Restyling the Comments box (RadEditor) throughout Sitefinity
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
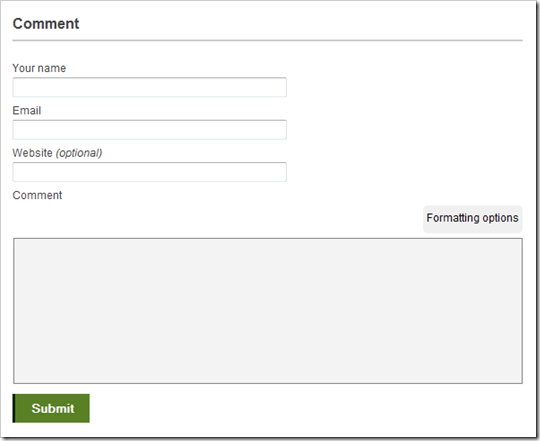
While working on a sample web site I noticed my comments textbox was inheriting a gray background from my web site’s BODY styles.

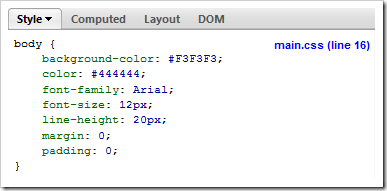
After playing around with Firebug (which hopefully you’re using) I noticed this style was being inherited from the BODY styling that I had in my Theme.

By default, Sitefinity is picking up my Theme styling and applying it to RadEditor. This might be fine, unless you’re utilizing a background-color that shouldn’t be applied to RadEditor. So how can this be fixed?
Configuring new styles for RadEditor
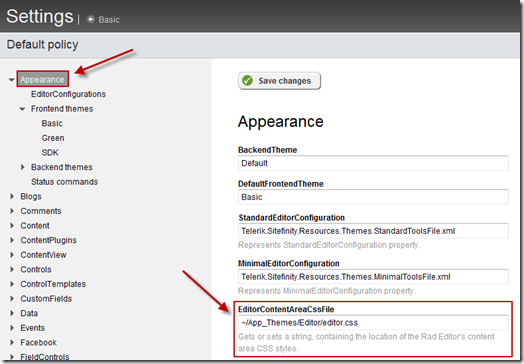
The CSS applied to Sitefinity is configured in Sitefinity’s Settings section. This setting can be found at in Advanced and Appearance. The property you’re looking for is called EditorContentAreaCssFile.
To apply new styles to RadEditor, simply point Sitefinity to a new CSS file. From there, you’ll need to create that CSS file in your web site. Here is an example.
/* These styles are used for styling RadEditor and are only applied when RadEditor is used on the page */
/* This style is referenced in Sitefinity's configuration in the Appearance area */
body
{
background-color: White !important;
}
As demonstrated above, you might need to utilize the !important attribute to styles inherited from your other theme. Using these styles you should be able to style RadEditor however you might wish.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.