Sitefinity Low-code Integrations: A Simple Kind of Magic

To execute an all-inclusive digital strategy, businesses and organizations need the means to connect and integrate external sources, including third-party software and legacy technology. The challenge may seem daunting. It could take 10 sources of data on average to get a good grasp of customer behavior and interactions. About eight internal systems and as many external, third-party solutions need to be in full sync to deliver a meaningful digital experience.
Sitefinity Extensibility and Integrations
So, integrations have always been a Sitefinity staple. To put it all in context, webhooks have been doing a good job of integrating external apps and services through a collection of exposed system events. Somewhat of a downside of webhooks though, is that they’re too technical. A tool for devs to play with, rather than business users.
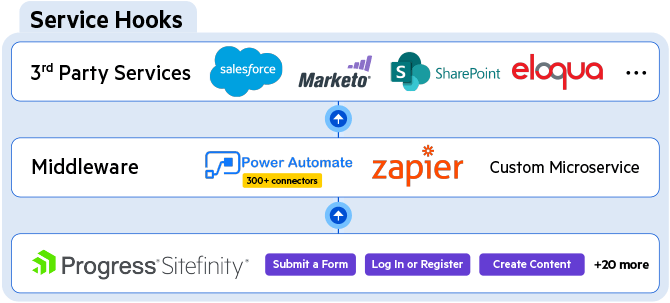
Now, Service Hooks are also event-based low-code integrations, but events follow a business-friendly naming convention and cover a wider range of use cases—with the option to create custom triggers or choose between more than 20 events available right out of the box.
Whenever an event takes place, a service hook will relay the outcome to a proprietary microservice or middleware of choice. The said middleware can be a low-code development platform such as Power Automate or Zapier. Power Automate alone has a set of over 300 connectors—that’s three hundred third-party software solutions Sitefinity can integrate with.
Essentially, Service Hooks make it that much easier to have a tightly connected ecosystem of key marketing automation services and data solutions communicating seamlessly with Sitefinity.

In the following chapters, we’ll look at a real-life use case of automating a workflow using Sitefinity service hooks. I’ll describe each step from setting up the channels I want Sitefinity to talk to, through configuring a flow in Power Automate (our middleware in this example) to configuring the actual service hook.
Sitefinity Service Hooks: Hands-on and Heads-on
Working remotely is just one of the novelties we’ve had to deal with and adapt to. WFH, virtual setups and workspaces—the distance—have had an impact on the way we work and collaborate. Overwhelmed with tons of information, we have to constantly switch contexts. Just walking up to a colleague’s desk is just not an option most of the time.
To maintain a meaningful level of collaboration, organizations heavily rely on instant messaging apps such as Microsoft Teams and project and task management tools such as Kanban boards. IM keeps everyone in the loop, while Kanban provides a single place to organize and track the work at hand.
Let's put the remote workflow concept in the context of content management. You have an author creating new content or updating an existing item. The update should follow your approval process, which of course means the approver needs to be notified. Let's see how the two communication channels (IM and Kanban board) can integrate with the workflow. Sending an email is assumed as given.
The setup we are going to implement includes Microsoft Teams as the IM and an Azure DevOps Kanban board.
Sitefinity doesn't provide OOTB integration with either Teams or Azure DevOps. That’s where Service Hooks come in. A Service Hook consists of a trigger and action. For example, the trigger could be a page / news item / blog post published, user log-in or registration or a form submission.
Service Hooks respond to the trigger events by making calls to external endpoints or executing custom actions. This is wrapped in a neat, user-friendly UI for developers to build integrations and automate processes.
There. Let me now walk you through the setup. The personas involved in this drill are an Author creating a news item and an Editor who’s supposed to review it. I’m the developer setting up the service hook that will keep everyone in the loop.
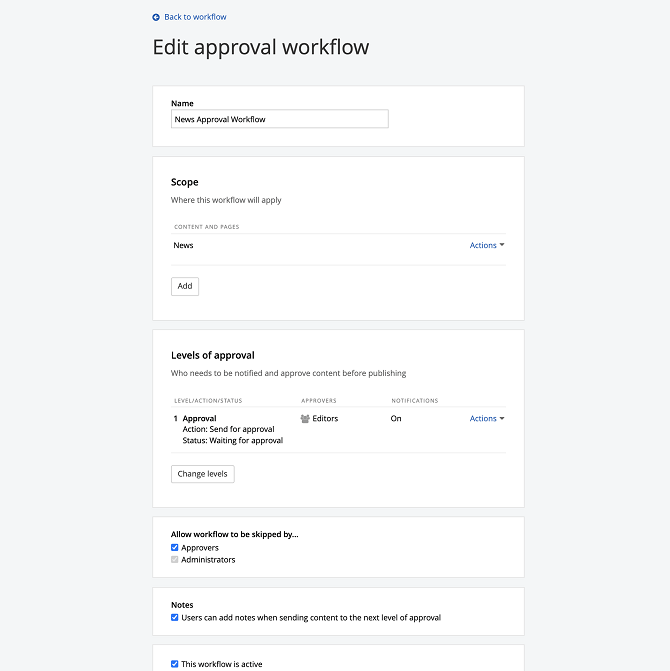
Set Up Approval Workflow
Let's start by setting up a one-level approval workflow per the instructions in the Sitefinity documentation. Define the scope of the Approval Workflow to be "News". Once we have it set up, the Author should get approval from an Editor to have the content published.

