Three-tier architecture
Overview
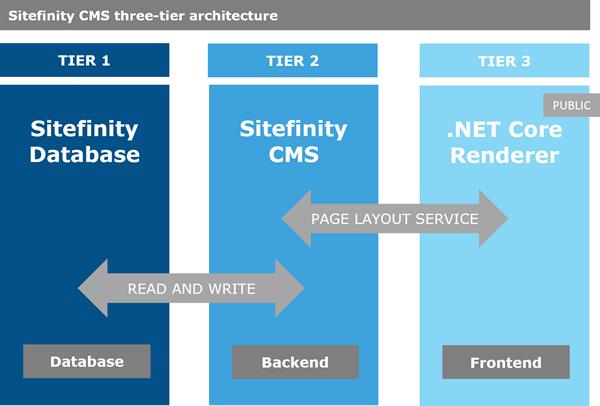
With the ASP.NET Core Renderer, Sitefinity CMS is moving toward three-tier architecture. Instead of the two-tier architecture, where Tier 1 hosts the database and Tier 2 hosts both the backend administration and the frontend page rendering, the three-tier architecture separates the backend from the frontend. The backend presentation layer and the frontend presentational layer are deployed as two separate applications.
Three-tier architecture looks like this:

Sitefinity’s three-tier architectures comprises the following:
- Tier 1 hosts the database
- Tier 2 hosts Sitefinity CMS backend administration
- Tier 3 hosts Sitefinity ASP.NET Core Renderer that renders the frontend
- The ASP.NET Core Renderer and Sitefinity CMS communicate via Sitefinity Page layout service, using REST API calls.
- The Renderer handles all ASP.NET Core pages, but also serves as a proxy and forwards all other requests to Sitefinity CMS.
- You host the Renderer on your public domain and this becomes the single point of access for all users.
To have a separate application for rendering the HTML has many advantages over having one application to do all of the work. They include the following:
Scalability
With two-tier architecture, when you need to scale up, you must duplicate Sitefinity CMS application on every other node that you need to add to your infrastructure. This is because both the frontend and the backend are part of the same application.
Alternatively, with three-tiers, the frontend and the backend are different applications that are hosted separately. In this case, you can scale up the frontend and the backend in different ratios, depending on your current demands.
In addition, scalability is less expensive, because the frontend application is much smaller and lightweight and requires fewer resources to run. When you scale up, you can use less powerful machines.
Increased performance
Because Sitefinity CMS is in a separate application, the ASP.NET Core Renderer application has simpler logic at startup – therefore, it launches almost instantly.
Moreover, because the two applications run in different processes, the CPU time of both the backend and the frontend is reduced.
In addition, the entire write-compile-debug cycle is significantly improved due to the speed of the underlying ASP.NET Core framework.
For example, with two-tier architecture, when you change a widget, you have to restart the entire system, since the backend and frontend are running in the same process. On the other hand, with a three-tier architecture, to see the changes, you need to restart only the frontend. The backend processes stay up and running.
Flexible development
Decoupled architecture together with ASP.NET Core frontend allows IT administrators to host the Renderer on any platform that supports ASP.NET Core framework.
Developers can use cross-platform IDEs and OSs of their choice.
On the other hand, developers can continue using their existing ASP.NET skills with ASP.NET Core.
Increased reliability
Separation between website and administration increases system security and reliability and reduces single point of failure risk.
Decoupling frontend and backend development ensures faster time to market and lowers the risk of breaking critical backend infrastructure.
Easier upgrades
Because all customizations are isolated in a separate frontend application, the backend services can be upgraded with less effort.
Faster setup and deployment
The setup time of the Renderer application consist of just hooking it up to a Sitefinity CMS instance.
Because you only need to customize the frontend, without having to deal with the backend, you can run the Renderer on your development machine and deploy Sitefinity CMS on another machine or in the cloud. This speeds up iterations because you do not wait for Sitefinity CMS to start and configure. You only need to connect to an already running instance.
Handiness for Marketers
The new WYSIWYG page editor, powered by ASP.NET Core is useful to marketers, because it allow them to edit and style page content without having to rely on a developer to implement simple changes.