifiers (Guid[]).
For this field control, you need a Sitefinity web application, as defined in the following example:
-
Add the source code from the repository at https://github.com/Sitefinity/related-users-field-control to your SitefinityWebApp project.
If you used the same folder structure as in that repository, the CLR type of the field control is:
SitefinityWebApp.FieldControls.RelatedUsers.RelatedUsersField
-
Build your solution and run your Sitefinity application.
-
In the Module Builder window, add a new field to the Dynamic Module you want to extend:

-
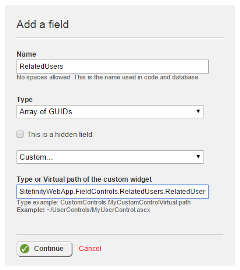
Fill in the new field properties as shown in this example:
- Name: NewField
- Type: Array of GUIDs
- This is a hidden field: unchecked
- Type or Virtual path of the custom widget:
SitefinityWebApp.FieldControls.RelatedUsers.RelatedUsersField
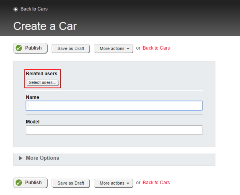
- When you open your content module to add or edit an item, you see the RelatedUsers control:

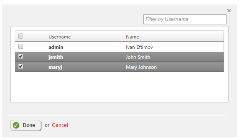
Clicking Select Users… opens the selection dialog, as illustrated:

You can further adjust the user selector to fit your requirements. Because it is based on the Sitefinity FlatSelector, the options can be easily modified in the template file of the user selector field, RelatedUsersField.ascx. Common adjustments are for: AllowPaging, PageSize, AllowMultipleSelection, AllowSearching, and ShowProvidersList.