Create Microsoft Teams Group Chat
Let's set up the two channels. In this example, we will create a group chat with all the content editors in Microsoft Teams. We will name it "Content Awaiting Approval." Whenever new content is submitted for review, the editors will be notified.
Create a Kanban Board
The next channel will be an Azure DevOps Kanban board. Create a board with two columns, "Awaiting Approval" and "Published," by following the instructions in the Azure DevOps documentation. An item will be created in the "Awaiting Approval" column every time new content is submitted for approval.
Now, with the two channels set up, let's do the magic and see them in action when content is sent for approval. To do that, we will leverage a Microsoft Power Automate Flow. A Service Hook will handle communication between Sitefinity and Microsoft Power Automate.
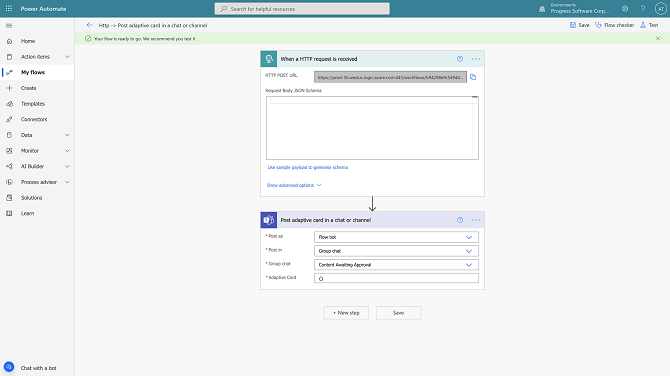
Create a Power Automate Flow
Let's follow the steps and create a Microsoft Power Automate flow.
- Create "Automated cloud flow." Skip the wizard. Refer to this article to get familiar with the "Automated cloud flow" creation.
- Add a trigger by searching for "When an HTTP request is received" and then select it.
- Add a new step "Post adaptive card in a chat or channel."
- Select to post as "Flow bot."
- Select to post in "Group chat." You could easily have a separate channel instead of a group chat.
- Select the "Content Awaiting Approval" group chat we already created. Here is a small tip: there should be at least one message in the chat for it to appear in the dropdown.
- Add "{}" in the Adaptive card field for now. We will get back to it later.
- Save the flow.

