Sitefinity 4.0 CTP – Avoid HTML Mode with Layouts
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Sitefinity uses Telerik’s RadEditor to bring a Word-like text editing experience to the web browser. RadEditor allows content editors to easily style and format text . However, RadEditor also contains an HTML mode that can be used to directly inject HTML into the content.
Because HTML mode allows raw HTML to be injected into the content, this feature can be used by savvy editors to create very advanced content layouts. However, in my opinion, it is inappropriate to toggle into RadEditor’s HTML mode and create HTML formatting. This should never be done in Sitefinity. Not even by highly technical editors. In fact, RadEditor’s HTML mode fundamentally defeats the purpose of having a WCMS.
To understand why I think this is a bad practice we need re-visit what life was like before web content management systems. Many years ago, webmasters created web content using raw HTML and then published this content using FTP.

This had several disadvantages:
- Non-technical people could not manage the content
- Updating content became a complex and error prone task, even for technical editors
- The web site experience (presentation) became inconsistent
- It was very difficult (months later) to modify the web site experience
These old problems are resurrected when editors resort to injecting raw HTML into a WCMS.
OK, but what about…
There are plenty of one-off examples where toggling into HTML mode seems to make short-term sense. Heck, I do it too. However, frequent use of HTML mode represents a fundamental problem that should be addressed through…
- Additional Templates – If new HTML layouts are needed, create additional templates
- Custom widgets that encapsulate whatever functionality (and formatting) is needed
- Improvements to Sitefinity by Telerik.
Unfortunately, all of these solutions require content editors to contact others (developers, designers, Telerik) to accomplish their immediate content management objective, thus interrupting their workflow. This might be appropriate if substantial new functionality is required, but often the editor’s objective is much less substantial (for example, adding a new column to a page).
We want content editors to feel empowered to do their job. Furthermore, developers or designers shouldn’t be required to accomplish trivial tasks (for example, adding a new column to a page).
Making it easy to tweak the layout
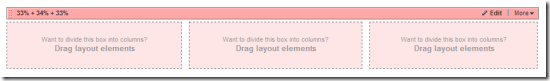
In my experience, people often use RadEditor’s HTML mode for page-specific layout tweaks. For example, adding a new 3-column layout:
This looks like a simple task, but accomplishing this quickly becomes complex. Tables could be used to create this layout in RadEditor, but using tables for layout is frowned upon. To avoid tables we need to inject raw HTML into RadEditor or create a brand new template. Either path becomes a hassle.
To address this challenge, Sitefinity 4.0 includes a new Layout Editor. The Layout Editor makes this task effortless by allowing editors to simply drag & drop a new 3-column layout onto the page:
Once in place, widgets can be placed (just like normal) into any of these new placeholders. Furthermore, the layout toolbox is fully extensible. This combines the best of both worlds.
- Content editors are empowered to quickly & easily make layout tweaks.
- Layouts are managed by developers and designers to ensure compliance (technical, design, standards).
Try it for yourself
To use Sitefinity 4.0’s new layout editor download the Sitefinity 4.0 CTP.
1. Create a new Sitefinity page.
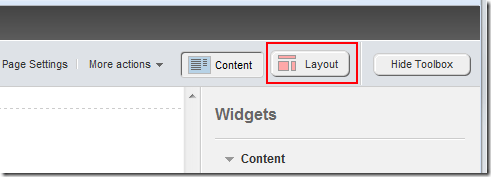
2. Click the Layout button
3. Drag & drop new layouts.
4. When finished, toggle back into Content mode
As always, we welcome your feedback in the Sitefinity 4.0 Forums

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.