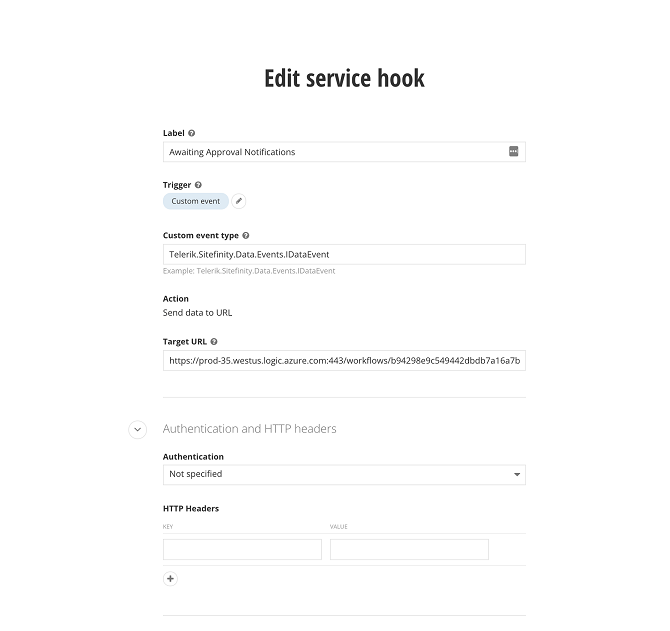
Create a Service Hook
So, we have the initial set up of the Power Automate flow and the Kanban board ready. Now, let's create the Service Hook that will activate the flow and feed data.
- Open the Sitefinity backend and navigate to Administration >> Service Hooks.
- Create a new service hook.
- Add "Awaiting Approval Notifications" as a label name.
- We want the Power Automate flow we created to be triggered when a content item (News item) is submitted for review. There is no such Service Hook trigger out-of-the-box but, as usual, Sitefinity provides a high level of flexibility. Select "Custom event" as a Service Hook trigger. To find it, you need to expand the initial set of triggers displayed by clicking on the "Show all triggers."
- Add the Telerik.Sitefinity.Data.Events.IDataEvent in the "Custom event type" field.
- Now switch to the Power Automate flow and expand the "When an HTTP request is received” field.
- Copy the URL and paste it in the "Target URL" field of the Service Hook.
- Save the Service Hook.

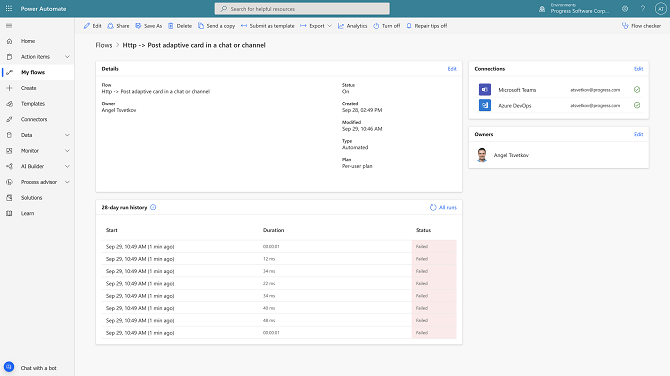
Test the Initial Setup
Go ahead and create a news item and submit it for approval. You will notice that your Power Automate flow was executed 8 times, and all of them are failed. There’s nothing to worry about.

Configure the Power Automate Flow to Understand the Passed Payload
- Open the latest flow execution from the run history table.
- Expand the "When an HTTP request is received" step and copy the Outputs >> Body JSON.
- Now open the flow to edit.
- Expand the "When an HTTP request is received" field
- Click on "Use sample payload to generate schema." and paste the copied JSON.
- Click Done, and you will notice that the Power Automate generated the payload schema based on the sample payload. This is important because now we’ll be able to use the data from the payload in the other steps.
Complete the Teams Notification Setup
Let's complete the Teams notification step by configuring the Adaptive Card.
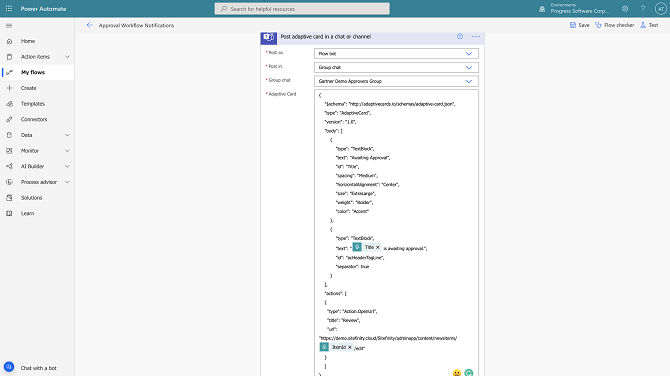
- Expand the "Post adaptive card in a chart or channel."
- Paste the following JSON in the Adaptive Card field and Save the flow:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Awaiting Approval",
"id": "Title",
"spacing": "Medium",
"horizontalAlignment": "Center",
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "@{triggerBody()?['Item']?['Title']} is awaiting approval.",
"id": "acHeaderTagLine",
"separator": true
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Review",
"url": "https://demo.sitefinity.cloud/Sitefinity/adminapp/content/newsitems/@{triggerBody()?['OriginalEvent']?['ItemId']}/edit"
}
]
}

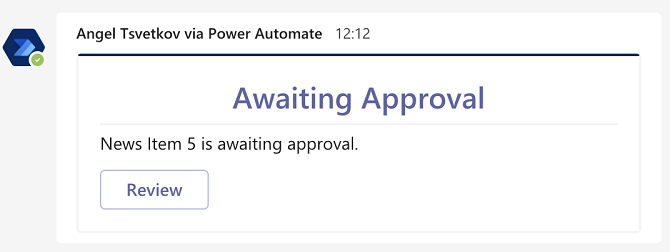
Go ahead and create a new News item and submit it for approval. Do that as an Author.
I’ve got some good and some bad news: the Teams integration is working, but there is an adaptive card sent several times. Let's resolve that.
Configure the Power Automate Flow trigger
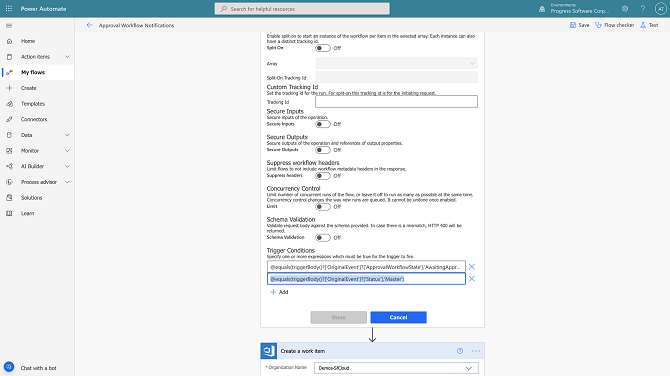
- Click the three dots icon in the "When an HTTP request is received." (first) step and click "Settings."
- Add the following 2 trigger conditions:
- @equals(triggerBody()?['OriginalEvent']?['ApprovalWorkflowState'],'AwaitingApproval')
- @equals(triggerBody()?['OriginalEvent']?['Status'],'Master')
The Settings should look like that:

Click "Done" and save the flow. Do the same test again by creating a new news item and send it for approval. If everything is fine, you will receive only one adaptive card.

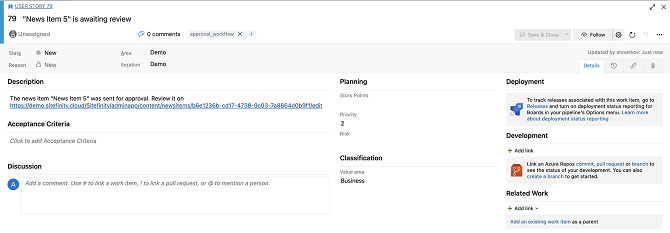
Go ahead and click the review button. You should be prompted to the news item that is awaiting approval. You need to log in as Editor.
Setup Azure DevOps Kanban Board Card Creation
We are done with the Teams notification. Let's take care of the Kanban card in Azure DevOps.
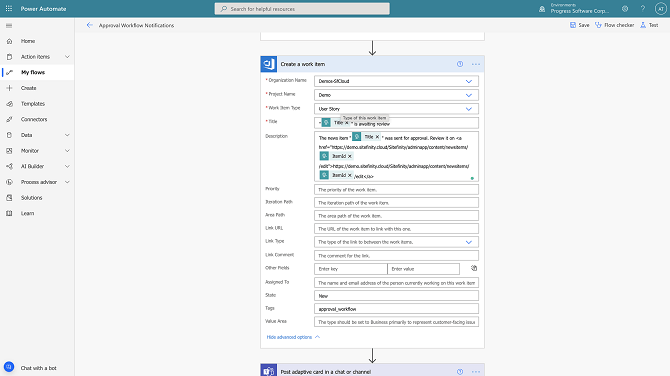
- Add a new step Azure DevOps >> "Create a work item."
- Select your organization name.
- Select the project name.
- Select a "User Story" as a work item type. This could be anything, even a custom type. In order for the created item to be visible on the Kanban board, it should be a user story or feature.
- Set the title as '"@{triggerBody()?['Item']?['Title']}" is awaiting review'.
- Set the description of the user story as:
• The news item "@{triggerBody()?['Item']?['Title']}" was sent for approval. Review it on
<a href="https://demo.sitefinity.cloud/Sitefinity/adminapp/content/newsitems/@{triggerBody()?['OriginalEvent']?['ItemId']}/edit">https://demo.sitefinity.cloud/Sitefinity/adminapp/content/newsitems/@{triggerBody()?['OriginalEvent']?['ItemId']}/edit</a>• Replace "https://demo.sitefinity.cloud" with your website url. - Expand the advanced options.
- Add "New" in the state field.
- Let's create the user story with the tag "approval_workflow" to flag the items produced as part of the approval workflow.

Save the flow, and let's create another news item as Author and send it for approval.

Wrap-up
So, service hooks in Sitefinity let you integrate with practically any third-party software. Like so many other Sitefinity features, the process of setting up event-based low-code integrations with external systems of choice is simple and user-friendly.
We just looked at a single real-life use case but there are more ways you can leverage Sitefinity service hooks to connect, automate and optimize. Service hooks can help you seamlessly connect key business and marketing systems, streamline workflows and drive efficiency by automating repetitive, routine tasks.
In Sitefinity, a service hook can automatically create a lead or opportunity every time a visitor submits a form. Image upload can trigger the image optimizer and it can be any service you use as long as it has exposed endpoints.
Download Your Free Sitefinity Trial
The opportunities are limitless. And if you aren’t afraid of experimenting, Service Hooks combined with microservices and the powerful Sitefinity OData web services, can really extend Sitefinity beyond most of the perceived boundaries of framework and technology lock-in.
Low-code integrations let you deliver digital experiences fast enough to respond to changing market demands, as well as new business threats and opportunities. With low-code integrations you don't get trapped in vendor lock-in. You can pivot quickly instead of playing catch-up with emerging tech. Your business units do not over-rely on IT and collaboration just clicks. Magic? This is Sitefinity.

Angel Tsvetkov
Angel Tsvetkov is a goal-oriented tech geek passionate about building products. He has an exceptional ability to enter new environments and produce immediate results through the use of technical skills with excellent communication skills. Angel is inspired and truly believes in Lean product development. He loves to explore successful startups and mature companies, looking for patterns.
Next:
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Security and Compliance
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.